1:wxml代码
代码如下(示例):
<van-calendar
show="{{ showpopDate }}"
type="range"
bind:close="onClose"
bind:select="onselect"
bind:confirm="onConfirms"
min-date="{{ minDate }}"
max-date="{{ maxDate }}"
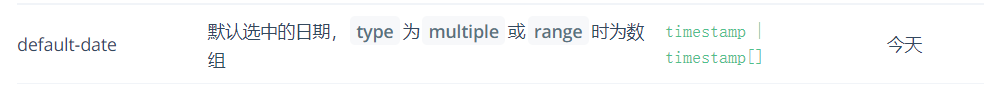
default-date="{{deDate}}"
max-range="{{ 31 }}"
/>
2:js代码
代码如下(示例):
data: {
showpopDate: false,
minDate: new Date(2018, 0, 1).getTime(),
maxDate: new Date(2022, 11, 31).getTime(),
deDate: [new Date().getTime(),new Date().getTime()],
}
总结























 1925
1925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








