声明:本文章参考黑马程序员Vue.js教程配套资料,结合自己学习心得、技巧、总结,仅供学习使用。
https://www.cnblogs.com/Catorg/p/11012627.html
Vue.js溯源
通俗来说,就是基于JavaScript开发的一个工具库,你常用的JS操作,Vue都帮你实现了,你只需要知道怎么用这个工具。
- Vue.js 是前端的主流框架之一;
- 它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
- 提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)

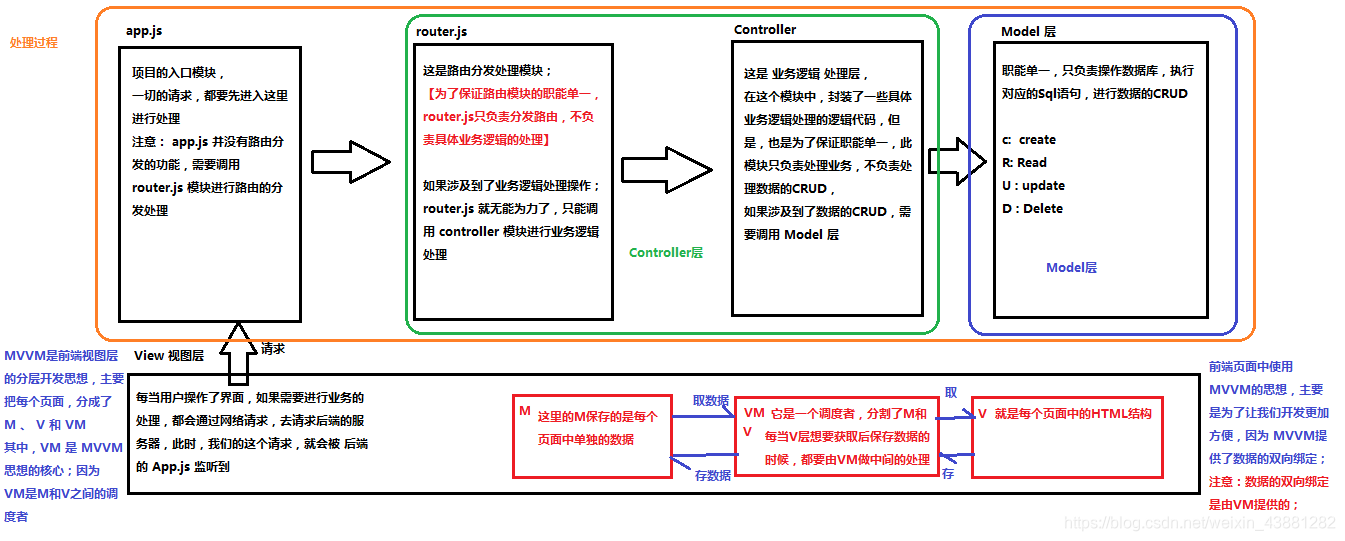
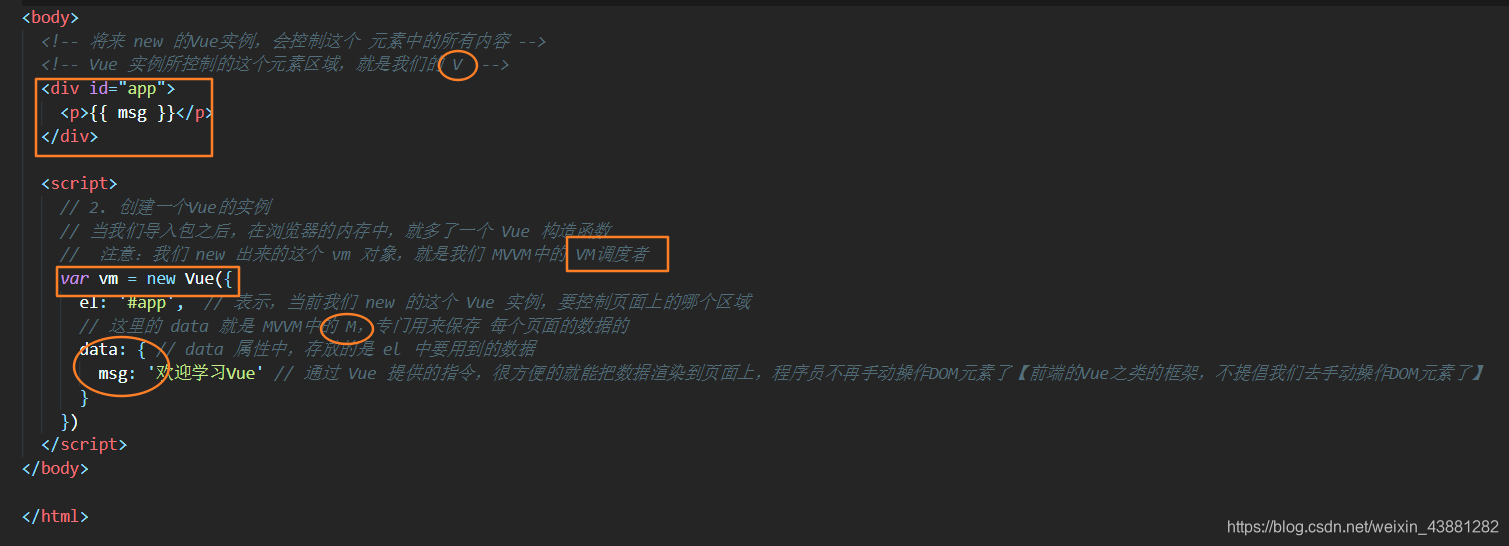
- MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel

