vue本身就是组件化的,每一个模块都是一个组件,我这里说的公用组件只是把项目里经常用的相似模块,经过自己的封装,再通过传参来实现代码的高效复用。在写这个组件的时候本来是想更方便,但最后我发现并没有方便到哪里,感觉传的参数很多,不知道下一个人会不会使用。
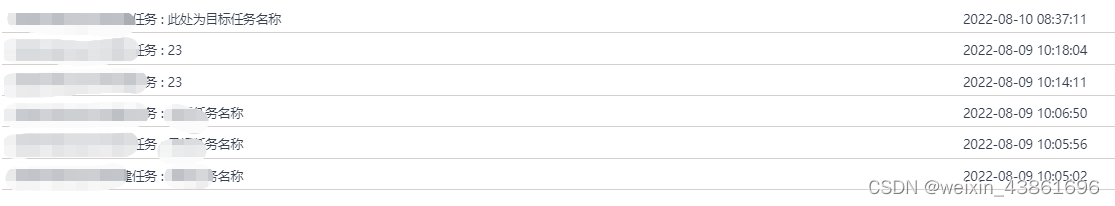
这个组件实现的是list,可点击调用函数/跳转链接/无反应,
我做了数据格式化,就是针对后端返回的不同字段,使用我这个组件的时候只需要再propJson参数里配置就可以了,里面有一个type默认是text就是纯文本,无事件,发布是想请大神帮我优化一下,怎么做到思路清晰,又能公用,别人一看就明白
效果图

完整代码
<template>
<el-card class="c-mar-b-20">
<p class="c-title-box" v-if="title&&title !==''">{
{
title}}</p>
<ul v-if="dataList.length> 0" class="infinite-list" style="overflow:auto">
<li v-for="(item, index) in dataList" class="infinite-list-item" :key="index">
<a v-if="defaultProps.type === 'link'" :href="item[defaultProps.url]" class="c-text-ellipsis-1" target="_blank" :title="item[defaultProps.title]">{
{
item[defaultProps.title] }}</a>
<p v-else-if="defaultProps.type === 'click'" @click="clickFun(item)" class="page-link c-text-ellipsis-1" :title="item[defaultProps.title]">{
{
item[defaultProps.title] }}</p>
<p v-else cla







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








