1 执行步骤
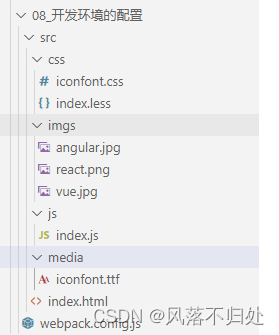
1)创建并引入相关文件,如图

2 代码段
1)webpack.config.js
import { resolve } from 'path';
import HtmlWebpackPlugin = require('
module.exports = {
// 配置入口起点
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname,'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.less$/,
use: ['style-loader','css-loader','less-loader']
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.(jpg|jpeg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]'
esModule: false,
outputPath: 'imgs'
}
},
{
test: /\.html/,
loader: 'html-loader'
},
{
exclude: /\.(html|js|less|css|png|jpeg|jpg|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 5000,
open: true
},
mode: 'development'
}2)index.js
// 引入 iconfont 样式文件
import '../css/iconfont.css';
import '../css/index.less';
function add(x,y) {
return x + y;
}
console.log(add(1,2));3)index.less
#box1 {
width: 100px;
height: 100px;
background-image: url('../imgs/vue.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
background-color: pink;
}
#box2 {
width: 200px;
height: 200px;
background-image: url('../imgs/react.png');
background-repeat: no-repeat;
background-size: 100% 100%;
background-color: skyblue;
}
#box3 {
width: 300px;
height: 300px;
background-image: url('../imgs/angular.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
background-color: yellowgreen;
}
#title {
color: #fff;
}4)iconfont.css等自行去阿里巴巴icon库下载并引入,imgs下的图片文件自行随便加
5)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<img src="./imgs/angular.jpg" alt="angular">
<span class="iconfont icon-User"></span>
<span class="iconfont icon-Cloud"></span>
<span class="iconfont icon-a-Share3"></span>
<span class="iconfont icon-a-LinkOff2"></span>
<span class="iconfont icon-a-Layout5"></span>
<h3>html webpack</h3>
<h3>html webpack</h3>
</body>
</html>2. 流程介绍
以上内容为简单基本配置,后期会有更为详尽的。
1)需要下载的第三方依赖
①处理less、css样式文件:
npm less less-loader css-loader style-loader -D
用于将less文件转为css文件并通过css文件转为css字符串插入js文件,再通过style-loader生成style标签插入html中的head标签中
②处理图片文件
npm url-loader file-loader html-loader -D
③处理其它文件资源
npm file-loader(上面已经有了)
④复制html文件并引入打包输出的所有资源(JS/CSS)
npm i html-webpack-plugin -D
⑤配置devServer
用于自动化(自动编译、自动打开浏览器、自动刷新浏览器)






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








