BFC (Block formatting context)块级格式化上下文
BFC其实可以看做成页面中的一块渲染区域,他有着自己的渲染规则,BFC可以认为就是一个属性,拥有了这个属性那么这块区域就是与外界隔离了的独立区域,容器里面的元素不会在布局上影响到外界的元素。(形成独立的渲染区域,内部元素的渲染不会影响到外界)
那么如何触发BFC这个属性尼?
浮动元素 ==> float 不是 none
绝对定位元素 ==> position 是 absolute 或 fixed
块级元素 overflow 不是 visible
flex 元素
inline-block 元素
应用场景
1、避免外边距重叠
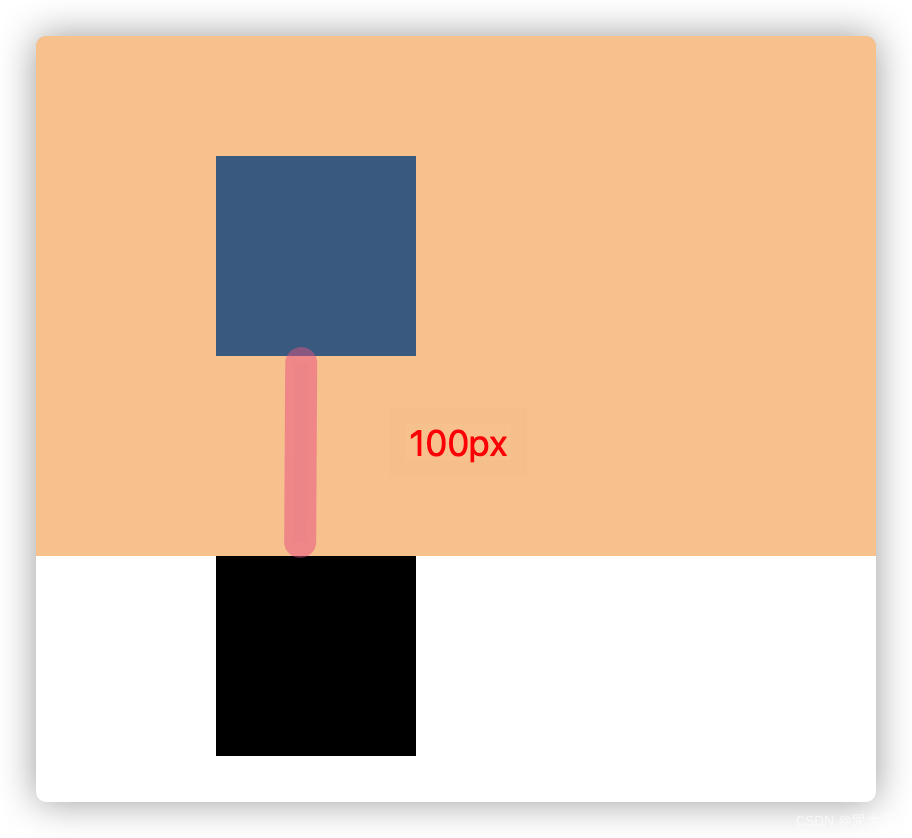
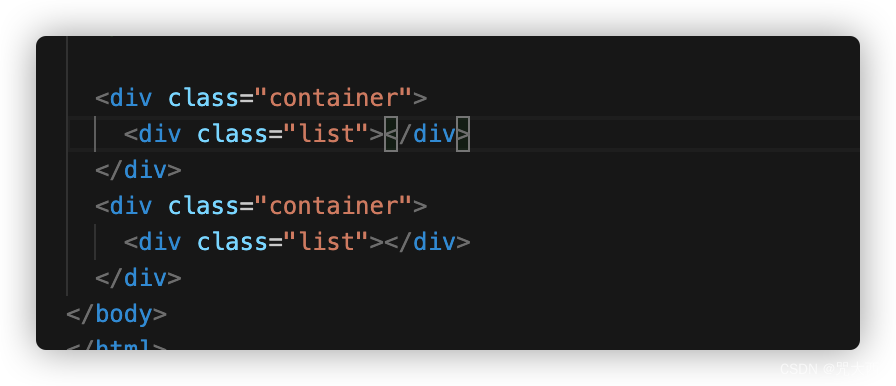
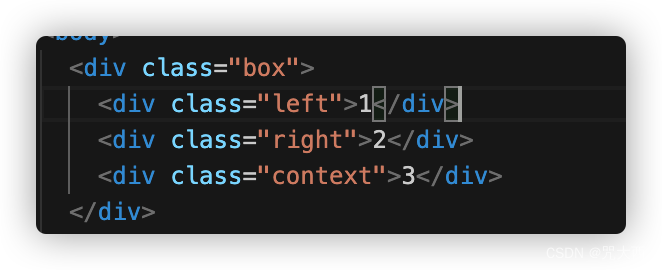
定义了两个div

