1、创建脚手架工具
npx create-react-app my-app
2、进入目录
cd my-app
3、启动
yarn start
4、暴露webpack的配置文件
npm run eject 如果这步报错没关系,只需要运行 git add . 、git commit -m 'init' 即可
4、安装less
yarn add less less-loader --save-dev (切记less-loader必须5.0.0版本,不然会因为版本太高报错)
5、手动配置less
在webpack.config.js中


6、这时候就能使用less了
import './aaa.less'
7、配置按需异步加载组件 asyncComponent
创建一个asyncComponent.jsx
8、动态加载路由
import {HashRouter,Route,Switch} from 'react-router-dom'
// 异步组件
import AsyncComponent from '../utils/asyncComponent';
// 组件页面
const Home = AsyncComponent(() => import('../pages/home/index.jsx'));
const Balance = AsyncComponent(() => import('../pages/balance/index.jsx'));
const Helpcenter = AsyncComponent(() => import('../pages/helpcenter/index.jsx'));
const Production = AsyncComponent(() => import('../pages/production/index.jsx'));
const Record = AsyncComponent(() => import('../pages/record/index.jsx'));
function RouterConfig() {
return (
<div className="App">
<HashRouter>
<Route exact path="/" component={ Home }/>
<Route path="/balance" component={ Balance }/>
<Route path="/helpcenter" component={ Helpcenter }/>
<Route path="/production" component={ Production }/>
<Route path="/record" component={ Record }/>
</HashRouter>
</div>
);
}
export default RouterConfig;
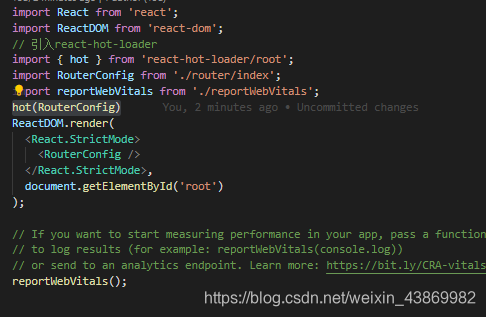
9、安装react-hot-loader(使用 react 编写代码时,能让修改的部分自动刷新)
切记 react-hot-loader 不支持异步引入的组件,只支持同步组件,这里推荐babel-preset-react-hmre























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








