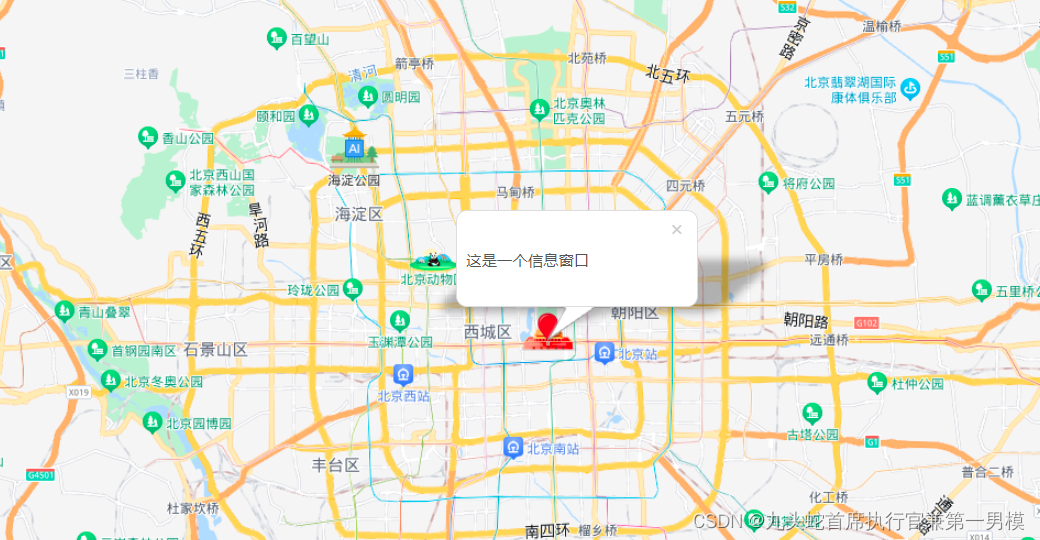
先看效果:

实现思路:
1、HTML
<div id="mapContainer" style={{width:"100%", height:"400px"}}/>2、获取地图容器元素
const mapContainer = document.getElementById("mapContainer");3、创建地图实例
const map = new BMapGL.Map("mapContainer");4、设置中心点和缩放级别
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 15);5、先在地图上创建一个标记
// 创建标记
const point = new BMapGL.Point(116.404, 39.915);
const marker = new BMapGL.Marker(point);
map.addOverlay(marker);6、点击标记弹出信息窗口
const content = "这是一个信息窗口";
// 创建信息窗口
const infoWindow = new BMapGL.InfoWindow(content);
// 添加标记点击事件监听器
marker.addEventListener("click", () => {
// 打开信息窗口
map.openInfoWindow(infoWindow, point);
});效果如下:

7、如何根据标点的坐标获取位置信息?首先创建一个逆地理编码实例geoc。
// 创建逆地理编码实例
const geoc = new BMapGL.Geocoder();8、使用geoc.getLocation方法,将标记的坐标点point作为参数传递给该方法。在回调函数中,可以获取到逆地理编码的结果result,并从中提取位置信息。
// 创建逆地理编码实例
const geoc = new BMapGL.Geocoder();
// 根据坐标获取位置信息
geoc.getLocation(point, (result) => {
if (result) {
console.log(result.address); // 输出位置信息
}
});result打印结果如下:

9、点击Marker时,弹出信息窗口,并显示位置信息
// 创建逆地理编码实例
const geoc = new BMapGL.Geocoder();
// 添加标记点击事件监听器
marker.addEventListener("click", () => {
// 根据坐标获取位置信息
geoc.getLocation(point, (result) => {
if (result) {
const infoWindow = new BMapGL.InfoWindow(result.address);
map.openInfoWindow(infoWindow, point);
}
});
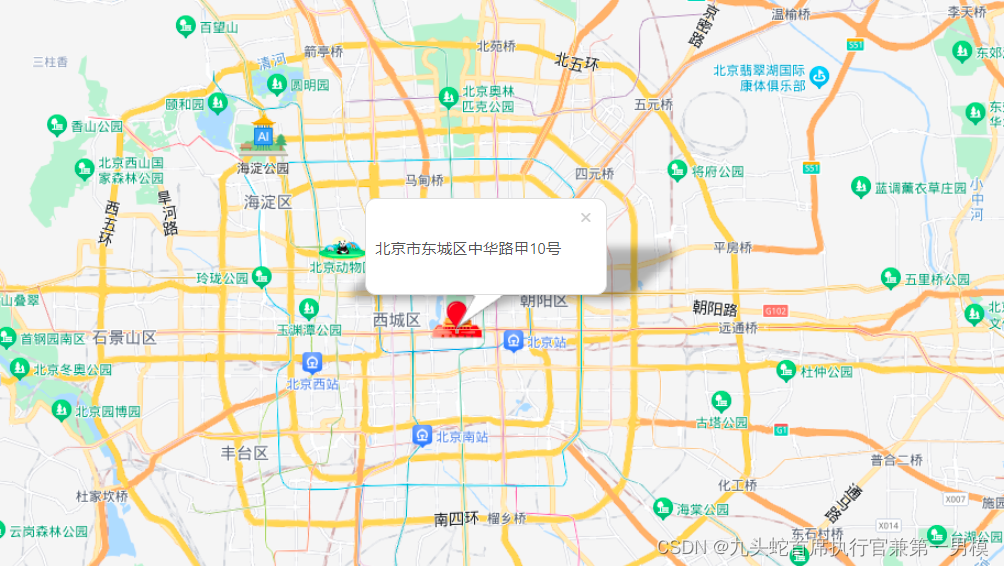
});效果如下:

10、扩展:设置信息弹窗的标题
使用setTitle方法
// 创建逆地理编码实例
const geoc = new BMapGL.Geocoder();
// 添加标记点击事件监听器
marker.addEventListener("click", () => {
// 根据坐标获取位置信息
geoc.getLocation(point, (result) => {
if (result) {
const infoWindow = new BMapGL.InfoWindow(result.address);
// 设置标题
infoWindow.setTitle("这是一个标题");
map.openInfoWindow(infoWindow, point);
}
});
});实现效果:






















 2897
2897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








