前端写自动脚本中最常见的就是 debugger 的干扰,debugger 仅在调试模式中起作用,需要手动点击才会继续向下执行,这样我们的自动脚本也就卡住无法向下执行,本篇文章介绍几种跳过 debugger 的方法。
方法1:禁用所有断点

禁用所有的断点,会包含自己的断点也会被禁用掉,暂停了调试。
方法2:添加到 Ignore List 中
把需要忽略掉的断点被包含的文件,添加到忽略列表中,此时一部分的断点就会被跳过,使用 f5 刷新也不会影响。
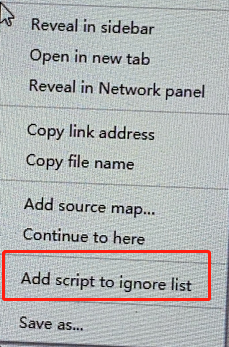
鼠标放到 debugger 处,点击右键

选择添加到 ignore list ,然后去配置信息,如图:

方法3:重写函数
找到包含 debugger 的方法,在控制台内重写并替换方法,将其 debugger 去掉。
方法名 = function(){ }
或
function 方法名(){ }如:


跳过 debugger 复制在调试器中的代码就能流畅执行了,可以自由的执行你的自动脚本了,这里只是给你提供了一个思路,可千万别去干什么违法乱纪的事哦!























 3006
3006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










