h5的新特性
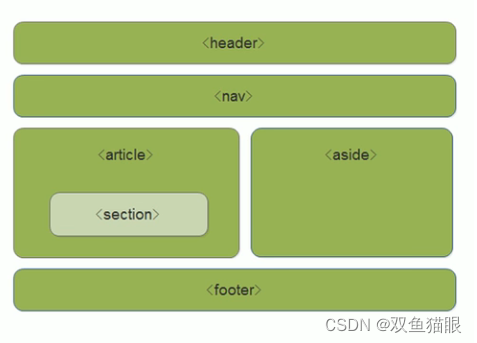
1.新增语义化标签
- < herader > 头部标签
- < nav > 导航标签
- < article > 内容标签
- < section > 文档某个区域
- < aside > 侧边栏标签
- < footer > 尾部标签

注意:
- 语义化标签有利于 seo ,能更好的被 搜索引擎 检索。
- 语义化标签可以使用多次。
- 由于兼容性问题 IE9(及以下),需要将这些标签转化为块级元素。
- 移动端我们更喜爱使用这些新标签。
2.新增多媒体标签
为了网页更好的展示媒体影音,h5提供了新的标签 audio、 video
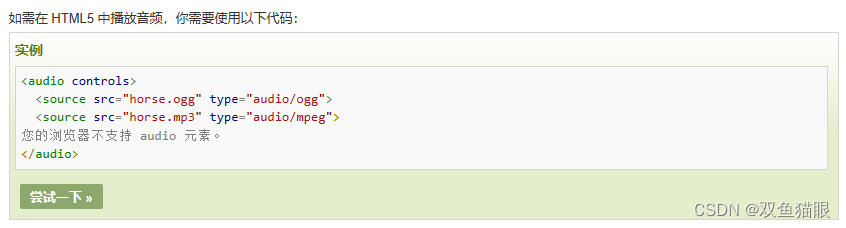
1.audio 标签 (音频)

control 属性供添加播放、暂停和音量的可视化控件。
< source > 标签,src用来指向需要播放的音频资源,type指定音频类型。
在< audio > 与 < /audio > 之间你需要插入浏览器不支持的< audio >元素的提示文本 。
音频格式及浏览器支持
目前, < audio >元素支持三种音频格式文件: MP3, Wav, 和 Ogg:

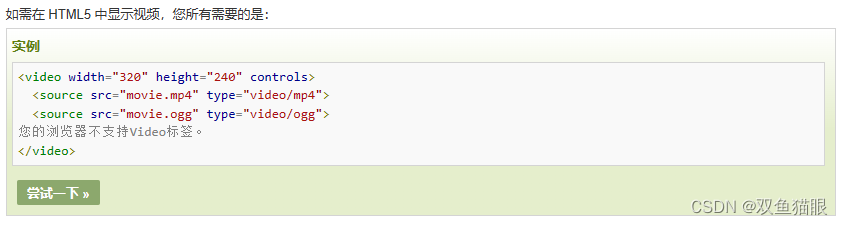
2.video 标签(视频)

control 属性供添加播放、暂停和音量的可视化控件。
video标签需要在标签内指定 width(宽度) 和 height(高度),在css编写可能会无效。
< source > 标签,src用来指向需要播放的音频资源,type指定视频类型。
视频格式及浏览器支持
当前, < video > 元素支持三种视频格式: MP4, WebM, 和 Ogg:

多媒体标签总结:
- 音频标签和视频标签使用方式基本一致。
- 各浏览器的支持情况和样式会有所不同。
- 谷歌浏览器默认将音频标签和视频标签禁音。
- 视频标签可以使用 muted 属性来静音播放视频,音频标签不可以(可以通过Javascript来解决)。
3.新增 input 表单类型
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码类型 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
重点记住:number、tel、search
新增2个表单常用属性:
| 属性 | 值 | 说明 |
|---|---|---|
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| multiple | multiple | 可以多选文件提交 |
css3的新特性
1.css3新增了选择器,可以更加方便、快捷的获取到目标元素
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
1.1 属性选择器

例如:

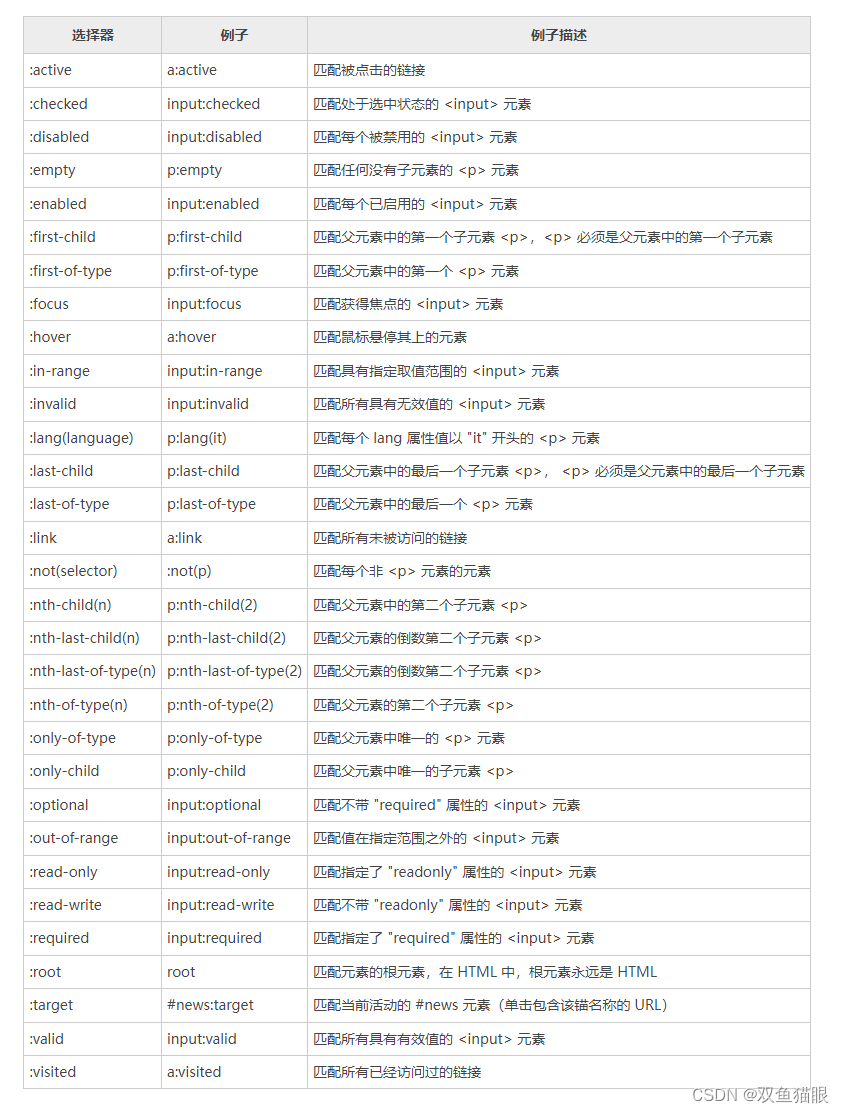
1.2 结构伪类选择器
css提供了多种多样的伪类选择器,能让我们根据不同的条件选取所需的元素。