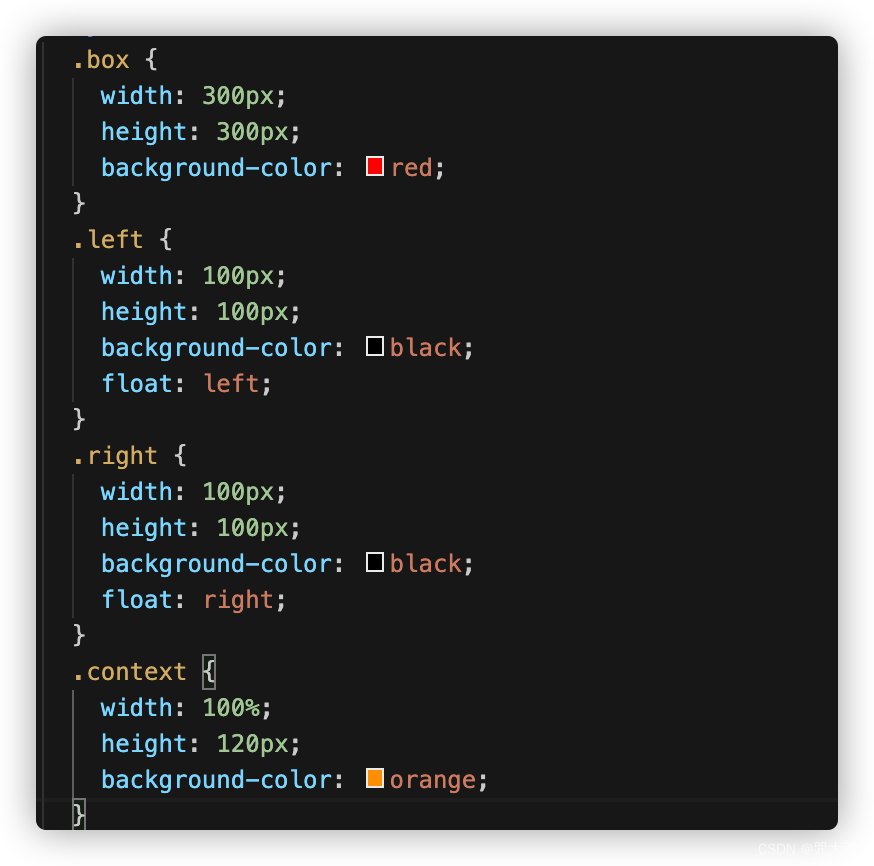
定义了相同的样式,而且还都有margin 上下左右100px


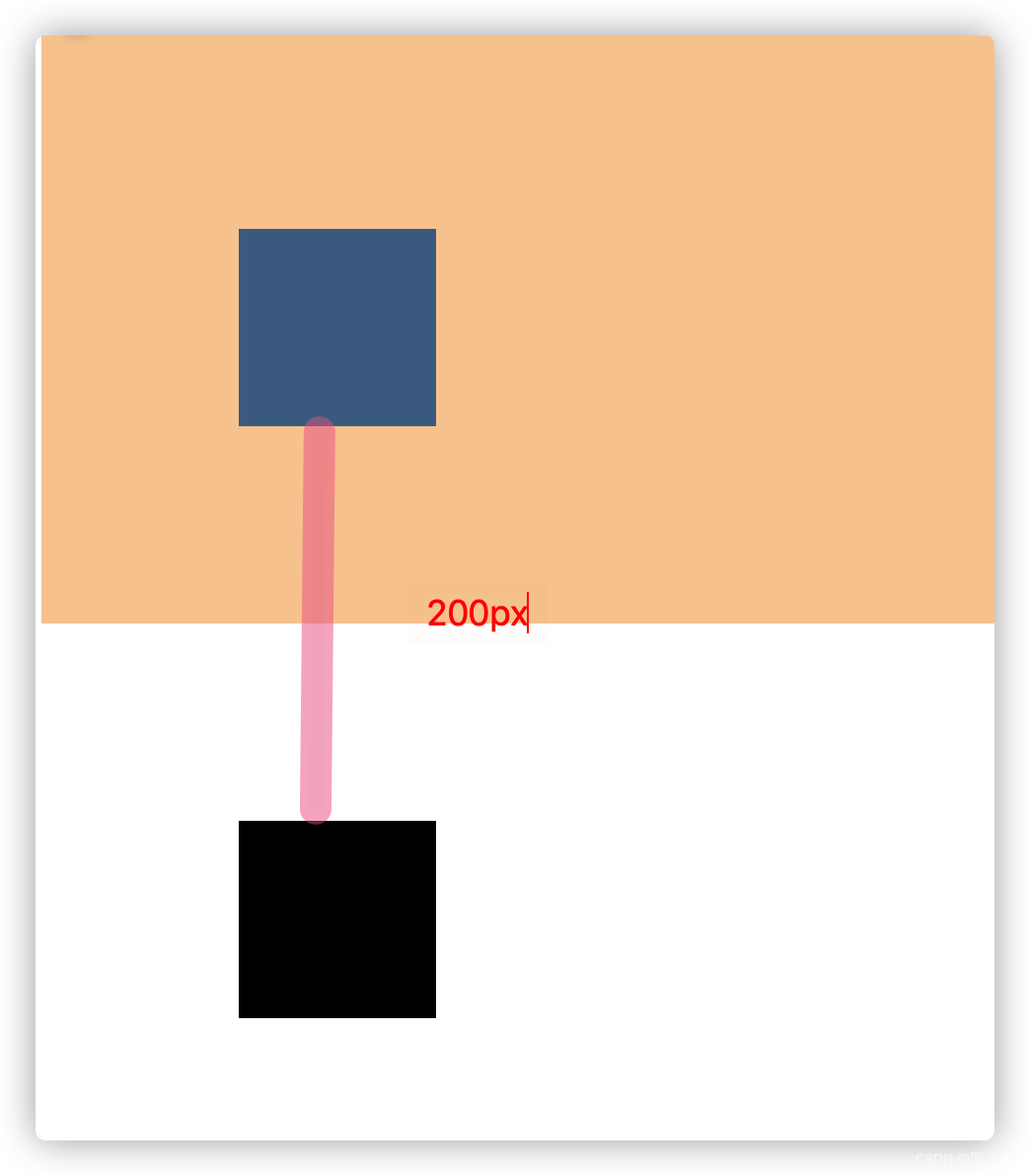
我们发现两个盒子的margin top 和 margin bottom重合了只有100px,理论上应该是200px的
