React+Dva+Antd非全局安装处理(如果全局记得安装的时候加上 -g)
在项目文件夹下执行
npm install create-react-app
创建项目
create-react-app projectname
安装dva
npm install dva-cli
cd进入项目目录后启动项目
npm start
此时项目已经可以正常启动!
基于React引入Antd
npm install react-app-rewired customize-cra --save-dev
使用Umi创建项目
umi创建项目,里面会带有React+Antd+Dva不用额外安装
首先确保有安装yarn如果没有,按照下面指示安装:
npm i yarn tyarn -g
后面文档里的 yarn 换成 tyarn,安装完成后查看版本
tyarn -v
然后全局安装Umi
tyarn global add umi
新建项目文件夹,cd到该文件夹下

在该项目下执行
tyarn create umi
然后会让你选择:
project(选择app选项即可),TypeScript(yes或no),最后选择antd+dva+dll
然后手动安装依赖
tyran
然后启动服务
tyarn start
此时项目已正常启动,可以在项目里引入antd组件测试一下。
打包
tyarn build
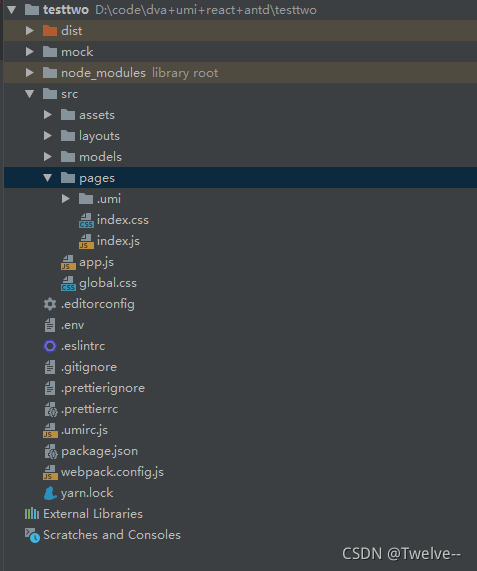
此时的项目结构

关于Umi的一些使用可以参考官网文档
点击前往























 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








