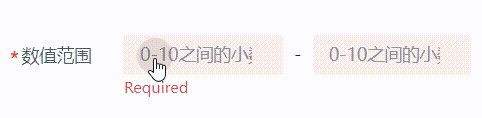
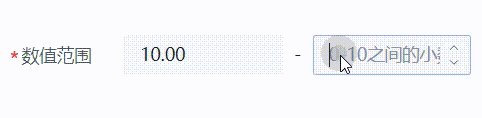
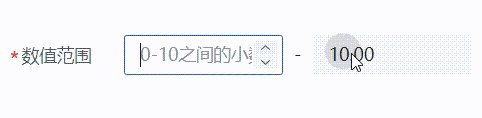
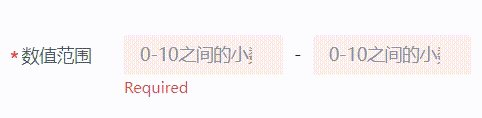
实现效果:

环境:vue3 + arco disign vue + a_input_number
实现代码: NumRange.vue
<template>
<span>
<a-input-number
v-model="minValue"
style="width: 45%"
v-bind="options"
@input="minInput"/>
<span
:style="{
display: 'inline-block',
width: '24px',
textAlign: 'center',
}"
>-</span
<a-input-number
v-model="maxValue"
style="width: 45%"
v-bind="options'
@input="maxInput"/>
</span>
<script lang="ts" setup>
import { reactive, watch, ref } from 'vue';
const minValue = ref<any>(undefined);
const maxValue = ref<any>(undefined);
const props = defineProps({
modelValue: {
type: Array,
default() {
return [];
},
},
options:{
type: Object,
default(){
return {};
};
}
});
const emit = defineEmits(['update:modelValue']);
watch(() => props.modelValue,(newVal, oldVal) => {
minValue.value = newVal[0] ? newVal[0] : undefined;
maxValue.value = newVal[1] ? newVal[1] : undefined;
},
{ deep: true, immediate: true }
);
const change = () => {
let result = [];
if (minvalue.value !== undefined || maxValue.value !== undefined) {
result = [minValue.value, maxValue.value];
}
emit('update:modelValue', result);
};
const minInput = (value) => {
minValue.value = value;
change();
};
const maxInput = (value) => {
maxValue.value = value;
change();
};
</script>
调用组件
<template>
<NumRange v-model:modelValue = "rangeValue":option="{min:10, max:20}"></NumRange>
</tamplate>
<script lang="ts" setup>
import { reactive, watch, ref } from 'vue';
import NumRange from '@/views/xxx/NumRange.vue'
const rangeValue = ref([3, 4]);
</script>
NumRange组件只对值进行双向绑定, option:参数可参考官网a-input-number的属性,
可再此基础上对外扩展事件,方法,参数.
父组件赋值默认值为空数组, 或带值的数组





















 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








