项目场景:
根据传过来的数据类型判断elementui手风琴效果
问题描述
HTML层
<template>
<div class="demo-collapse">
<el-collapse v-for="(item,index) in list" :key="index" accordion>
<el-collapse-item
title="Consistency"
v-if="item.type!==0"
@click="btn(item)"
:disabled="item.msg==='wwww'?true:false">
<div >
<span >
{{item.msg}}
</span>
</div>
</el-collapse-item>
</el-collapse>
</div>
</template>模拟数据
const list=reactive(
[ {
id:1,
type:1,
msg:"hhhhhh"
},
{
id:2,
type:1,
msg:"wwww"
},
{
id:3,
type:1,
msg:"eeee"
},
{
id:4,
type:2,
msg:"ssss"
}]
)
js层
<script lang="ts" setup>
import { reactive } from 'vue'
//将v-for的遍历值传给btn按钮
const btn =(item)=>{
console.log(item)
if(item.msg==="hhhhhh"){
console.log(222)
}else if(item.msg==="wwww"){
console.log(2222333)
}else if(item.msg==="eeee"){
console.log(44444)
}else{
console.log(656565)
}
}
</script>完整代码:
//如果数据返回为对象。自己手动对外包一层[],为数组形式,v-for只能遍历数组
<template>
<div class="demo-collapse">
<el-collapse v-for="(item,index) in list" :key="index" accordion>
<el-collapse-item title="Consistency" v-if="item.type!==0" @click="btn(item)" :disabled="item.msg==='wwww'?true:false">
<div >
<span >
{{item.msg}}
</span>
</div>
</el-collapse-item>
</el-collapse>
</div>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
const list=reactive(
[ {
id:1,
type:1,
msg:"hhhhhh"
},
{
id:2,
type:1,
msg:"wwww"
},
{
id:3,
type:1,
msg:"eeee"
},
{
id:4,
type:2,
msg:"ssss"
}]
)
//将v-for的遍历值传给btn按钮
const btn =(item)=>{
console.log(item)
if(item.msg==="hhhhhh"){
console.log(222)
}else if(item.msg==="wwww"){
console.log(2222333)
}else if(item.msg==="eeee"){
console.log(44444)
}else{
console.log(656565)
}
}
</script>
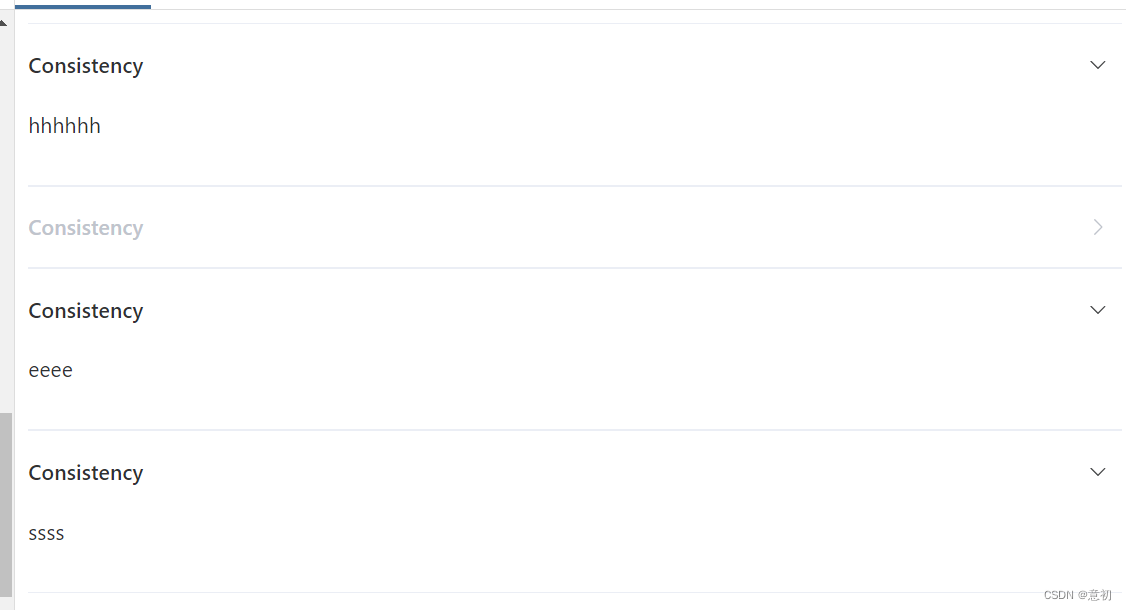
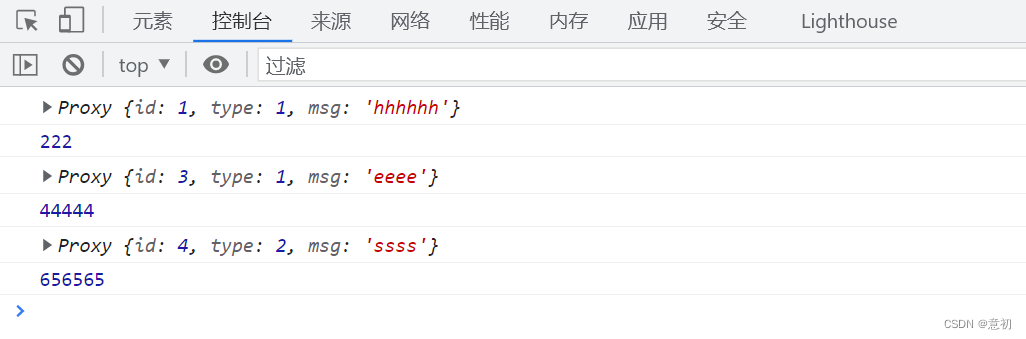
效果截图:


作者上一篇文章,





















 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








