一、基本概念
z-index 属性是设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序
较低的元素的前面。
元素可拥有负的 z-index 属性值。
Z-index 仅能在定位元素上奏效(例如 position:absolute;)。

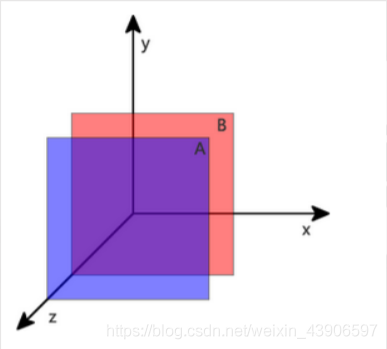
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如
果为正数,则离用户更近,为负数则表示离用户更远。
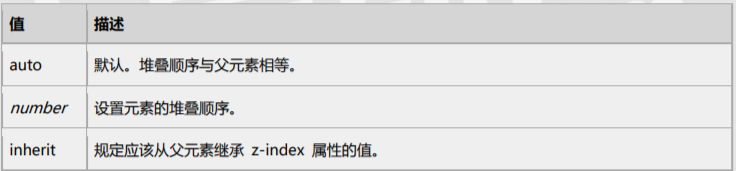
二、它可能出现的值:

三、层级关系的比较
- 对于同级元素,默认(或 position:static)情况下文档流后面的元素会覆盖前面的。
- 对于同级元素,position 不为 static 且 z-index 存在的情况下 z-index 大的元素
会覆盖 z-index 小的元素,即 z-index 越大优先级越高。 - IE6/7 下 position 不为 static,且 z-index 不存在时 z-index 为 0,除此之外的浏
览器 z-index 为 auto。 - z-index 为 auto 的元素不参与层级关系的比较,由向上遍历至此且 z-index 不为
auto 的元素来参与比较
四、顺序规则
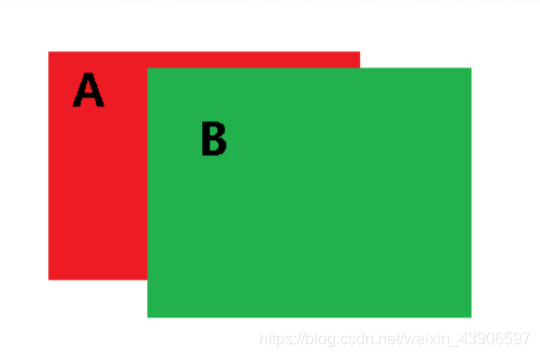
如果不对节点设定 position 属性,位于文档流后面的节点会遮盖前面的节点。
<div class="A">A</div>
<div class="B">B</div>

五、定位规则
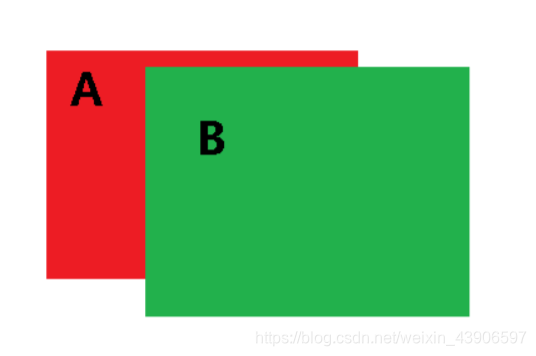
(1)如果将 position 设为 static,位于文档流后面的节点依然会遮盖前面的节点 浮动,,所以 position:static 不会影响节点的遮盖关系。
<div id="a" style="position:static;">A</div>
<div id="b">B</div>

(2)如果将 position 设为 relative (相对定位),absolute (绝对定位) 或者 fixed
(固定定位),这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节
点,说明前者比后者的默认层级高。
<div id="a" style="position:relative;">A</div>
<div id="b">B</div>

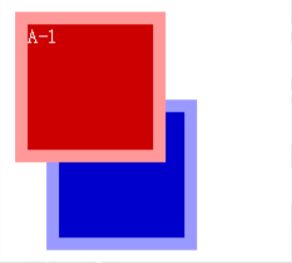
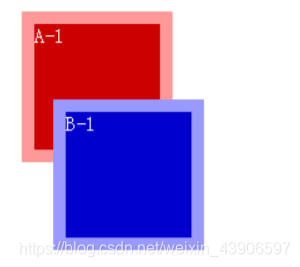
(3) 在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出
更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设
定 position:relative. 根据顺序规则, B 会覆盖 A, 又根据定位规则 A’ 会覆盖 B.
<div id="a">
<div id="a-1" style="position:relative;">A-1</div>
</div>
<div id="b">B</div>
六、参与规则
我们尝试不用 position 属性, 但为节点加上 z-index 属性. 发现 z-index 对节
点没起作用. z-index 属性仅在节点的 position 属性为 relative, absolute 或者
fixed 时生效.
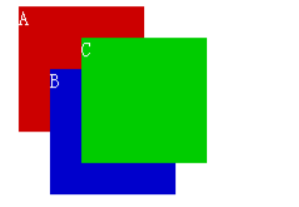
例一:
<div id="a" style="z-index:2;">A</div>
<div id="b" style="z-index:1;">B</div>
<div id="c" style="z-index:0;">C</div>

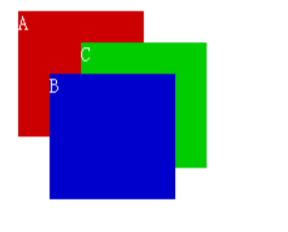
例二:
<div id="a" style="z-index:2;">A</div>
<div id="b" style="position:relative;z-index:1;">B</div>
<div id="c" style="position:relative;z-index:0;">C</div>

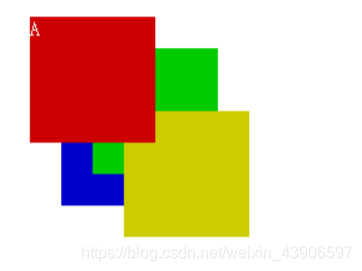
七、默认值规则
如果所有节点都定义了 position:relative. z-index 为 0 的节点与没有定义 zindex 在同一层级内没有高低之分; 但 z-index 大于等于 1 的节点会遮盖没有定义
z-index 的节点; z-index 的值为负数的节点将被没有定义 z-index 的节点覆盖.
<div id="a" style="position:relative;z-index:1;">A</div>
<div id="b" style="position:relative;z-index:0;">B</div>
<div id="c" style="position:relative;">C</div>
<div id="d" style="position:relative;z-index:0;">D</div>

八、从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那
么 A 的子节点必定覆盖在 B 的子节点前面.
<div id="a" style="position:relative;z-index:1;">
<div id="a-1">A-1</div>
</div>
<div id="b" style="position:relative;z-index:0;">
<div id="b-1">B-1</div>
</div>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大,
但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的
子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响,
设得再大也没用, 那是无法逾越的层级.





















 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








