echart webstock vue实现实时心率图
echart webstock vue实现实时心率图
最近收到一个需求,需要做一个实时的心率图,于是就上网收集了一些资料,基于webstock 和echart 实现了实时的心率图,具体动态效果如下:

图片效果如下:

好了,废话不多少,那我们就开始如何实现该功能吧!
1.下载echart
下载echart ,vue-cli 中下载echart 使用npm 命令行:npm install echarts --save
–save 的作用 自动把模块和版本号添加到package.json 的dependencies部分,然后在需要用到的views 页面中 import echarts from ‘echarts’,或者在mian.js 引入。
楼主这里由于封装了echart 组件,所以就在组件中引入了echart。如图:

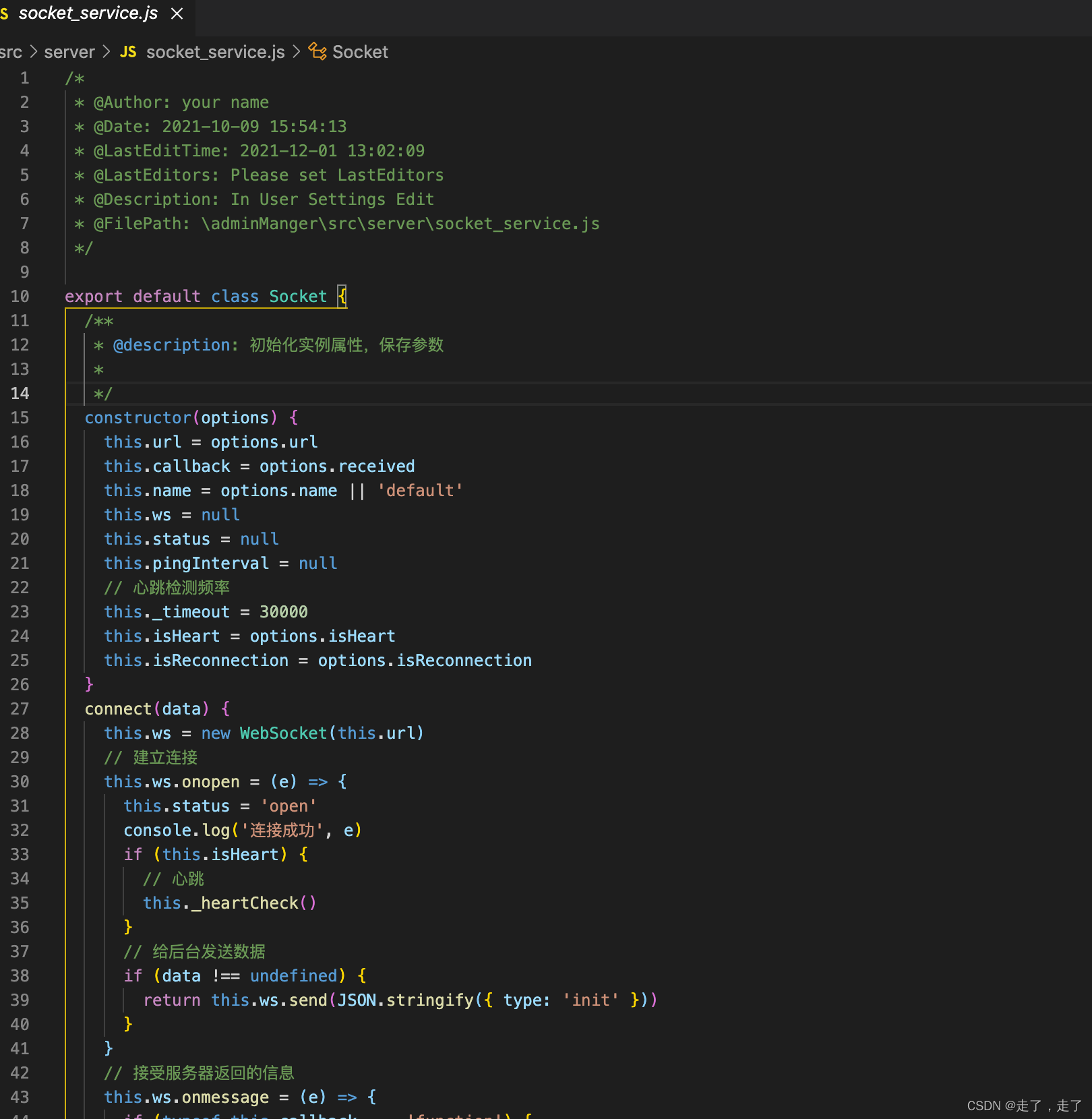
2.封装webstock
由于是实时心率图,所以这个时候就需要使用webstock 来和后端保持实时的数据双通讯连接,具体也不多讲了,看图:

3.开始画心率图,请参考echart 官网
在第一步和第二部结束以后,基本的准备工作已经准备我完毕,接下来就是画心率图,
首先引入我们封装的echart 组件,在传入对应的options 参数,实现静态的心率图:
options 参数如下:
`
因为需要模仿心率图,所以x 轴事先其实已经有值了,使用循环语句,这样当折线图动起来会更像心率图。在created 中调用initTime 方法。

