函数(Function)
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
方法的声明
function 名字(参数列表...){
//语句块
}
//调用
方法名字()
实例↓
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
在js中一切皆是对象,方法只要加括号就可以执行
function sayHi(){
console.log('hello JavaScript')
}
var myfun = sayHi;
myfun()
无参函数
像这种不传参数的函数就是无参函数
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

有参函数
有参的函数我们在定义时需要定义参数,而且调用时也需要传入参数。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
//function 方法的名字([形参1,形参2,...形参n])注:不需要声明类型
function sum(numa,numb){
console.log(numa+numb)
}
//调用
sum(10,20);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

函数可以作为参数传递
第一种写法
function say (value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(say, 'hi js.');
上面代码是将say方法作为参数传递给execute方法。
第二种写法
var say = function(value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(say, 'hi js.');
第三种写法
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(function(value) {
alert(value);
}, 'hi js.');
上述代码中execute方法的第一个参数是一个匿名函数(没有函数名的函数)。函数有名字是为了方便下次使用。 而使用匿名函数通常不希望再次使用(即只使用一次的)的函数可以定义为匿名函数。
上面的函数say被叫做回调函数。
回调函数
回调函数就是你调用别人(execute),然后别人会调用你(say),简言之:你写一个函数(say),但不是由你调用,是由你调用的一个函数(execute)调用。
函数做为返回值
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function fn2(a){
return function (b){
console.log(a+b);
};
}
fn2(20)(10);//30
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

arguments
在调用函数时,浏览器还传递了另一个隐含的参数,还有一个参数叫做arguments。arguments是一个类数组对象,在它里边保存着函数执行时的实参。函数的所有的实参都在arguments中保存,通过arguments即使不定义形参也可以使用参数。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(a,b,c){
//获取实参的数量
console.log(arguments.length);
//获取指定的实参
//实参会保存到arguments对象中指定的位置
console.log(arguments[2]);
}
fun("hello",123,true);
</script>
</head>
<body>
</body>
</html>
效果截图:

变量作用域
作用域(Scope)
作用域简单来说就是指一个变量的作用的范围
在JS中作用域分成两种:
1.全局作用域
2.函数作用域
全局作用域:
1.所有直接在script标签中编写的代码都在全局作用域中。
2.全局作用域在打开网页时创建,在网页关闭时销毁。
3.全局作用域中有一个全局对象window,window代表的是浏览器的窗口。
在全局作用域中创建的变量都会作为window对象的属性保存
在全局作用域中创建的函数都会作为window对象的方法保存
4.在全局作用域中创建的变量都是全局变量,可以在页面的任意位置访问。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = 123;
b = 456;
function fun(){
console.log(b);
console.log(window.a);
console.log(window.b);
console.log("我是全局中的函数fun");
}
fun();
window.fun();
//window.alert("hello");
</script>
</head>
<body>
</body>
</html>
效果截图:

函数作用域
函数作用域:
1.函数作用域可以理解为是全局中的小的作用域。
2.函数作用域在函数调用时创建,在调用结束时销毁。
每调用一次函数就会创建一个新的函数作用域。
3.在函数作用域中可以访问到全局变量,而在全局中无法访问到函数作用域中的变量。
在函数中创建的变量如果不写var,则会变成全局变量。
4.当我们在函数中使用一个变量时,它会先在自身的作用域中寻找,如果有就直接使用,如果没有则去上一级作用域中寻找,找到则使用,没找到则继续寻找,直到找到全局作用域为止。
如果全局作用域中依然没有,则报错ReferenceError。
5.在函数作用域中也适用变量和函数的声明提前。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//创建一个全局变量a
var a = "全局中的a";
function fun() {
//console.log(a);
//window.b = ...
var b = "函数作用域中的b";
console.log(b);
}
fun();
//console.log(b);
//创建全局变量c
var c = "全局c";
console.log(window.c);
/*function fun2(){
//创建一个局部变量c
var c = "---> 函数中的c";
console.log(c);
}
fun2();*/
function fun3() {
//var c = "fun3中的c";
function fun4() {
//var c = "fun4中的c";
console.log(c);
}
//调用fun4
fun4();
}
fun3();
</script>
</head>
<body>
</body>
</html>
效果截图:

