随着智能手机普及,有越来越多的手机网页和网页版游戏,手机触摸、移动、旋转等等,多种操作。一般电脑的人机交互靠的是鼠标,而手机用的就是触摸。区别有:
- PC 端一个电脑只能有一个鼠标,而移动端有多点触摸。
- PC 端添加效果使用 mouseup、mousedown、mousemove,而移动端使用的 touchstart、touchmove、touchend 。
一、touch事件类型
- touchstart - 手指触摸屏幕,在元素上按下时触发
- touchmove - 手指移动,在元素上按下之后屏幕上任意移动
- tounchend - 手指在元素上按下之后,屏幕任意位置抬起时触发
- touchcancel - 触摸过程中被系统取消时触发 (很少使用)
touch 事件与mouse事件区别:
- touchstart:手指按下,mousedown:鼠标按下。
- touchmove:手指在屏幕上移动,mousemove:鼠标在网页上移动。
- touchend:手指抬起,mouseup:鼠标弹起。
- touch:事件只能在移动端使用,mouse :事件只能在 PC 端使用。
- touchstart: 只能在绑定元素内按下触发,touchmove、touchend可以在屏幕的任意位置执行。而 mousedown、mousemove、mouseup 都只能在绑定元素内执行。
- touchmove、touchend 只能在 touchstart 触发后,才能执行。但是 mousemove 只要鼠标在绑定元素上,不按下也能执行。
1.1、事件绑定
使用语法:
element.addEventListener( 'eventtype' , function(){} , useCapture )eg:使用 touchstart 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:200px;
height:200px;
border:solid 1px red;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload = function(){
let oBox = document.getElementsByClassName('box')[0]
oBox.addEventListener('touchstart',function(ev){
console.log(ev)
},false)
}
</script>
</body>
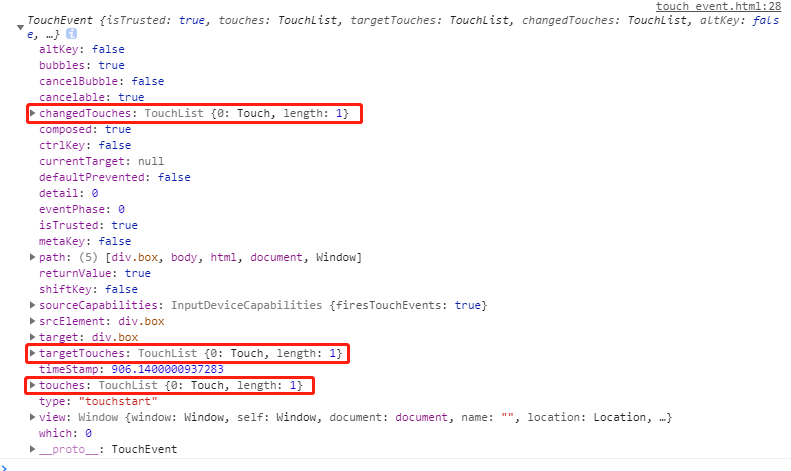
</html>每个touch事件的 event 对象,提供了手指触摸过程中的常见属性。打印函数返回的 event 对象,发现有很多参数,如图:

1.2、touchEvent 对象属性
- targetTouches - 当前元素目标上 touch 列表。
- touches - 当前屏幕上的手指触摸 touch 列表。
- changedTouches - 触发当前事件的触摸 touch 列表。
获取方法:
let oBox = document.getElementsByClassName('box')[0]
oBox.addEventListener('touchstart',function(ev){
console.log(ev.touches)
console.log(ev.targetTouches)
console.log(ev.changedTouches)
},false)上一篇文章我们介绍过,手机如何访问电脑上本地网页,建议使用Browsersync,手机运行网页,手机触摸屏幕,在元素上触摸等观察上述三个属性打印情况。
我们发现它们都是一个数组,每个元素代表一个触摸点。每个触摸点对应的 都有一些重要的属性,分别为:
- clientX - 触摸点在可视区的 x 坐标。
- clientY - 触摸点在可视区的 y 坐标。
- pageX - 触摸点在网页上的 x 坐标。
- pageY - 触摸点在网页上的 y 坐标。
- screenX - 触摸点在屏幕中的 x 坐标。
- screenY - 触摸点在屏幕中的 y 坐标。
- identifier - 触摸点的唯一标识 id。
- target - 触摸的 DOM 节点。
二、触摸分类
很多情况下触摸事件会分为两种,单点触发和多点触发。
单点触发,指的一个指头在屏幕触摸、滑动,主要应用在下拉刷新,手机端banner滑动切换等。
注意:如果是单点触摸,但是有多个手指同时触发,此时需要求三个点的平均值作为触摸点。
多点触发:多个手指同时触摸屏幕,进行旋转、缩放、放大、拖拽等操作。

很多情况下,触摸事件跟鼠标事件会同时触发,目的是为了在pc端运行的时候,没有触摸设备可以使用鼠标代替。如果可以支持触摸事件,则把鼠标事件使用event.preventDefault()阻止事件发生,此时鼠标事件将失效。如果鼠标和触摸事件都支持时,还有添加多个触摸事件时,具体的执行顺序是怎么的?
触摸事件跟鼠标事件的触发先后顺序:
Touchstart > toucheend > mousemove > mousedown > mouseup > click























 22万+
22万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










