一、背景
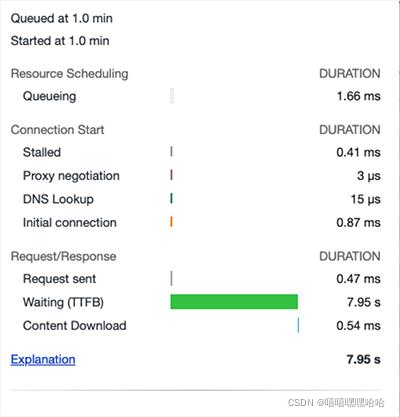
在chrome浏览器运行前端项目时 ,发现页面渲染很慢,F12打开控制台- network,发现有些请求响应时间长达7s多的时间,点击查看timing如下:

如上图所示,该http请求的 waiting(TTFB)时间很长~
二、几个重要的概念(加粗为重点)
1、Queueing(队列)
【资源调度】期间,浏览器有自己的线程限制,所有的请求不可能都能够同时发送,一般chrome的最大并发连接数为6,根据请求顺序,会将所有请求加入队列中,此概念表示在队列所耗费等待的时间。
2、Stalled(阻塞,卡顿)
Queueing完成后,准备发出请求 ——> 实际发出请求消耗的时间。浏览器准备要发出这个请求,但由于一些情况不能发出请求指令,例如此刻没有可复用的TCP链接,此过程不包括DNS查询、建立TCP连接等时间等。(浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;)
3、DNS Lookup(DNS查找)
DNS解析域名消耗的时间。可以借助DNS缓存减少该消耗
4、Initial connection(初始化连接)
建立TCP链接 --> TCP三次握手 --> SSL认证
5、Request sent
发送HTTP请求的时间(从第一个字节发出前到最后一个字节发出后的时间)
6、TTFB(Time To First Byte)
发送请求完毕到接收请求的第一个字节的时间
影响因素:线路、服务器距离、后台服务性能,MySQL查询等
7、Content Download
资源下载时间
影响因素:资源大小、是否使用缓存
三、异常情况分析
1、如图一所示,该请求响应时间较长的因素主要是TTFB,经排查,是由于mysql查询慢的问题,导致了接口响应慢~
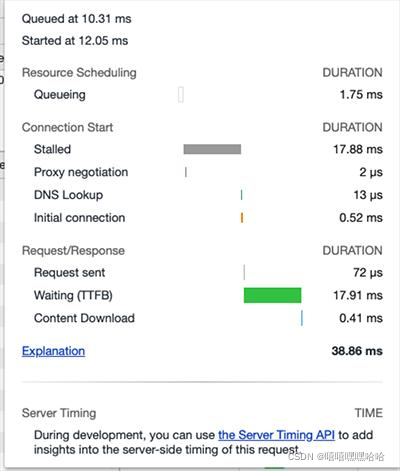
2、第二种情况:

如上图所示,stalled花费时间较长。由于前端是做了一个定时器setinterval(),每隔30s 发送8个同一域名的http请求,但是浏览器对同一域名的并发连接数为6,因而造成了阻塞。





















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








