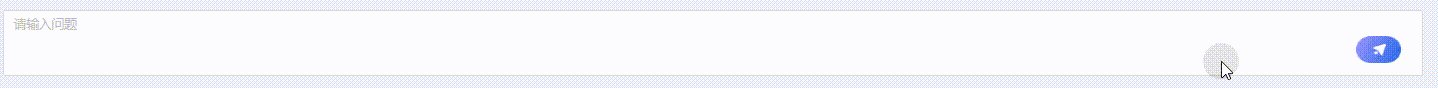
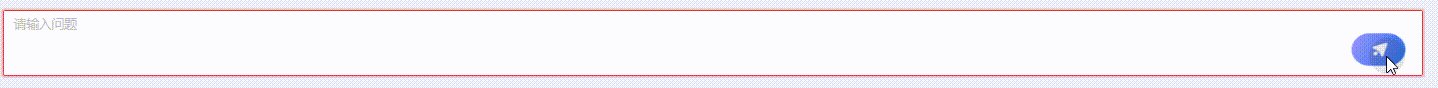
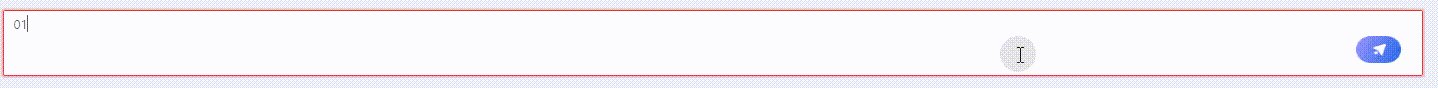
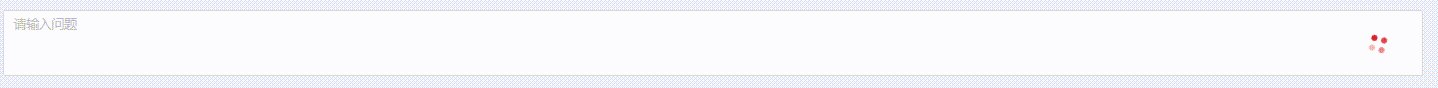
TaxtArea中内嵌一张发送图片,该图片实现属性悬浮放大功能,离开还原效果,点击发送按钮后,发送图片变为loading,
<div class="textarea-wrapper" >
<a-textarea
ref="textArea"
v-model.trim="problem"
:rows="3"
style="resize: none;height:73px;"
placeholder="请输入问题" ></a-textarea>
<div class="image-inside sendImg">
<img v-if="!loading" class="zoom" @click="sendSession('1')" src="../../../assets/img/custconcquest/send.png">
</div>
<div class="spin-inside">
<a-spin v-if="loading" style="padding: 0" />
</div>
</div>
css
.textarea-wrapper {
position: relative;
}
.image-inside {
position: absolute;
float: right;
right: 50px;
bottom: 45px;
}
.spin-inside {
position: absolute;
float: right;
right: 40px;
bottom: 20px;
}
/* textArea 内的图片, 实现鼠标悬浮放大缩小功能 */
.sendImg {
position: relative;
text-align: center;
width: 50px;
height: 30px;
}
.zoom {
position: absolute;
width: 100%; /* 图片将填充整个容器 */
height: 100%; /* 图片将填充整个容器 */
transition: transform 0.2s ease-in-out; /* 这将使图片在悬浮时产生放大效果 */
}
.sendImg:hover .zoom {
transform: scale(1.2); /* 当鼠标悬停在容器上时,图片将放大1.2倍 */
}
效果





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








