初次使用若依框架时,被里面各种封装搞得头大,现将二开过程中的使用记录如下,供大家学习交流,若有不妥之处敬请各位大佬指正,毕竟我也属于菜鸟之列
图片上传成功的,在前端我们需要的是url地址,而框架回传的是oss_id,我们在其他地方调用时极不方法,于是我用了以下方法解决:
1、在数据表里加两个字段,一个存oss_id,另一个存url

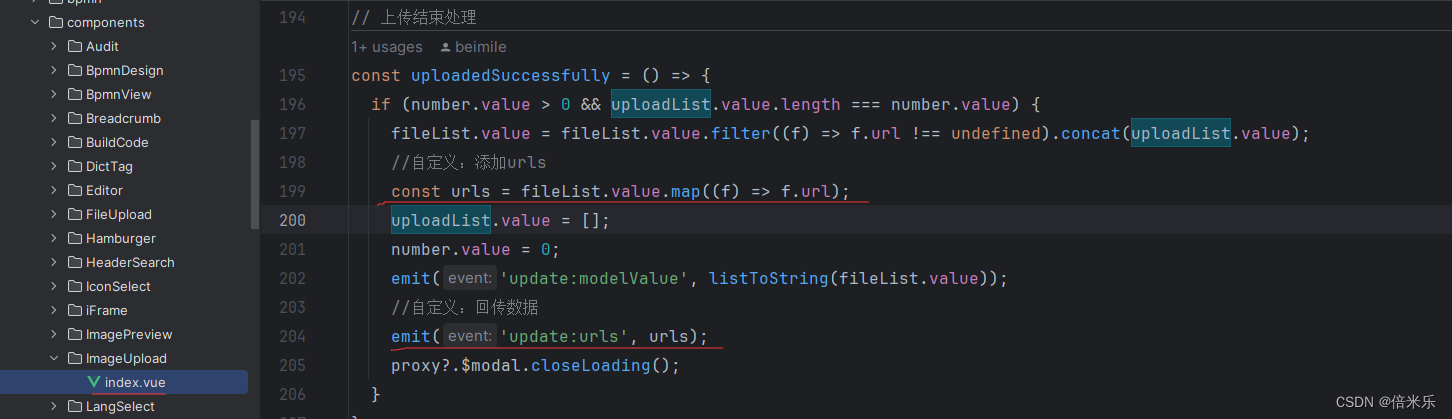
2、在图片子组件中添加,组件路径及内容如图

const uploadedSuccessfully = () => {
if (number.value > 0 && uploadList.value.length === number.value) {
fileList.value = fileList.value.filter((f) => f.url !== undefined).concat(uploadList.value);
//自定义:添加urls
const urls = fileList.value.map((f) => f.url);
uploadList.value = [];
number.value = 0;
emit('update:modelValue', listToString(fileList.value));
//自定义:回传数据
emit('update:urls', urls);
proxy?.$modal.closeLoading();
}
};3、父组件使用

4、字段赋值。因为回传的是数组格式,需转换成字符串
欢迎新手加QQ群(153831292)一起讨论,关于若依框架二开问题交流





















 2997
2997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








