vue 3.0 反向代理解决跨域
不多说直接复制代码,把target换成你的地址即可
2.0在config/index.js 里面的 proxyTable 配置里面只需要更改
proxyTable: {
'/api': {
target: ' https://www.runoob.com', // 必填项 需要跨域请求的地址或者IP
changeOrigin: true, // 必填项 表示是否跨域
pathRewrite: {
'^/api': '' // 表示需要rewrite重写的,即在实际接口请求中以 /api 来代替 target的值
}
}
}
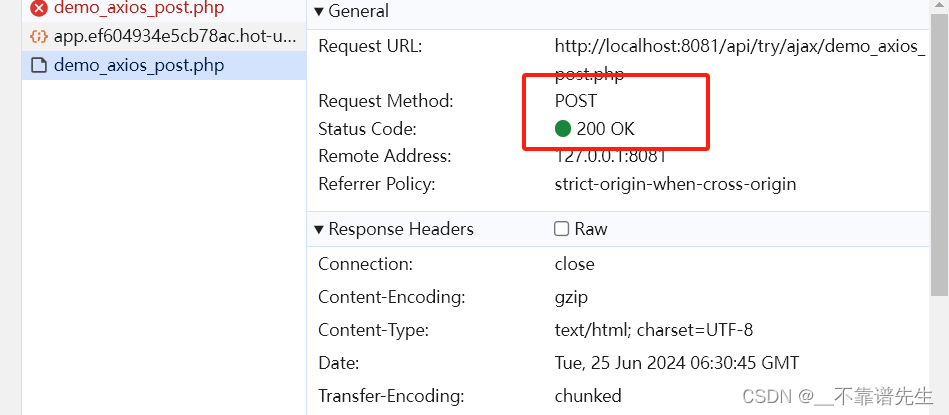
测试:https://www.runoob.com/try/ajax/demo_axios_post.php
在页面请求中写法为
this.$http
.post('/api/try/ajax/demo_axios_post.php')
.then(response => (this.info = response))
.catch(function (error) { // 请求失败处理
console.log(error);
});

module.exports = {
devServer: {
open: true,
host: 'localhost',
port: 8080,
https: false,
proxy: {
// 配置跨域
'/api': {
target: '你要请求的连接地址',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}























 9070
9070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










