nodeJs配置以及elementUI的简单应用
1. ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
注1:类似前端框架还有iview
2. Vue+ElementUI安装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
nodeJs配置以及安装
1、下载nodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/
2、解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到D:\initPath目录,后面都以此为例,实际开发中请修改成自己的解压目录
D:\initPath\node-v10.15.3-win-x64

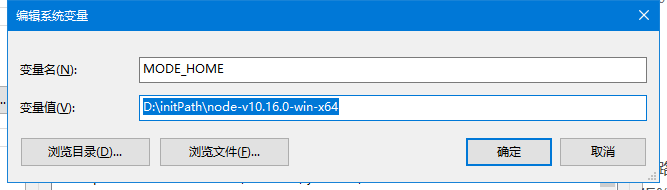
3、配置环境变量
NODE_HOME:配置的是nodeJS解压的根路径D:\initPath\node-v10.15.3-win-x64
path:%NODE_HOME%;%NODE_HOME%\node_global
node -v
npm -v



4、配置npm的全局模块的下载地址
在cmd命令窗口中输入一下代码
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
npm config set registry https://registry.npmjs.org/
5、下载github的Vue的项目解压
下载地址
http://www.javaxl.com/uploadImages/2019/07/11/20190711115311.zip
6. 如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\temp\vueproject,后面都以此为例
-
打开命令窗口
cmd
-
切换到d盘
e:
-
进入指定目录
cd E:\temp\vueproject
下面的才是关键代码
-
进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.jsonnpm install
-
启动项目
npm run dev























 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








