Apache 部署且配置静态网页
上传项目文件
我将本地的静态网页项目上传到/var/www/html的目录下。
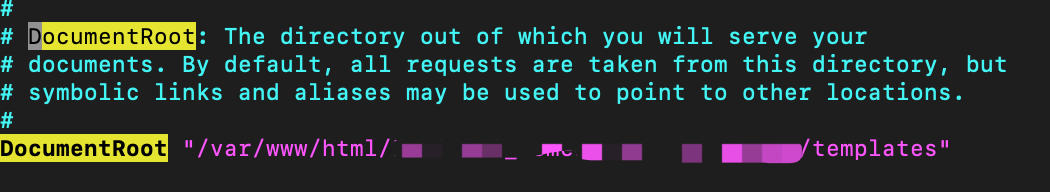
修改DocumentRoot信息
在/etc/httpd/conf/httpd.conf中找到DocumentRoot并且修改成自己存放静态html网页的地址。

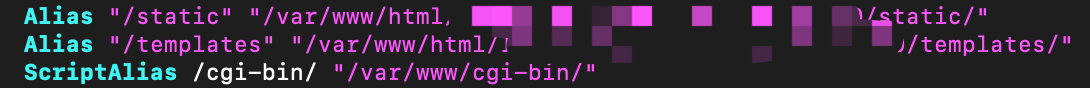
找到 < IfModule alias_module >标签
在/etc/httpd/conf/httpd.conf中找到该标签并把静态资源的信息写入该标签内。

Alias "别名" "存放静态资源路径地址"

最后在执行
systemctl restart httpd
重启apache服务这样就能正常访问带有css js京台资源的自己部署的静态网页项目啦。





















 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








