一:引入Element-Plus组件库vue-cli按需自动引入
1.使用包管理器(如 NPM、Yarn )安装 Element Plus
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
2.首先要安装两款插件 unplugin-vue-components 和 unplugin-auto-import:
# NPM
npm install -D unplugin-vue-components unplugin-auto-import
# Yarn
$ yarn add -D unplugin-vue-components unplugin-auto-import
3.在vue.config.js加入plugins代码如下
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
});
4.在vue页面加入如下,测试是否引入成功
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>
</template>
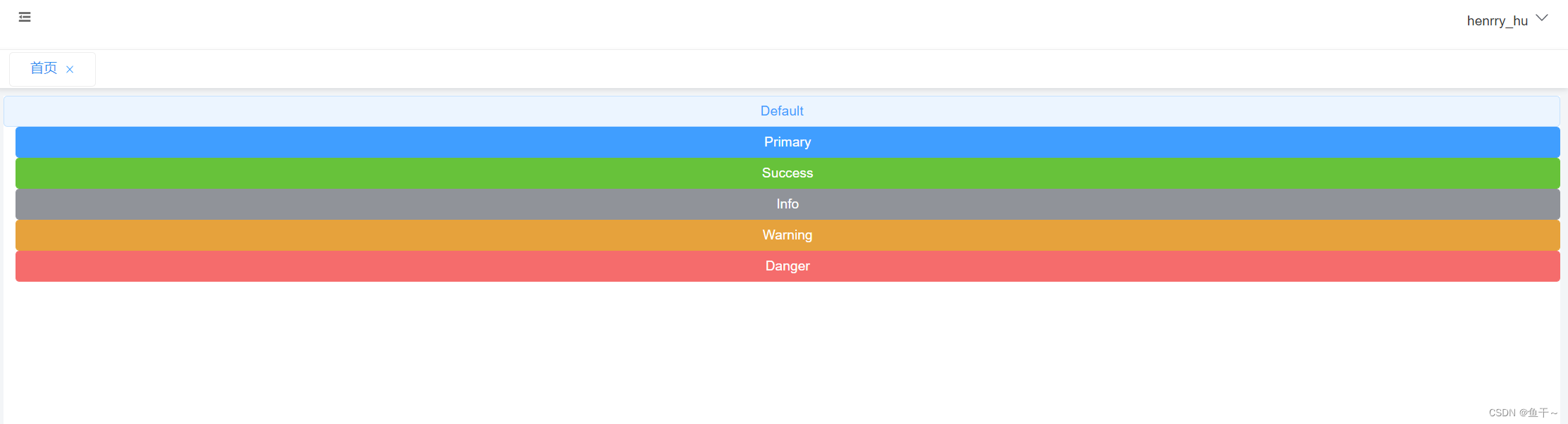
5.重新启动运行项目,然后预览浏览器截图如下

二:引入elementPlus的Icon图标
1.在项目终端运行
# NPM
$ npm install unplugin-icons -D
# Yarn
$ yarn add unplugin-icons -D
2.在main.ts全量引入Icon图标
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
app.mount("#app");
3.在vue页面使用
<el-icon><Expand /></el-icon>

注意点:
1.ElementPlus官网地址:https://element-plus.org/zh-CN/guide/installation.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8





















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








