前言:前段时间刚完成两个项目,现在空下来了聊聊遇到的问题,
下面为实现的效果




vpn代理节点为美国时的语言选择器为英文

vpn代理节点为美国时的语言选择器为日语(语言为所在区域语言)

这里说的是一个简单的js库很久前就停止维护了,急的话可以先用着,他原本是不支持模块引入的,这里就说说如何在vue中引入
https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit
可以看到是一段js
我们直接说用法
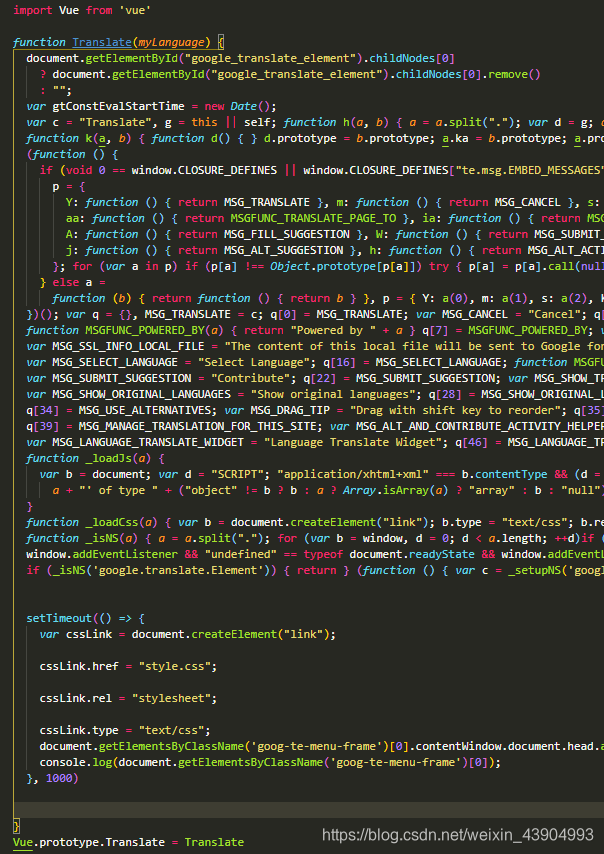
新建一个translate_a.js文件
将改js放入封装下挂载到全局


然后在请求后台返回当前所在地区判断默认语言,
这里要说的是他没有选中语言的回调但是选中语言后会在本地cookie存一个值,我是用一个setInterval监听本地cookie是否改变的





















 1128
1128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