但其实这个不是你的浏览器出现问题了,而且规范,块的上下边距margin-top和下的margin-bottom会合并为单个边距其大小为单个边距的最大值,如果这两个边距相等的话则仅为其中一个。
那么如何解决尼?
我们只需要将两个div 放置于不同的BFC中那么这两个BFC中的内容不会互相干扰


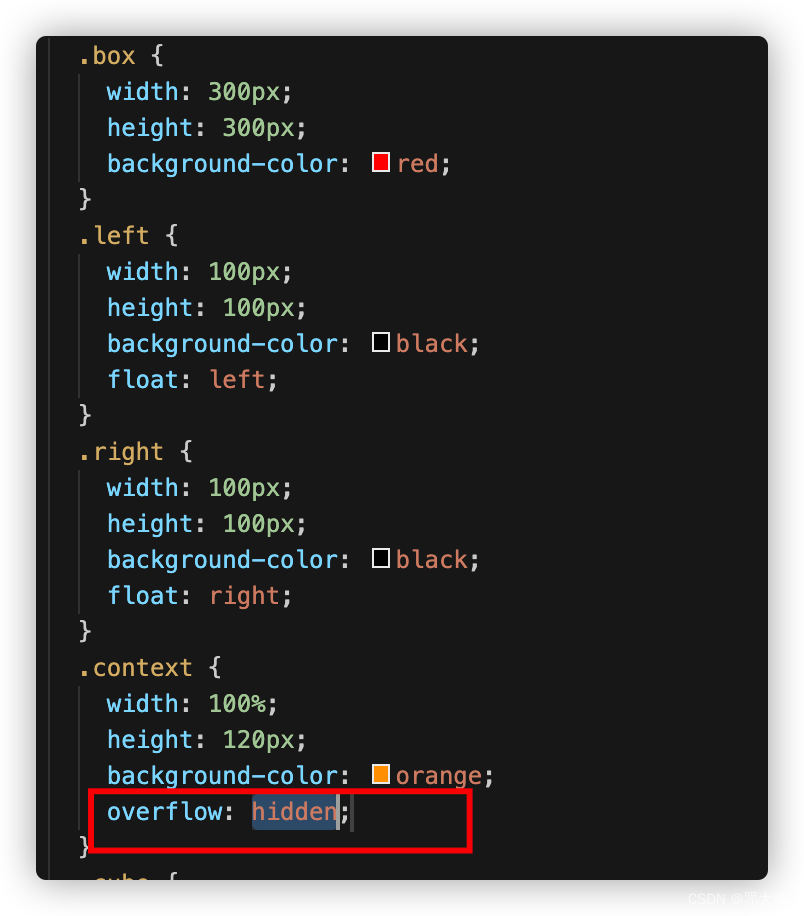
我们将这个盒子运用overflow: hidden 触发container的BFC