例如:
我们要选取第一个input元素

通常,我们可能还会遇到比较复杂的情况。
比如我要选择偶数的 input 元素

1.3 伪元素选择器
伪元素选择器,在文档结构中我们无法找到相应的标签,那么这个元素很大程度是伪类元素,简化html结构。
伪元素选择器有两种形式:
- ::before
- ::after
两种伪元素是文档中生成都是行内元素标签。
伪元素 ::before 是生成在该元素之前。
伪元素 ::after 是生成在该元素之后。
element::before {
content: "✔";
}
element::after {
content: "✘";
}
注:element是任意html标签元素,div,span等等。
例如:
div::before{
content:"插在div元素之前";
}
!content属性为必须要写上的(重点)
2.css3 新特性 盒子模型(box-sizing)
css3中新增了新特性盒子模型(box-sizing),有两个可指定值:content-box,border-box。两个盒子模型分别有自己的计算方式。
- box-sizing: content-box; 它的盒子大小计算方式为 width + padding + border (以前默认的)
- box-sizing: border-box; 它的盒子大小计算方式为 width
如果我们将盒子模型改为 border-box 模式,那么它的 padding 和 border 不会撑大盒子的大小(前提是不超过width的大小)。
这对于我们解决 padding 和 border 引起的撑大盒子导致元素被挤到下面有了更大的帮助。
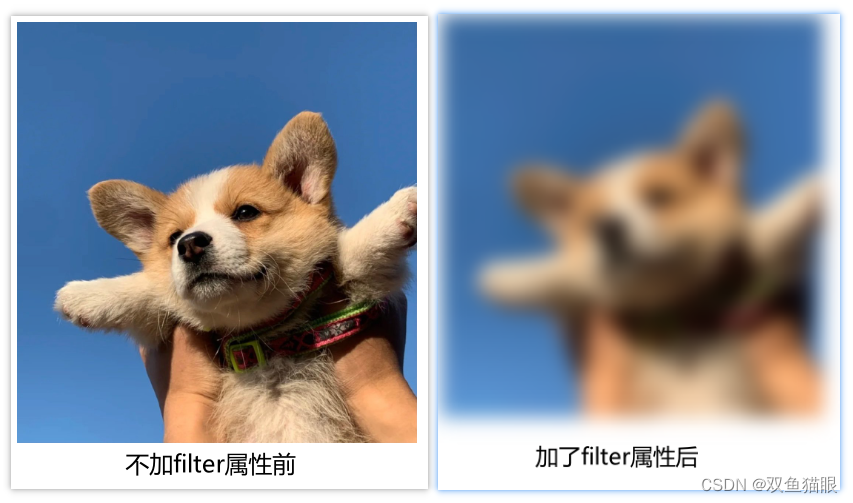
3.css3 其他特性 滤镜filter
css3 filter属性能将模糊或颜色偏移等图形效果作用于元素。
filter属性使用,后面接一个blur函数。
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊


3.计算盒子宽度 width: calc 函数
calc() 该css函数让你在声明css属性值时执行一些计算
width: calc(100%-50px);
括号里面可以使用 + - * / 来进行计算。
4.css3 过渡动画
过渡 (transition) 是css3中具有颠覆性的特性之一,我们可以在不使用 Flash 动画或 JavaScript 情况下,使元素从一种状态样式转变为另一种状态样式。
过渡动画:是从一种状态慢慢过渡到另一种状态。
比如盒子宽度逐渐变宽,颜色由绿色渐渐变为红色等等。
我们现在通常和 :hover 一起搭配使用,实现一些动画来让页面更丰富。
语法:
transition: 要过渡的属性 持续时间 运动曲线 何时开始;
- 要过渡的属性
想要变化的属性,宽度高度,颜色,内外边距等等都是可以,如果想要所有的属性都有变化过渡,可以一个 all 。 - 持续时间
是指该动画完成的所需的时间,单位为秒(单位必须要写上)比如:0.5s - 运动曲线
默认是 ease (各种运动曲线不展开讨论,有兴趣可以百度一下) - 何时开始
指满足触发条件后,是立刻执行动画还是延迟执行动画。单位为秒(单位必须要写上)默认是 0s 。
注意:过渡属性 和 持续时间 必须要写上





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








