在laravel中 我们可以使用config()函数来获取bootstrap/cache/config.php中的内容。
使用如下命令,可以config/*下的所有配置文件中的内容保存到bootstrap/cache/config.php中。:
php artisan config:cache
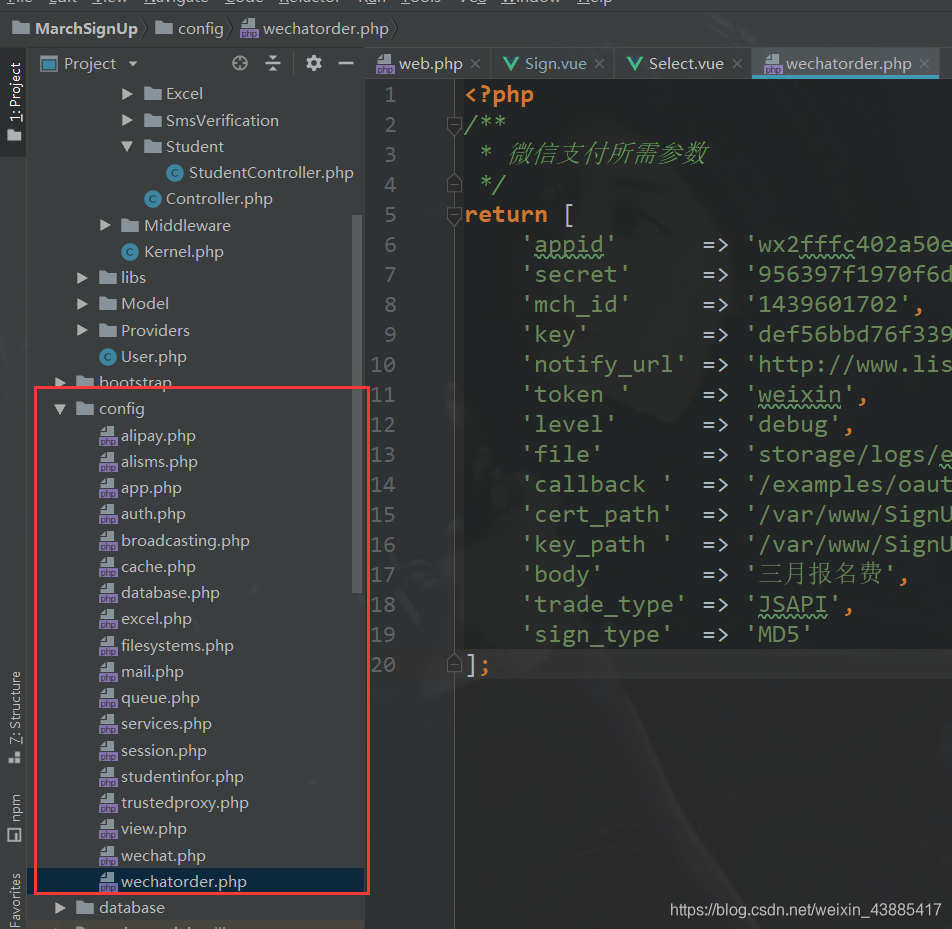
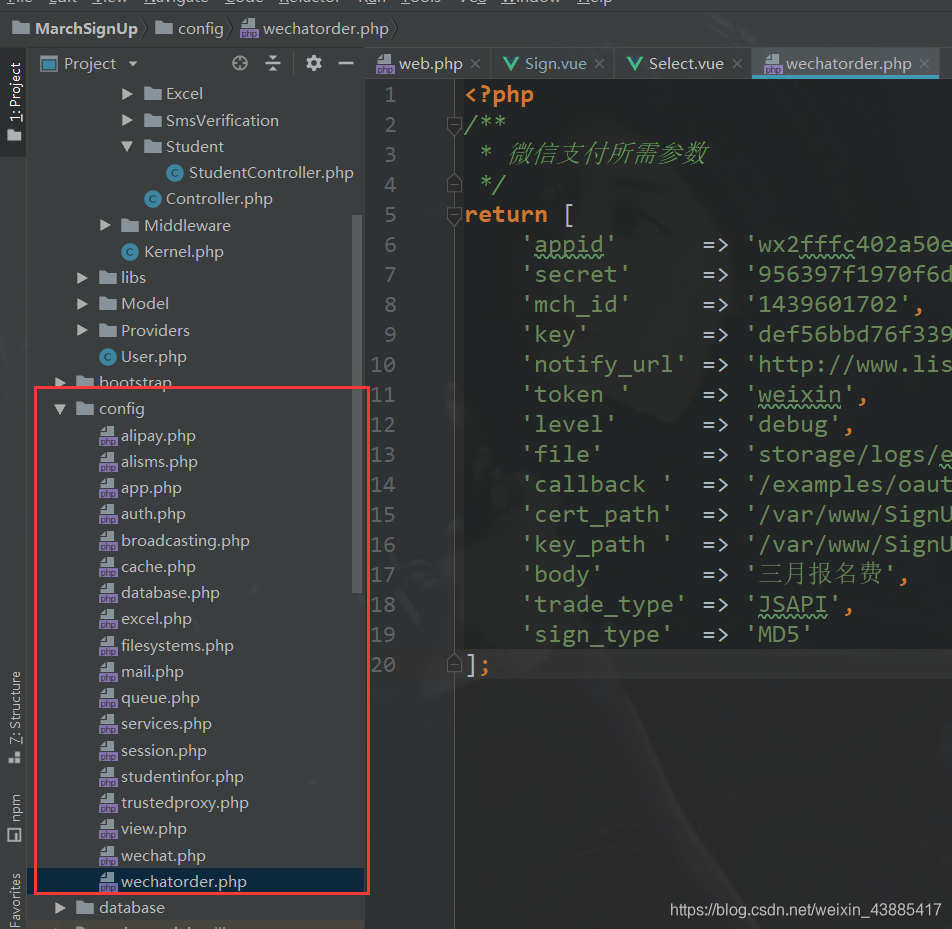
然后你可以在config/下新建任何的配置的文件,执行上面命令,然后使用config()函数读取。

调用config(wechatorder.appid)。这样我们就可以使用这个变量了。
在laravel中 我们可以使用config()函数来获取bootstrap/cache/config.php中的内容。
使用如下命令,可以config/*下的所有配置文件中的内容保存到bootstrap/cache/config.php中。:
php artisan config:cache
然后你可以在config/下新建任何的配置的文件,执行上面命令,然后使用config()函数读取。

调用config(wechatorder.appid)。这样我们就可以使用这个变量了。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


