业务场景:在父组件加载页面的时候,获取子组件中通过网络请求获取的值,
用到的hook:useEffect()、useRef()。
这里是父组件
const BaseAssestsTreeContext = createContext();
const myRefAssetMonitor=useRef()
//父组件关键useEffect
useEffect(() => {
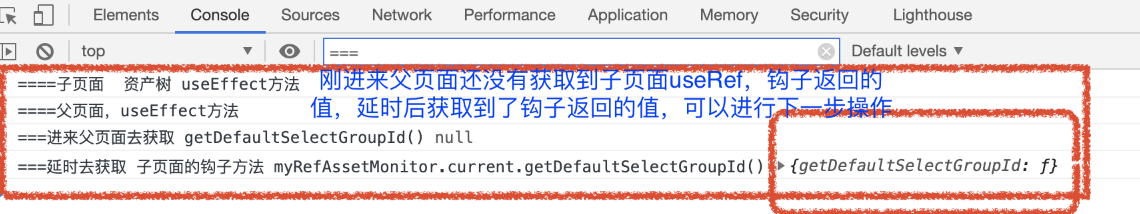
console.log("====父页面,useEffect方法")
console.log("===进来父页面去获取 getD()",myRefAssetMonitor.current.getD())
setTimeout(()=>{
if(groupId){
queryAreaAsset(groupId);
}else{
console.log("===延时去获取 子页面的钩子方法 myRefAssetMonitor.current.getD()",myRefAssetMonitor.current)
queryAreaAsset(myRefAssetMonitor.current.getD());
setGroupId(myRefAssetMonitor.current.getD())
}
},300)
}, [])
<div className={style.bg}>
<div className={style.bg_tree}>
<BaseAssestsTreeContext.Provider>
<BaseAssestsTree myContext={BaseAssestsTreeContext} myRef={myRefAssetMonitor}/>
</BaseAssestsTreeContext.Provider>
</div>
<div />
这里是子组件
useEffect(() => {
console.log("====子页面 资产树 useEffect方法")
tree();//这里获取网络请求
}, []);
//想暴露给父组件的值
useImperativeHandle(myRef, () => ({
getD: () => {
return defaultGroupId;
}
}));























 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








