主角登场
esbuild: 一个基于Go语言开发的JavaScript Bundler。它的构建速度是 webpack 的几十倍。
swc: 是一个用 Rust 写的高性能 TypeScript / JavaScript 转译器,类似于 babel。
故事开始
我们为什么要是用这两个工具呢? 咳咳~相信大家都遇到过webpack本地打包构建几分钟的时候吧,是不是非常的恶心,诶嘿,这两工具能够以超快的速度帮助我们解决此类问题。
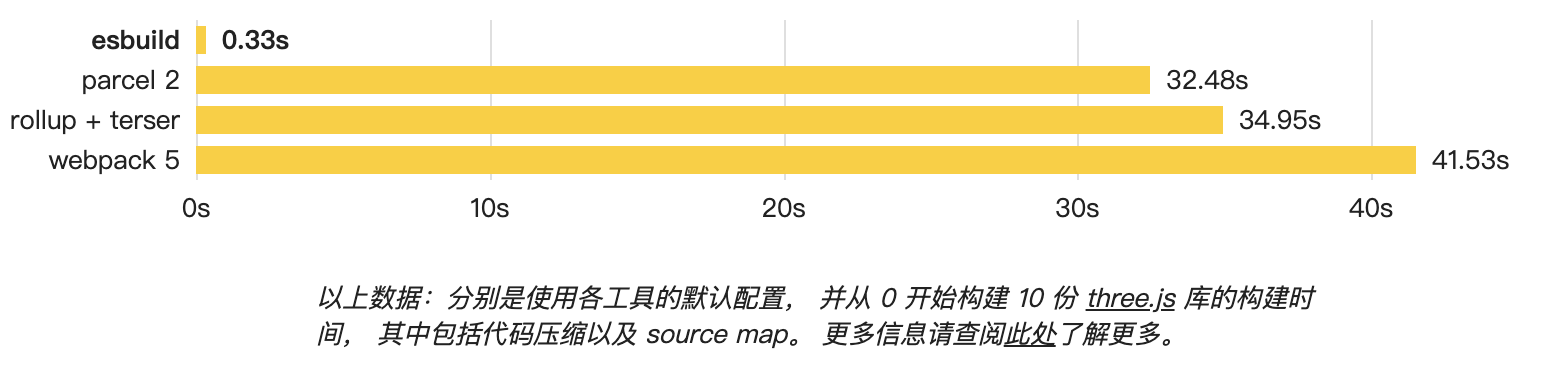
1、我们先看下esbuild官网给出的打包速度对比
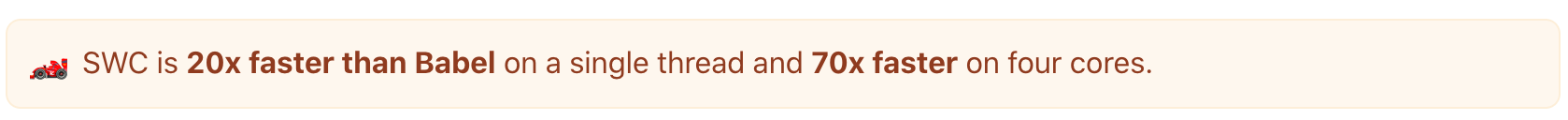
2、再看SWC,直接看麻了,SWC号称在单线程上比Babel快20倍,在四核上比Babel快70倍。
OK~看到这里我在想系不系真的这么强啊,让我试试就知道了。
皇城PK
1、OK首先登场的是我们的老朋友webpack以及他的对手esbuild。
假设我有如下代码然后分别用webpack和esbuild分别来构建
import { Vue } from 'vue-property-decorator';
import { cloneDeep } from 'lodash';
export default class Tag extends Vue {
renderItem() {
const { schema, data } = this.$props;
let value = schema.data || data[schema.name];
const attrs = Object.assign(cloneDeep(schema), {
type: schema.level
});
const text = value || attrs.text || '标签';
}
}
我们先来看看webpack的表现

还是不错的,毕竟是老将了。再来看看esbuild的表现

我麻了,这是什么速度,雀氏快,雀氏快。
2、第二场由Babel对阵SWC
假如我有如下代码
import { getOptions } from 'loader-utils';
export default function loader(source) {
const options = getOptions(this);
source = source.replace(/\[name\]/g, options.name);
return `export default ${ JSON.stringify(source) }`;
}
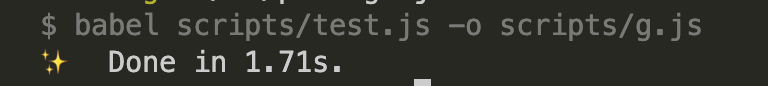
我们先来看Babel本场的表现

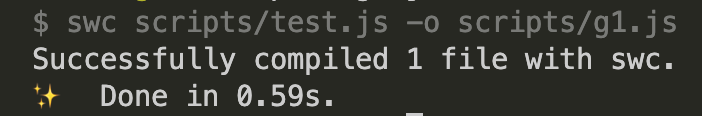
欧克欧克,再来看看SWC的表现

OK结果还是很明显的1.71s/0.59s毫无悬念,是我们的SWC更快一些。
书写历史
从对比的结果不难看出,还是这一期的主角更胜一筹,不过虽然胜利了,但是我们还是不能立马就放弃webpack/babel这对旧爱。可能社区的三方库对他们的支持度不太好,以及他们与现有项目的契合程度不够等因素,我们还是先让子弹飞一会。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