4.连接webstock 实现心率动起来
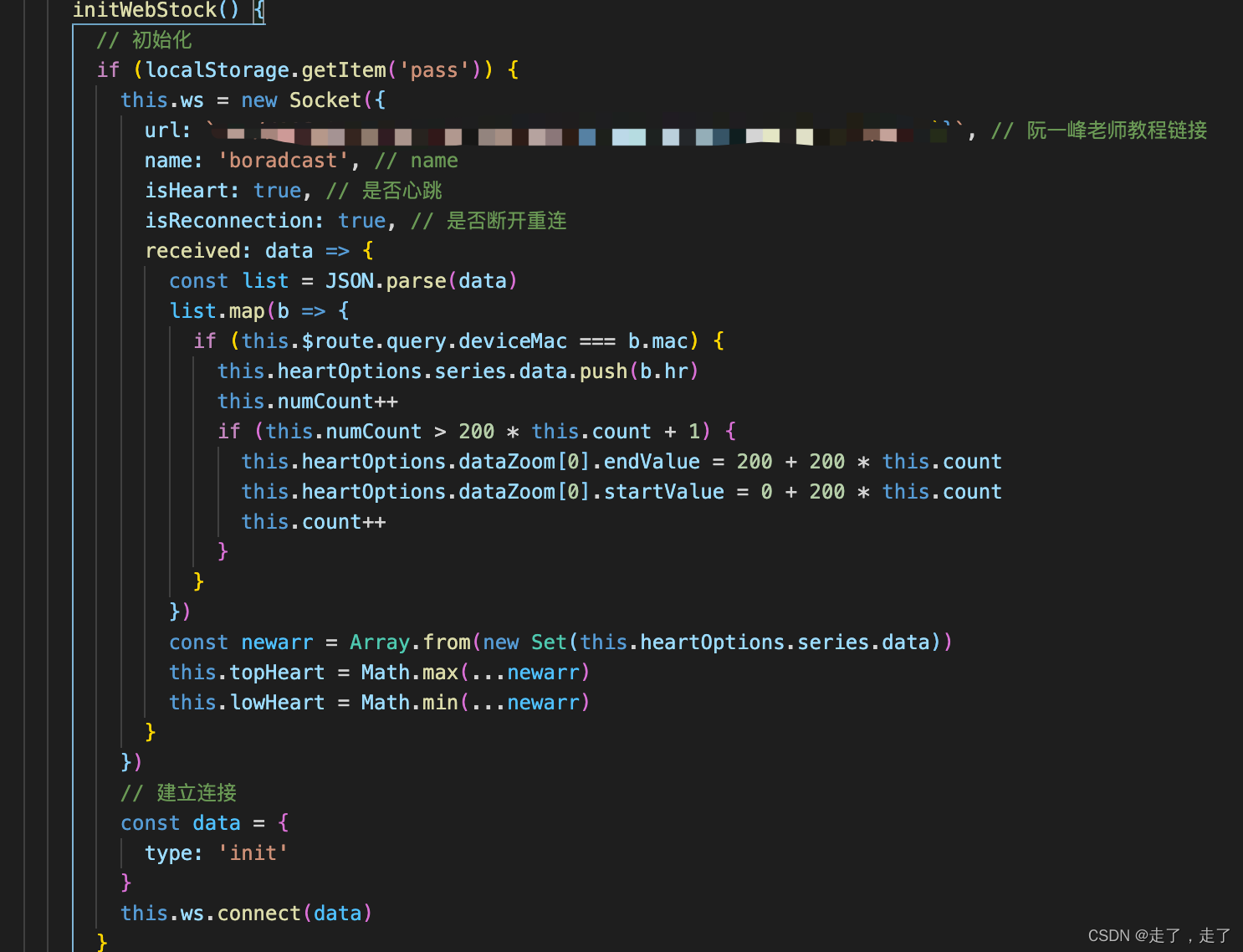
调用事先封装好的webstock方法,如图

url 中是连接后端的地址。received 中的逻辑处理请根据项目的实际需要进行修改。
同时为了实现当超过一定的数量滚动的效果,采用了echart 的 dataZoom,本项目中是一个页面200条数据,当超过以后,进行向左滚动,实现心率图的滚动效果 ,代码如下:
data(){
return {
numCount: 0,
count: 1,
}
}
if (this.numCount > 200 * this.count + 1) {
this.heartOptions.dataZoom[0].endValue = 200 + 200 * this.count
this.heartOptions.dataZoom[0].startValue = 0 + 200 * this.count
this.count++
}
5.实现tooptips 自动跟随,代码如下
this.autoTime = setInterval(() => {
// 自动显示轮播
if (this.$refs.heartCharts) {
this.$refs.heartCharts.dispatchAction({
type: 'showTip', // 根据 tooltip 的配置项显示提示框。
seriesIndex: 0,
dataIndex: this.heartOptions.series.data.length - 1
})
}
}, 100)
6. 最后实现y轴随数值内容动态分布

6.联系我:
如需项目demo,微信扫下面的二维码,注册成功,到下面的我的-联系客服 问我要代码

























 6951
6951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










