问题描述:
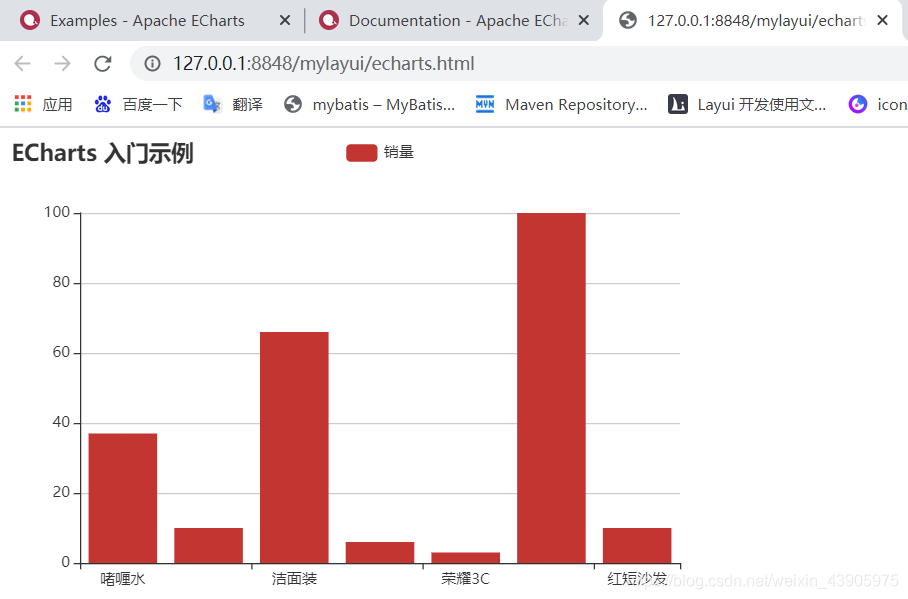
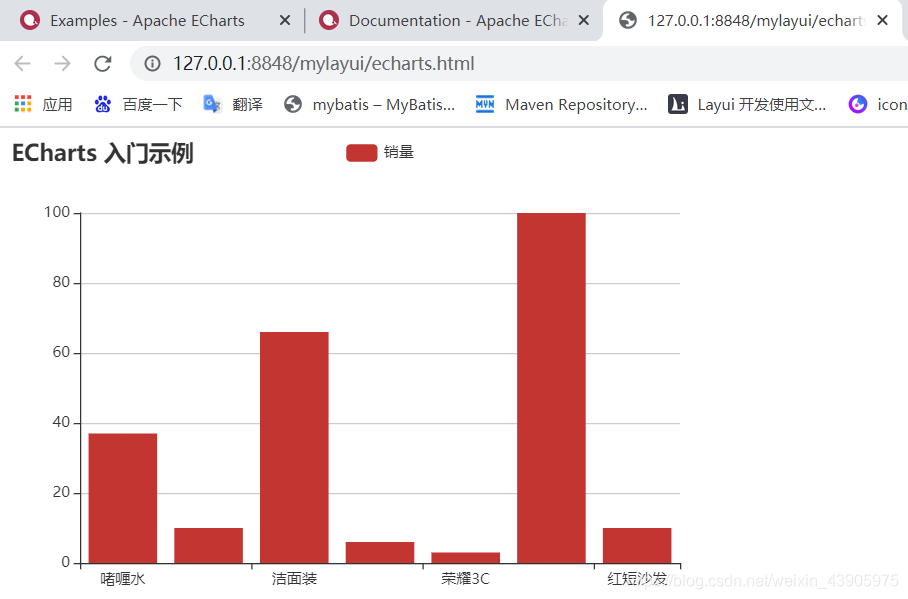
ECharts柱状图X坐标轴的标签显示不全,隔一个才会显示一个