变量和函数的声明提前
变量的声明提前:
使用var关键字声明的变量,都会在所有的代码执行之前被声明,但是不会赋值。
赋值会直到执行到赋值的代码时才执行。
如果不适用var关键字声明变量,则不会有声明提前的特性。
函数的声明提前:
使用函数声明创建的函数,会在所有的代码执行之前创建,
所以我们可以在函数声明前就去调用函数。
使用函数表达式创建的函数,没有这个特性,所以不能在它创建之前调用。
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//如果不写var,直接为变量赋值,则相当于为window对象添加属性
//window.a = 10;
//a = 10;
console.log("a = "+a);
var a = 10;
fun();
//fun2();
//使用函数声明来创建一个函数
function fun(){
console.log("我是fun函数");
};
//使用函数表达式创建一个函数
var fun2 = function(){
console.log("我是fun2函数");
};
fun();
fun2();
</script>
</head>
<body>
</body>
</html>
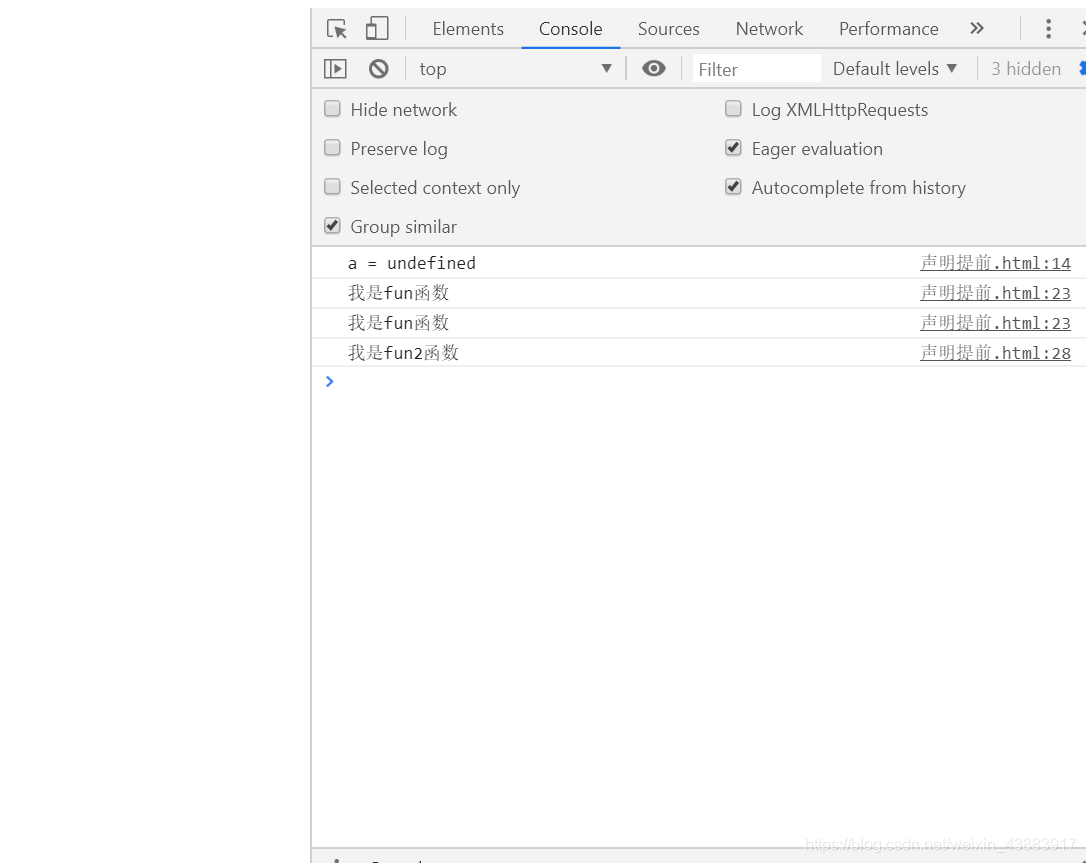
效果截图:

上面的 fun2()的注释打开会报错,因为在那里还没有声明fun2,不能调用。
写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd






















 7566
7566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










