echarts 图例换行 以饼图为例
图例换行
在legend中,legend.data是显示图例的数组,如果没有则是用了默认的,官方文档有说明
let legendsData = ["银时", "银时5", "王二小", "猹", "ink", "i123nk", "321", "qqq", "oso", "V"];
//直接将数组放入legend中

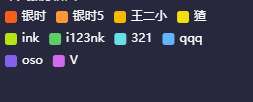
图标换行
在所需换行的地方插入空的字符串 “” 或者是 “/n”
let legendsData = ["银时", "银时5", "王二小", "猹", "↵", "ink", "i123nk", "321", "qqq", "↵", "oso", "V"];
or
let legendsData = ["银时", "银时5", "王二小", "猹", "", "ink", "i123nk", "321", "qqq", "", "oso", "V"];
//将数组放入legend中

还有一种就是给 legend的width 设值
legend.width是显示图例的区域的宽度 宽度不够自动换行
第三种办法是用 formatter进行设值






















 6281
6281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