Vue的生命周期

Vue工具的常用方法(指令)
其方法直接作用于HTML标签上,作为前端开发者不用再去操作DOM元素,只要是在【new vue({#root:“根元素ID”})】根元素下的标签,都能通过Vue指令直接操作HTML标签。是不是很神奇。。。
下面就来看一下,神奇的Vue会有哪一些你可能经常用到的指令(出自本人开发用的多的指令做分享,没有全部列举出来,列举多了,看了也烦。)
v-text 数据绑定,默认 v-text 是没有闪烁问题的
v-text会覆盖元素中原本的内容,但是插值表达式只会替换自己的这个占位符,不会把 整个元素的内容清空
<!--msg: '测试' 该msg值定义在vue实例的data中,new Vue({data{msg:'测试'}),下面的例子都是这样,如果脱离标签(在标签中间赋值)使用该值,就要用{{}}-->
<div v-text="msg"></div>
v-html可以将用字符串表达的html结构渲染成html
v-html也会覆盖元素中原本的内容,与v-text不同的是,里面的值会渲染成html代码。
v-model双向数据绑定指令(用于表单控件)
在表单 <input>、<textarea>及 <select>元素上创建双向数据绑定。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
Vue官网详细文档:https://cn.vuejs.org/v2/guide/forms.html
v-on事件处理指令
监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
在点击事件的属性里写js代码,或者写js的方法名字。那么点击了此标签,将会执行里面的代码。
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
每点击一次button,Vue的example对象里面的counter就会+1。
v-bind给标签属性赋值vue实例定义的数据
不理解看以下代码,然你秒懂:
<div id="MyTest"></div>
以上的代码相信有点Html基础就能看懂了,div标签id的值就为字符串“MyTest”。
原生JS取这个标签对象,无非就是这样了 document.getElementById(“MyTest”)
然而加上 v-bind后是个什么操作呢?看下面代码:
<div v-bind:id="MyTest"></div>
此时div标签的id的值就不是等于MyTest这个字符串了,而是个动态的变量,这个变量是Vue管理的属性,通过Vue对象可以改变里面的值。在data里面进行管理。
经常在标签的属性名前会遇到 :和 @这两个修饰符,在这里解释一下: :是v-bind指令的缩写,@是v-on的缩写
组件的注册、使用
Vue官网详细文档:https://cn.vuejs.org/v2/guide/components.html
相关用法,案例参考Vue官方文档--https://cn.vuejs.org,侵删





















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








