之前在vue路由route的restful风格传参_一只小虾米~~的博客-CSDN博客中提到restful风格传参需要参数值和参数名一一对应,比较繁琐。而问号方式传参则解决了这个问题,因为它不需要在路径中配置参数名,具体操作如下:
1、准备:参考restful风格传参准备。
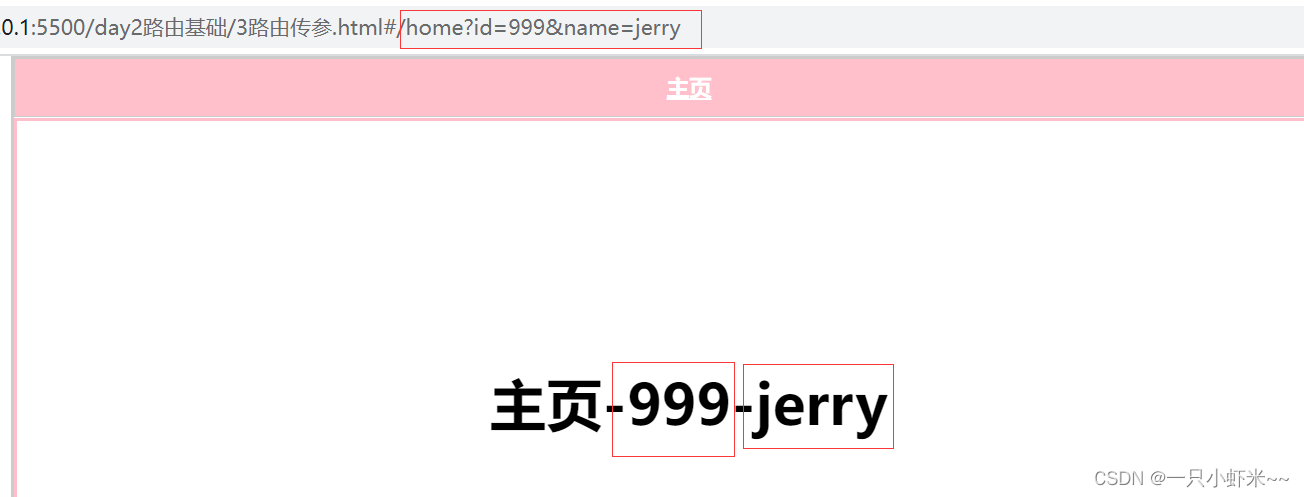
2、在路由标签的to属性的跳转路径后加上?参数名=参数值,这里为?id=999&name=jerry"
<router-link to="/home?id=999&name=jerry" class="home">主页</router-link>3、在标签对应的组件中定义状态值,在created钩子函数中通过$route.query.参数名得到参数值并赋给状态值。
data(){
return {
id:'',
name:''
}
},created() {
// 获取?方式传递的参数
this.id = this.$route.query.id;
this.name = this.$route.query.name;
}4、在此组件模板中引用状态值看效果。
template:`<div class="contain">主页-{{id}}-{{name}}</div>`,效果:

点击标签跳转后:

问号传参方式直接写参数名=参数值,无需配置,比restful风格简便,且获取方式跟restful风格差不多,restful风格是通过$route.params来获取.参数名,问号方式是通过$route.query.参数名来获取。总体来说,问号方式传参更好用。





















 5989
5989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