2、清除浮动



将子盒子设置浮动效果

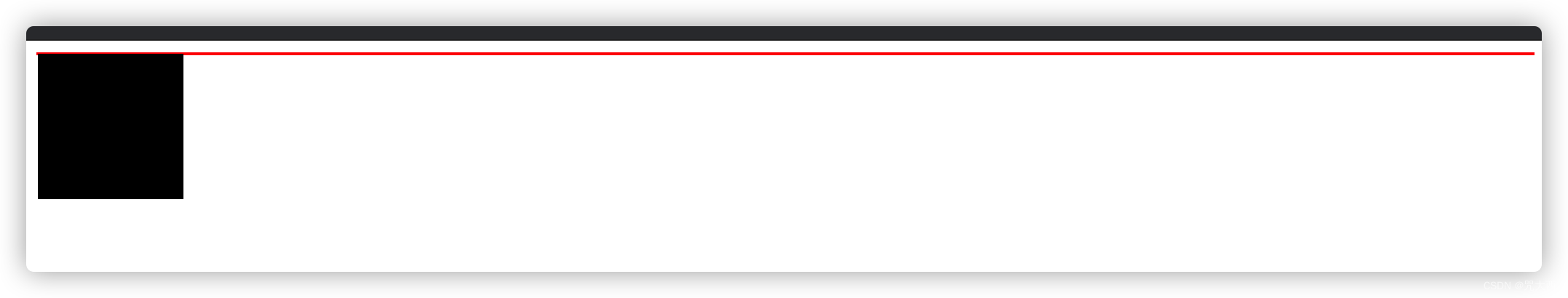
我们发现父盒子的高度塌陷了,因为我们让子元素设置了浮动,让其脱离了文档流,所以就只是剩下了2px的边框高度
那么我们给父元素设置一个overflow: hidden,出发父元素的BFC,那么父容器将会包裹着子容器,从而达到了清除浮动的作用


