安装 Vue Cli4.x版本
1、卸载以前安装的版本
npm uninstall vue-cli -g
# OR
yarn global remove vue-cli
2、安装Vue Cli4.x
npm install -g @vue/cli
# OR
yarn global add @vue/cli
3、通过命令行查看版本号
vue --version
重点:通过 Vue Cli4.x 版本创建项目
a、运行以下命令来创建一个新项目
vue create hello-world(项目名称 -> 不能大写和中文)
b、选取配置项
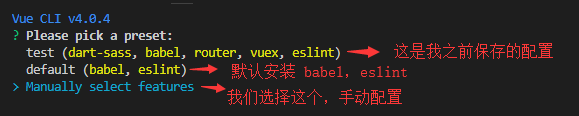
储存(之前创建过可以设置存储)、默认、手动配置

c、选取手动配置项
上下键控制方向,空格键控制选中状态,a 全选,i 反选
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3029
3029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








