在实习的过程中,我遇到了如何在前端的一个大div中放一个包含点击事件的小图标的需求。
类似这样
以前对前端的了解甚少,故记录一下这个东西的实现方法。
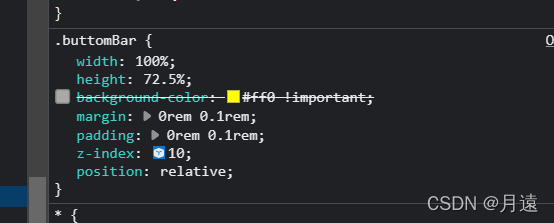
1.首先确认其将要放入的这个元素(div)的父div为相对布局(position:relative)
为什么要先确认父div是相对布局呢
总之,其设定为父相对布局,子绝对布局的话,子div会在页面布局改变时相对于父div进行自适应,不会出现子div脱离父div乱飘的情况。

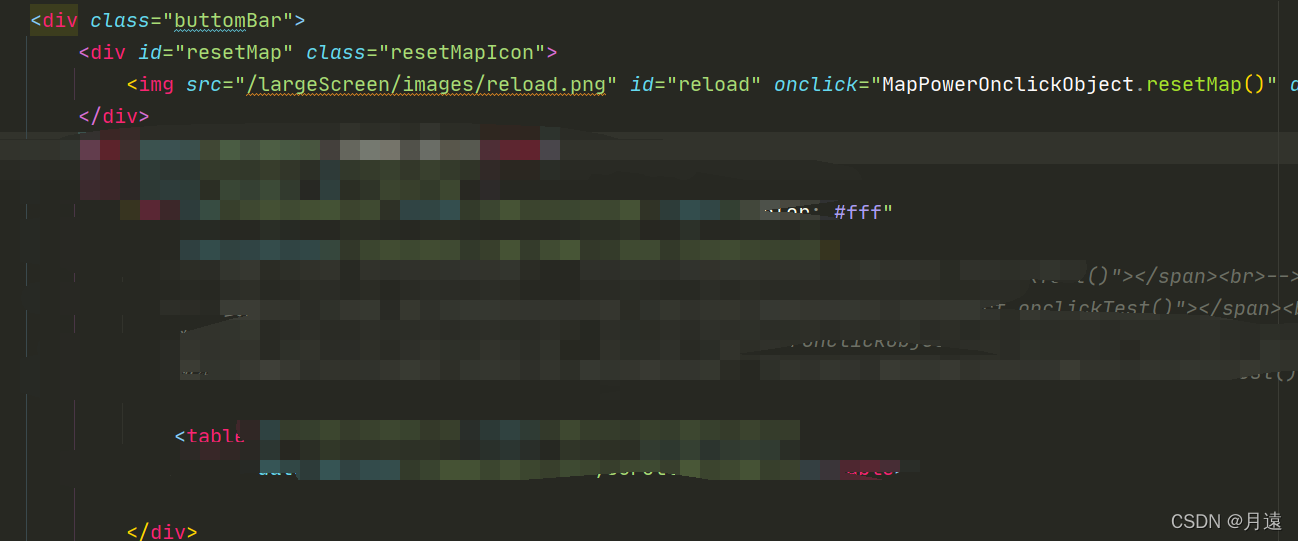
接下来写上我们的所要实现功能的div,包图标
这里可能会遇到图标显示但无法点击的情况,由于html页面渲染为自底向上,有可能后面的同级div会将上一级(实现点击事件的div)覆盖掉,所以可以将其放在同级div的最下面或者是添加z-index(数字越大越在最高层),将div拉到顶层,就可以进行操作了.

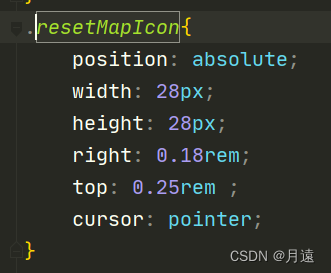
这个就是其css中的class引入,cursor:pointer指鼠标移到对应位置会显示为手指的样子,点击后触发点击事件




















 8914
8914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