3、阻止元素被浮动元素覆盖



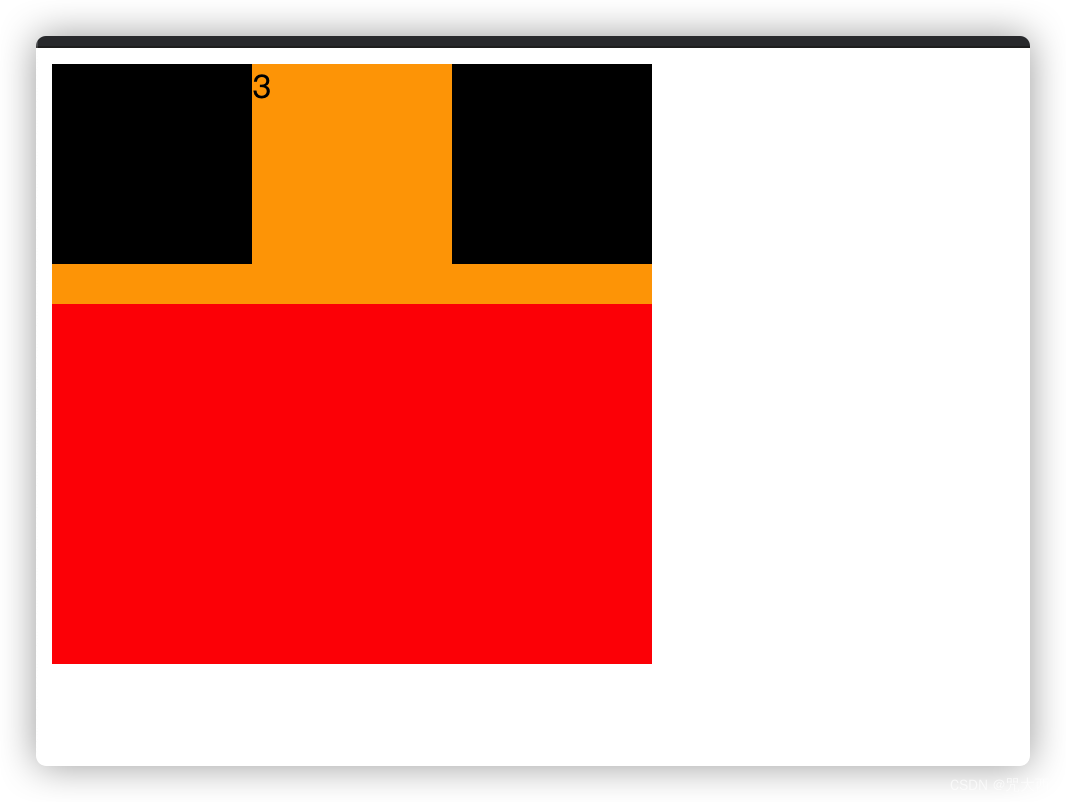
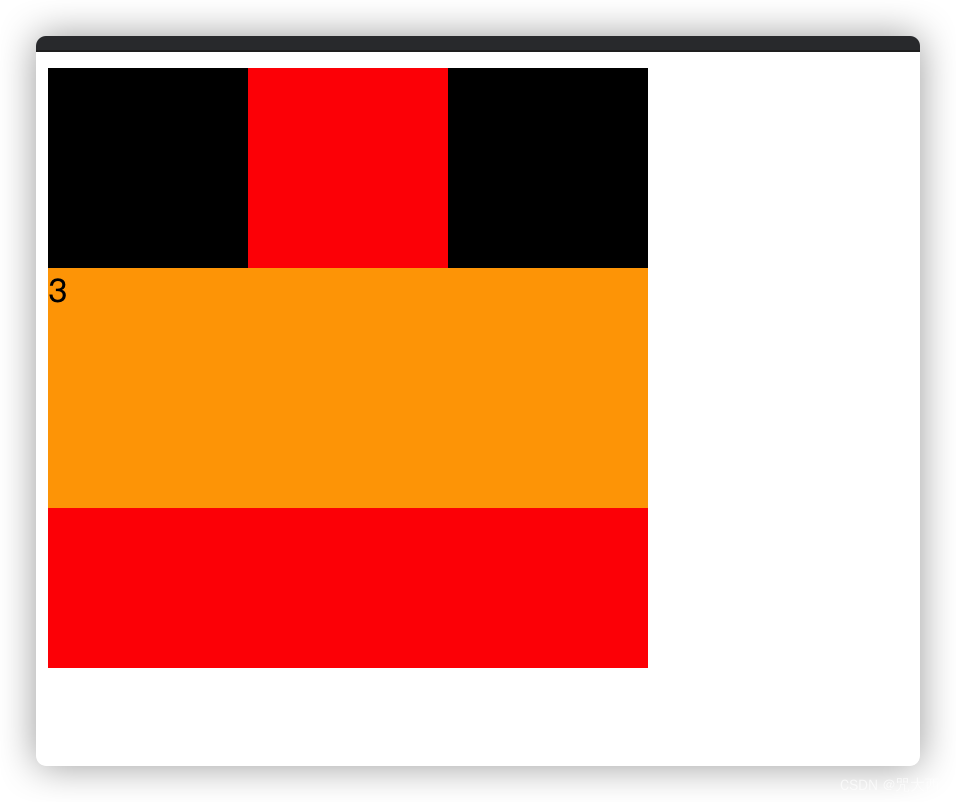
我们发现两个浮动的元素覆盖了当前context这个元素
那么我们可以给context这个元素设置一个overflow: hidden,出发元素的BFC


那么我们发现。浮动的元素和其他的盒子将不在互相干扰





















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








