一:ant-vue-design项目打包
1.执行 npm run bulid
注:打包过程中出现的问题:

原因:默认情况下,项目打包的文件会有一个限制大小。
解决方法:修改打包的文件限制,在配置文件vue.config.js里面添加一段代码

2.打包会生成一个dist文件

二、linux环境配置
1.下载nginx
下载地址:http://nginx.org/download/
2.使用xftp将下载的nginx传输到服务器上
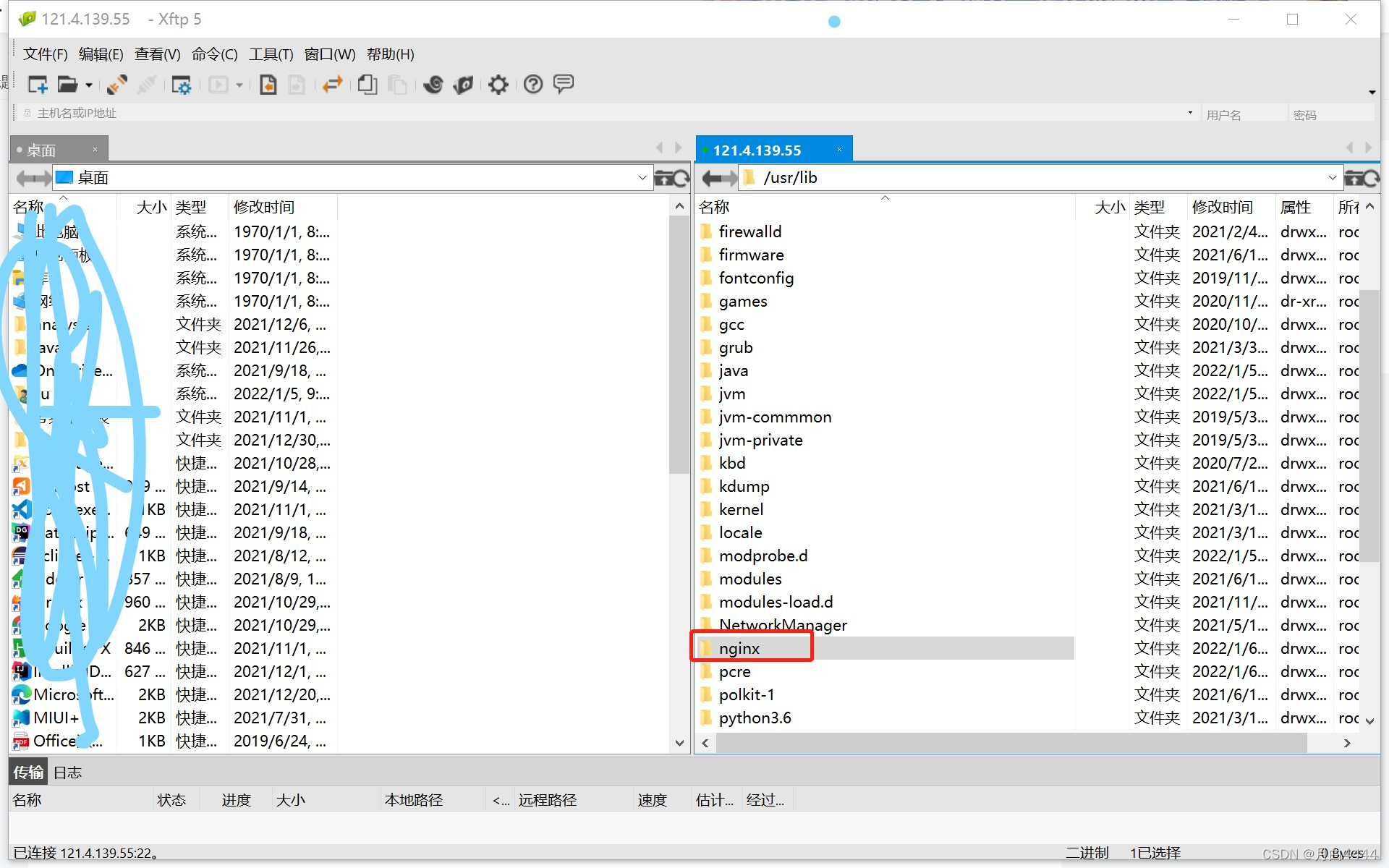
打开xftp,找到存放想要存放nginx的目录,直接将nginx文件复制进去。

