WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
WebStorage两个主要目标:
(1)提供一种在cookie之外存储会话数据的路径。
(2)提供一种存储大量可以跨会话存在的数据的机制。
web存储更加安全与快速,这些数据还不会保存到服务器,还可以存储大量数据而不影响网站性能。
web 存储类型
- localStorage - 用于长久保存数据,没有有效期,直到手动清除。
- sessionStorage - 临时保存当前窗口的数据,窗口关闭之后自动清除。
不管是 localStorage 还是 sessionStorage 使用方法都是一样的语法,对常见操作语法进行示范。以下就以localStorage为例:
常见操作语法:
- 保存数据:
localStorage.key = value
localStorage.setItem(key,value)
- 获取数据
localStorage.key
localStorage.getItem(key)
- 删除单个数据:
localStorage.removeItem(key)
delete localStorage.key
- 删除全部:localStorage.clear()
- 获取某个索引的键值:localStorage.key(index)
数据都是以键值对形式存在的,操作的时候与json有点类似。
web存储数据应用
应用1:取出本地存储的所有数据,以localStorage为例。
localStorage和sessionStorage是两个对象,类似json。可遍历取出数据,如:
localStorage.user = "倩倩"
localStorage.age = "18"
localStorage.job = "打杂"
console.log(localStorage)// {job: "打杂", age: "18", user: "倩倩", length: 3}
for(key in localStorage){
console.log(`${key}--${localStorage[key]}`)
}运行程序之后,结果如图:

我们发现遍历的时候把localStorage的属性和方法全部打印出来了,而我们需要的只是我们存储的三个数据,其余的都不要,此时我们换个方法。
localStorage.user = "倩倩"
localStorage.age = "18"
localStorage.job = "打杂"
console.log(localStorage)// {job: "打杂", age: "18", user: "倩倩", length: 3}
for(let i=0;i<localStorage.length;i++){
let key = localStorage.key(i)
console.log(`${key}:${localStorage[key]}`)
}此时运行结果就是我们需要的结果了!
记住用户登录信息、存草稿、存邮件等经常会使用 localStorage,我们介绍下几种存储方式的区别,可以更好地根据需求选择存储方式。
几种存储方式区别
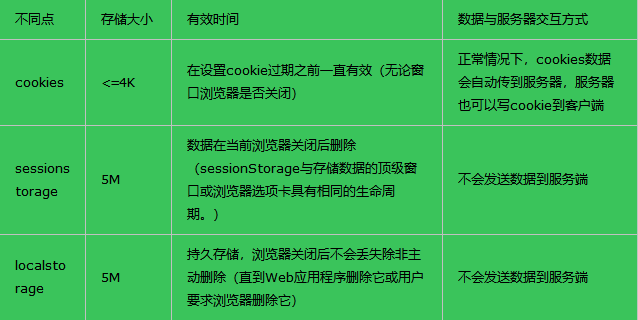
cookies 和 sessionStorage、localStorage区别如图:

上述看三者存储大小有很大差异,存储内容上也不同,cookie只能保存字符串类型,但sessionStorage和localStorage能够支持任何类型的对象存储。如果保存复杂json数据时,可以转成字符串保存,取出时通过JSON.parse()转成json格式。
安全性方面,web 存储不会发送到服务器端,不用担心被截获,所以相对cookie安全些。
实例:网页中写信,自动保存草稿,网页关闭重新打开之后数据依旧存在。
<textarea name="" id="email" cols="30" rows="10" oninput="save()"></textarea>
<script>
function save(){
var x = document.getElementById("email")
localStorage.setItem('email',x.value)
}
window.onload =function(){
var x = document.getElementById("email")
x.value = localStorage.getItem("email")
}
</script>注意:如果你是直接使用浏览器打开html文件,此时发现并不会存储,需要声明下存储是针对域的,所以我们需要放到服务内,服务内访问才可以进行缓存。
需要的同学自己去下载个nginx。























 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