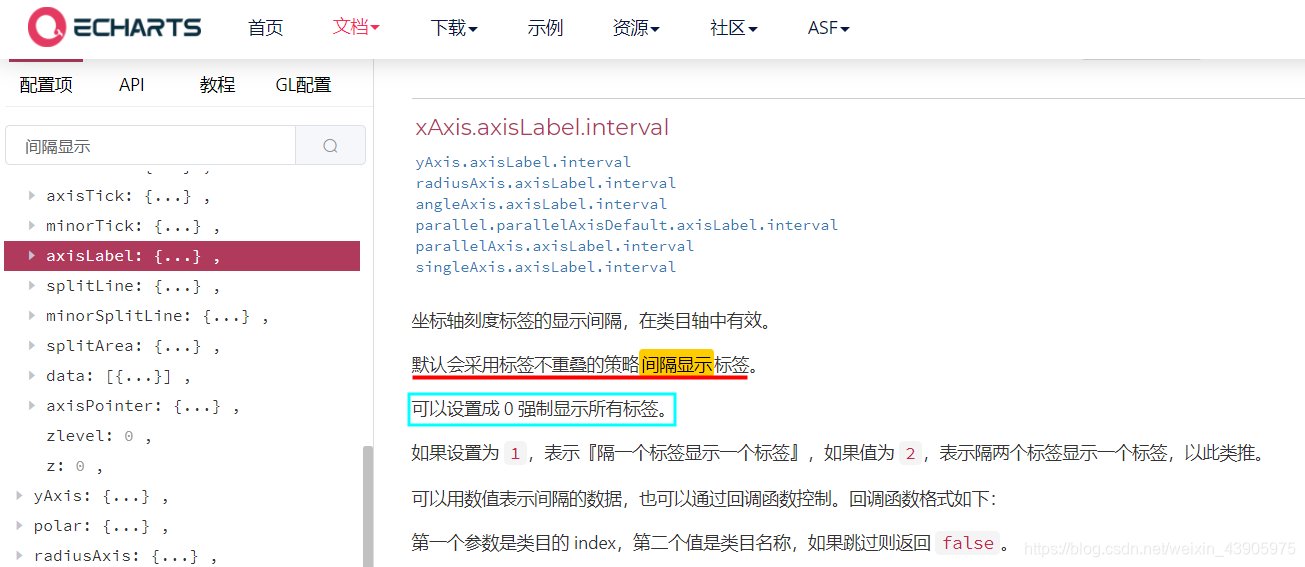
查阅ECharts文档:

