一、什么是盒子模型

当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的css基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的容器(box,盒子)
一个盒子由四个部分组成:content、padding、border、margin

content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
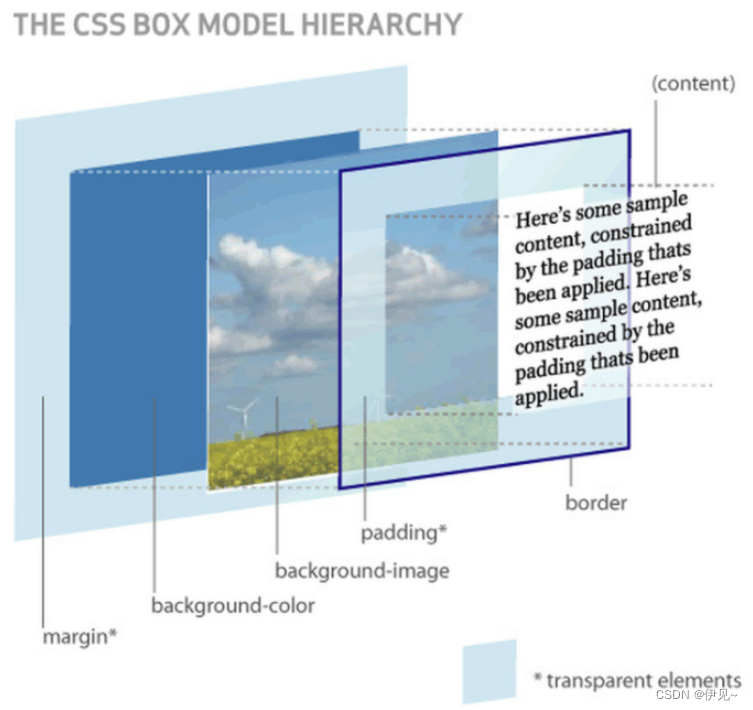
上述是一个从二维的角度观察盒子,下面再看看看三维图:

下面我们来段代码看看:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">盒子模型</div>当我们在浏览器查看元素时,却发现元素的大小变成了240px,这是因为在css中,盒子模型可以分为:
- W3C 标准盒子模型
- IE 怪异盒子模型
默认情况下,盒子模型为W3C 标准盒子模型
二、标准盒子模型
标准盒子模型,是浏览器默认的盒子模型,下面我们来看看标准盒子模型的模型图:

从上图我们可以看到呢:
-
盒子总宽度 = width + padding + border + margin;
-
盒子总高度 = height + padding + border + margin
也就是说,width/height只是内容高,不包含padding和border的值
所以上面问题中,设置width为2000px,但由于存在padding,但实际上盒子的宽度有240px
三、IE怪异盒子模型
同样看看IE怪异盒子模型的模型图:

从上图中我们可以看到:
-
盒子总宽度 = width + margin;
-
盒子总高度 = height + margin;
也就是说width/height包含了padding和border值
Box-sizing
CSS中的box-sizing属性定义了引擎应该如何计算一个元素的总宽度和总高度
语法:
box-sizing: content-box|border-box|inherit:- content-box 默认值,元素的 width/height 不包含 padding,border,与标准盒子模型表现一致
- border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致
- inherit 指定 box-sizing 属性的值,应该从父元素继承
回到上面的案例中,设置盒子为border-box模型
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
box-sizing: border-box;
}
</style>
<div class="box">盒子模型</div>这时候,就可以发现盒子所占据的宽度为200px。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