3.解压nginx
打开存放nginx的目录:cd /usr/lib/nginx/
用命令解压nginx: tar -zxvf nginx-1.17.9

4.安装nginx
4.1 执行命令:./configure
4.2 执行命令:make
4.3 执行命令:make install
注:执行./configure过程中可能会出现一个问题:
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre= option.
解决方法:安装pcre-devel(yum -y install pcre-devel)
三、项目部署
1.复制打包的dist文件到服务器上(使用xftp)
2.修改nginx配置
2.1 打开nginx的配置文件目录nginx.conf:cd /usr/local/nginx/conf/

注:修改 /usr/local/nginx/下的配置文件,而不是安装目录下的。
2.2 复制一个配置文件:cp nginx.conf nginx_bs.conf

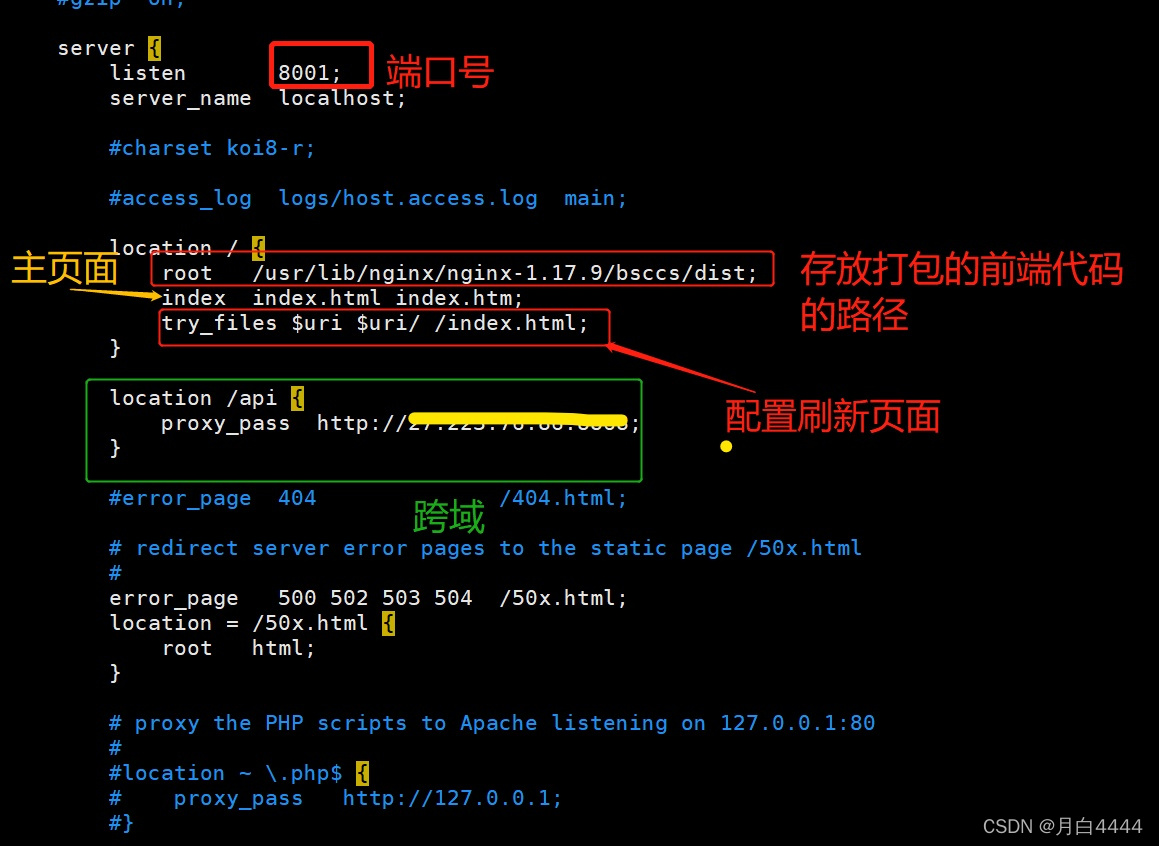
2.3 修改配置文件:vim nginx_bs.conf

修改完成之后按esc,输入:wq保存退出
注:①存放打包文件的路径要到有index.html的那一级,否则无法加载静态资源。
②try_files $uri $uri/ /index.html;如果没有这个,点击项目的刷新页面的时候会出现404。
③跨域的地址是项目后台接口的IP地址和端口号,需不需要配置看个人项目而定。
2.4 打开安装nginx目录:cd /usr/lib/nginx/nginx-1.17.9/objs/

注:打开的nginx的目录是有./nginx运行程序的目录,每个版本可能不一样,有的是在sbin目录下,而我的是在objs目录下,运行./nginx的时候要找对路径。
2.5 运行./nginx -c conf/nginx_bs.conf
2.6 执行成功后可以打开ip:端口号尝试一下是否部署成功。
2.7 nginx 常用命令:
①查看进程: ps aux|grep nginx
②终止进程:kill -9 进程号
四、个人总结
第一次一个人部署前端项目,从打包代码到配置环境到部署。花费一天时间,遇到各个大大小小的问题,记录下来,以防下次踩坑。