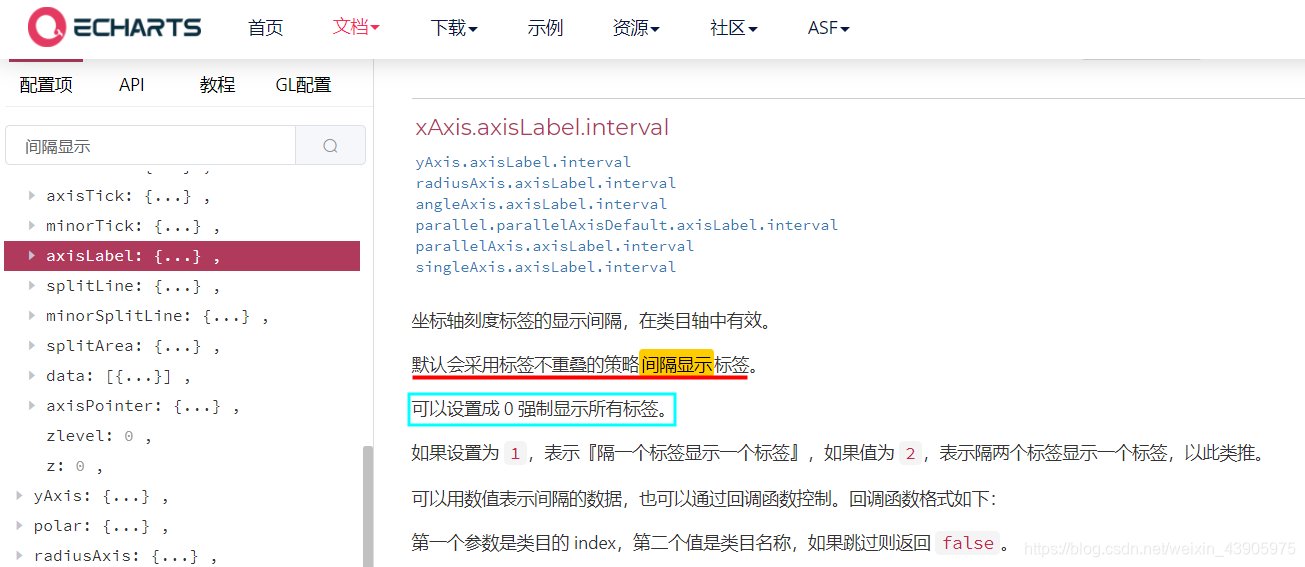
原来默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
解决方案:
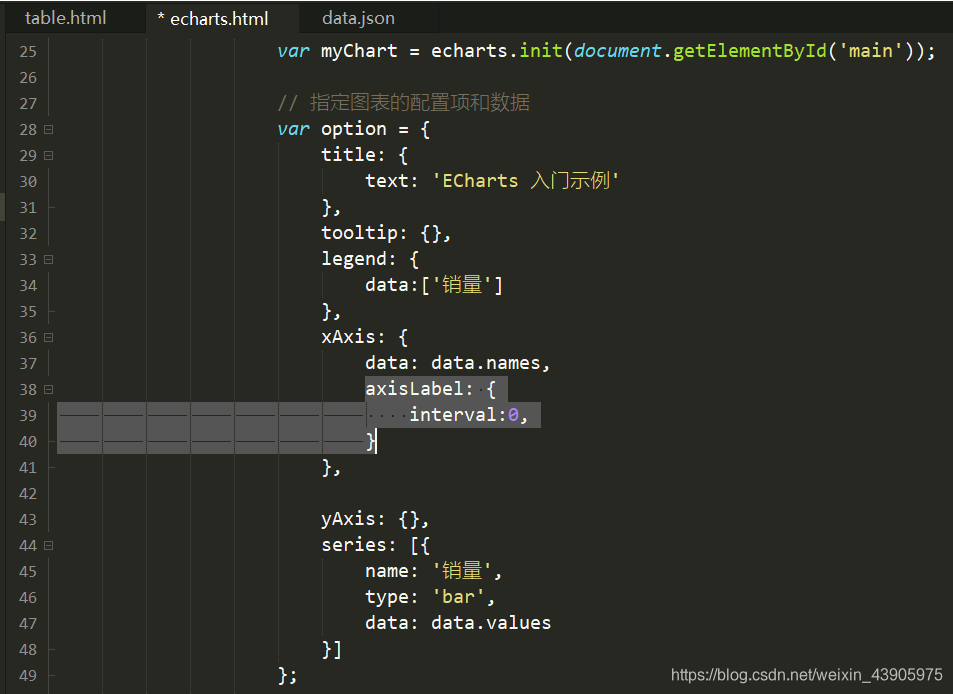
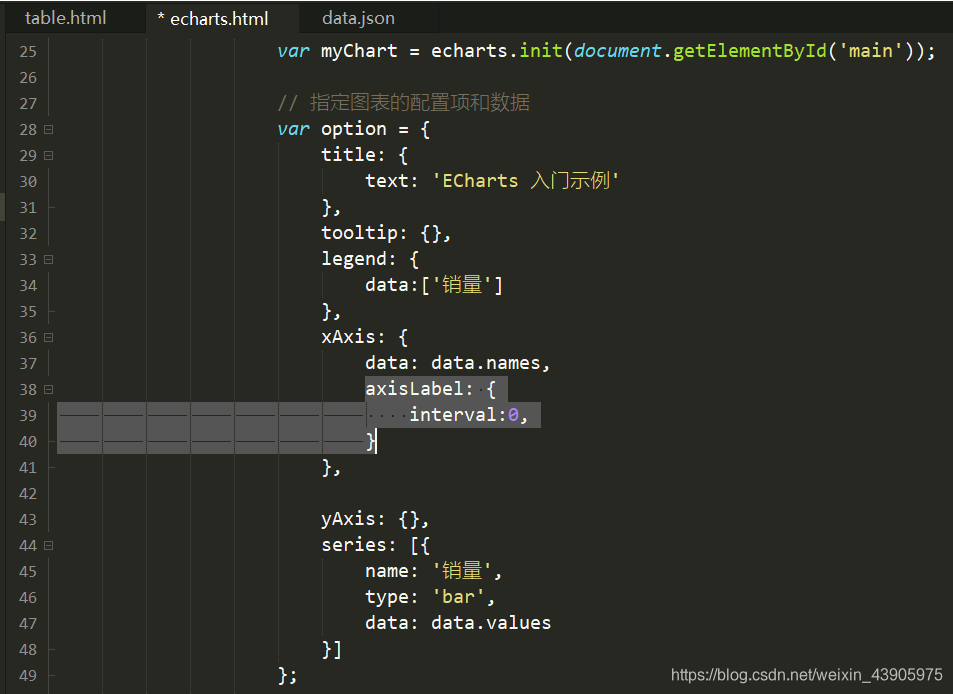
在X轴里添加xAxis.axisLabel. interval 的相关设置

