1.需求
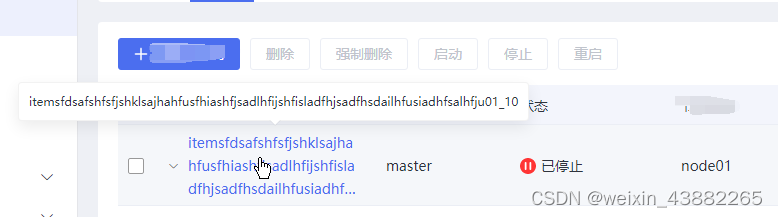
需要在表格中的实例名上添加鼠标悬停显示tooltip的效果;

2.遇到的问题
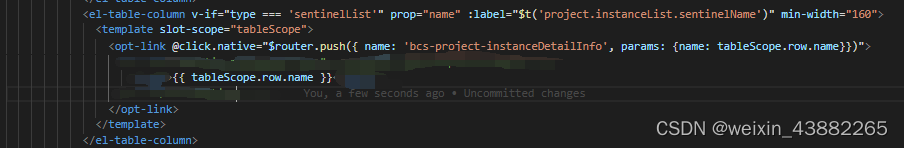
因为该表格中该列的实例名是超链接,且该超链接组件是我们自己封装的,代码如下

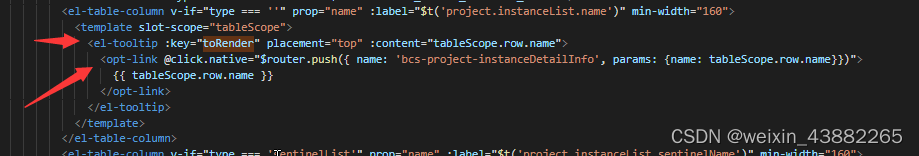
我在<opt-link></opt-link>标签的外面添加一个<el-tooltip></el-tooltip>标签,确实可以实现鼠标悬停展示tooltip的效果;
但是只要页面手动刷新,该tooltip就无法显示了。


我一开始还以为是在js中写了$set()方法导致<el-tooltip>组件加载有问题,所以我还给<el-tooltip>组件加了一个:key属性,该属性的值toRender是变化的,Js中每$set()一次,该toRender值就+1,保证每次$set(),该<el-tooltip>组件都重新渲染;
但是页面有时候刷新还是会出现没有展示tooltip的问题,时好时坏。
3.解决办法
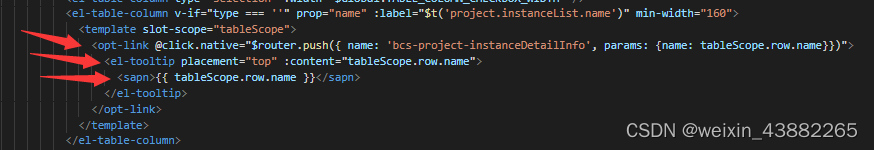
将<el-tooltip>组件放到<opt-link></opt-link>标签的里面,给显示值{{ tableScope.row.name }}外面加一个<span></span>,代码如下

<span></span>组件一定要加,否则表格中无法显示该列的值;这样写,无论是否刷新页面都会显示tooltip,问题解决。





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