除去上述已经确定了解决方案的问题,还存在一些未确定解决方案但是莫名其妙解决了的问题:
1.静态资源未加载问题:
尝试过修改配置文件里root后面的地址,结果不理想,反倒确定了项目目录必须到index.html主页面这一级,无论存放在哪里,css js 图片等静态资源必须和主页在同一级。
在思索过程中发现缺少的静态资源很明显的是几张背景图,但是几张背景图都是中文命名,果断尝试把中文名去掉。(ps:写代码的过程中真的要少用中文命名啊,有时候真的会坑死自己或者坑死队友的)
结果重新打包打包代码的过程中,意外发现了上述打包文件过大的问题,百度一下解决方案,大多是vue项目的解决方案,能找出ant-vue-design项目的解决方案相当不容易,这两者的配置文件,配置方法有一点点的区别,具体的就不细说,了解的不是特别全面。
最后,当然是成功的解决了图片无法加载的问题,但是最终也不确定到底是图片命名中文所有找不到图片的问题,还是这几张图片过大,没有打包成功导致的问题。
2.安装nginx使用make命令出现的问题:
在执行完./configure命令后,执行make命令,显示 make: *** No rule to make target 'install'. Stop. 怀疑没有可执行的makefile文件,于是再次执行./configure然会出现上述安装nginx出现的问题,百度了各种解决方法,有的说是缺少pcre 和pcre-devel,但是用命令行安装完成pcre-devel之后,执行./configure之后再执行make不报错,执行make install也不报错,就这样莫名其妙解决了执行make报错的问题。







 本文详细介绍了如何在Linux服务器上部署ant-vue-design前端项目,包括项目打包、Linux环境配置(下载与安装nginx)、项目部署以及解决过程中遇到的问题,如HTTP rewrite模块依赖、静态资源加载和make命令错误等。
本文详细介绍了如何在Linux服务器上部署ant-vue-design前端项目,包括项目打包、Linux环境配置(下载与安装nginx)、项目部署以及解决过程中遇到的问题,如HTTP rewrite模块依赖、静态资源加载和make命令错误等。

















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








