组件就是将各个变化接近的结构都抽离出来,为了降低性能渲染,提高效率
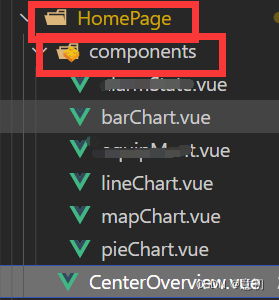
1. components是放置各个组件的文件夹,homepage放置总vue文件,比如作者放的是CenterOverview.vue,主要看自己怎么命名

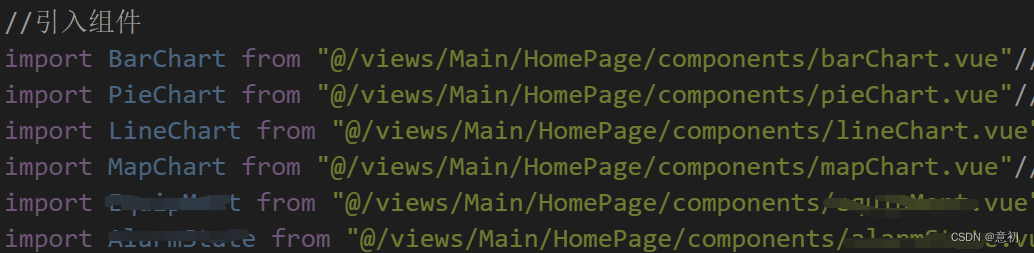
2.在CenterOverview.vue里import引入各个组件

3. 然后在html结构里面两种方法都可以直接调用
比如<bar-chart /> ,或者引入组件时命名的 <BarChart />
作者用的第一种

4.最后在路由文件router.js里直接引centeroverview.vue就行
5.至于组件的写法,就是普通的vue单页面写法,没有区别,数据、接口、样式不用再放在一个总文件的写了,都在CenterOverview.vue写几千行代码根本看不过来的,拆成组件CenterOverview.vue只有五百行,完美。
至于为什么组件化分离式编程,主要是易于后期维护、迭代、调试
作者上一篇文章,





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