axisLabel: {
interval:0
}
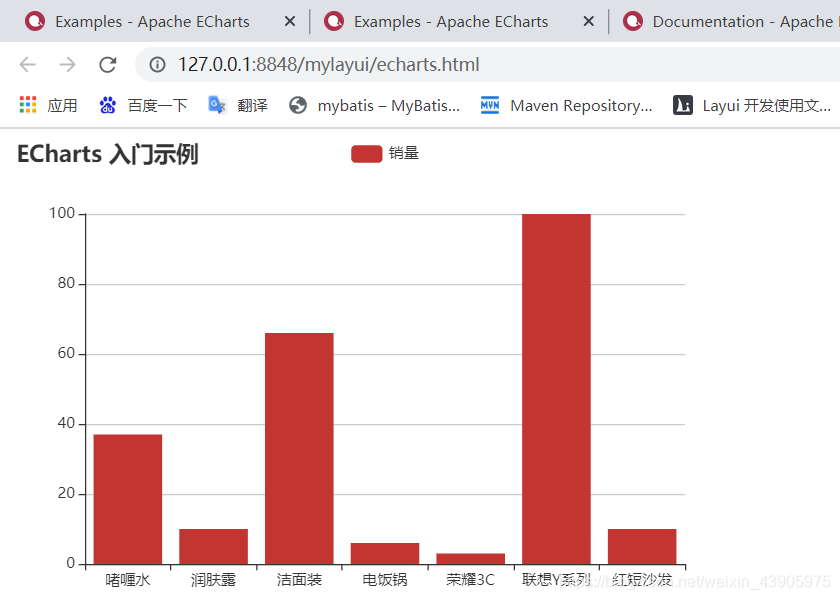
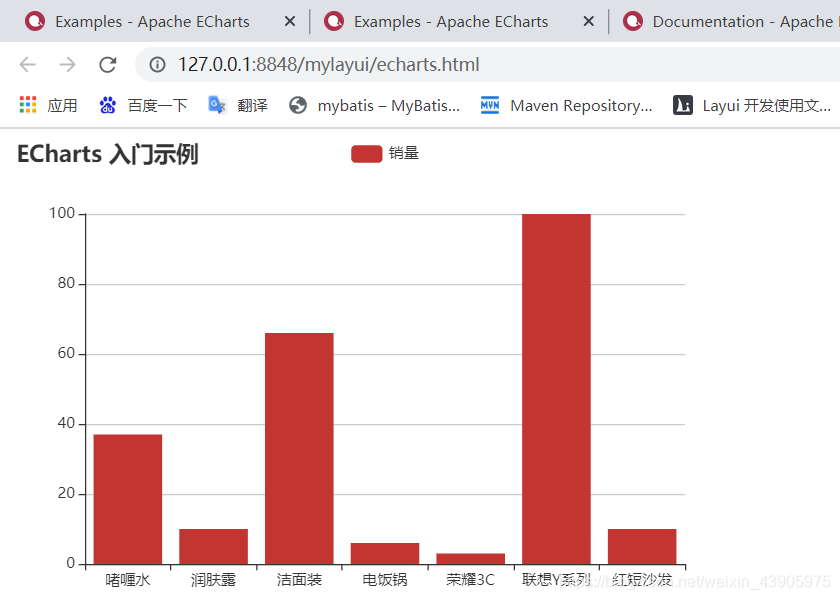
成功显示全部标签:

完结撒花,感谢观看!
问题描述:
ECharts柱状图X坐标轴的标签显示不全,隔一个才会显示一个

查阅ECharts文档:

原来默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
解决方案:
在X轴里添加xAxis.axisLabel. interval 的相关设置

axisLabel: {
interval:0
}
成功显示全部标签:

完结撒花,感谢观看!
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


