1.运行vue create name 填写取药创建的项目名称
PS D:\workspace\vuecli> vue create review-vue-cli
-
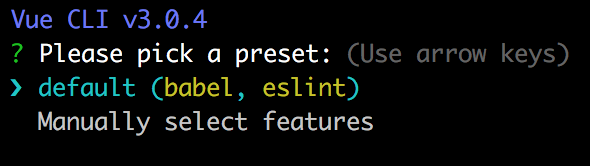
选择模块
第一个的默认配置,第二个是自定义配置,这里选第二个 这里推荐选择第二项 Manually select features
如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)

3
然后根据自己的需求,使用空格键选择具体的模块

4.勾选之后,使用回车键进入下一步

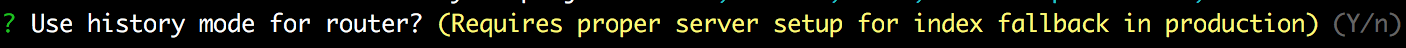
这里需要选择路由模式,yes 是 history 模式,no 是 hash 模式
萌新可以先从 hash 模式入手,不过实际项目通常采用 history 模式
选择Linter / Formatter类型:Pick a linter / formatter config:
选项:
TSLint
ESLint with error prevention only 仅错误预防
ESLint + Airbnb config Airbnb配置
ESLint + Standard config 标准配置
ESLint + Prettier
选择lint方式:Pick additional lint features
选项:
Lint on save 保存时检查
Lint and fix on commit 提交时检查
4.语法检测方式,我选的是保存就检查

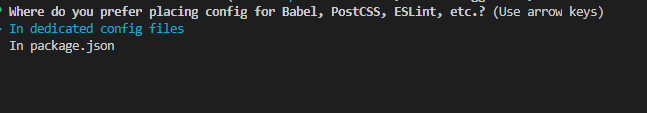
5.选择 Babel, PostCSS, ESLint 等自定义配置的存放位置
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
选项:
In dedicated config files 在专用的配置文件中
In package.json 在package.json

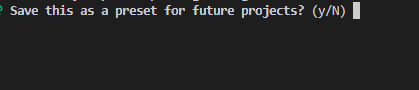
6.将此作为将来项目的预置吗?
选择y ,然后回车去个名称 再回车,项目就开始创建了























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








