北汽(华夏出行)技术团队自研组件库《Essential》开源啦!
Essential是什么
Essential 是一款以Vue3 + ts + vite + Element plus + EChart 5开发的快速页面生成组件库,开发快速,易于维护,不需要写过多的view层,只需要通过Json + Js代码便可实现Element plus、EChart 5等所有组件。
为什么选择Essential
- 告别Element plus中对于view层繁琐的编写
基于Vue3 + ts + vite + Element plus + EChart 5进一步封装 - 完美兼容Element plus的attributes、methods、events等
- 数据驱动理念的 API 设计
- 团队开发速度翻倍
- 团队开发使用利于代码标准化,易于管理和维护- 搭配使用更灵活的slot插槽,使项目开发更灵活
- 全面拥抱 Composition API,完善的官网文档
- 完全使用 TypeScript 开发,提供完整的类型定义
- 完美搭配vue-element-plus-admin开源框架
- 不影响您继续使用Element plus及其他组件库
它拥有以下特性
- 开箱即用,快速上手vue3项目
- 如果目前已经有基于Element puls开发的项目,完美兼容
- 完善的官网文档

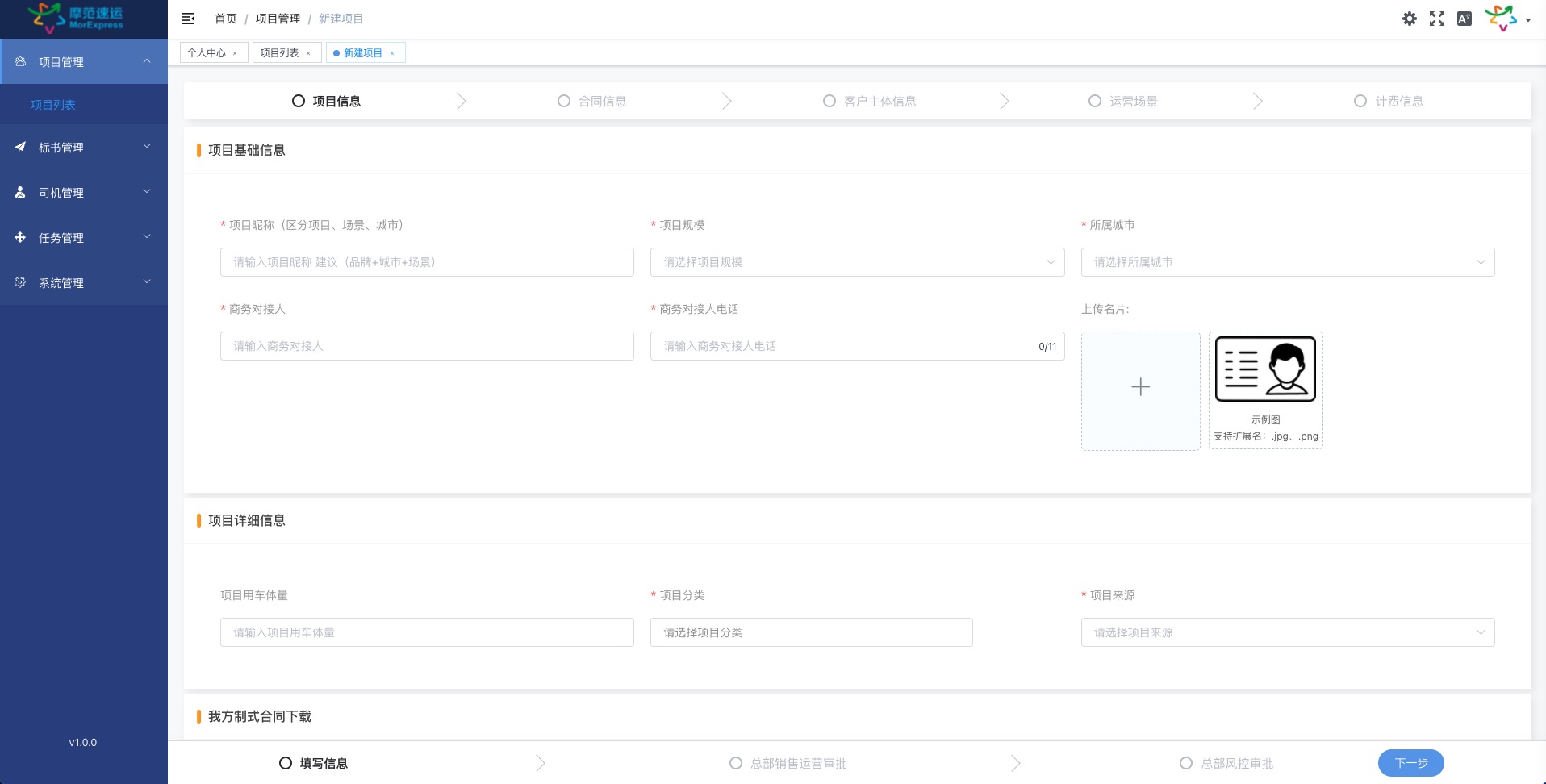
- 快速开发自定义Form表单(实际案例):

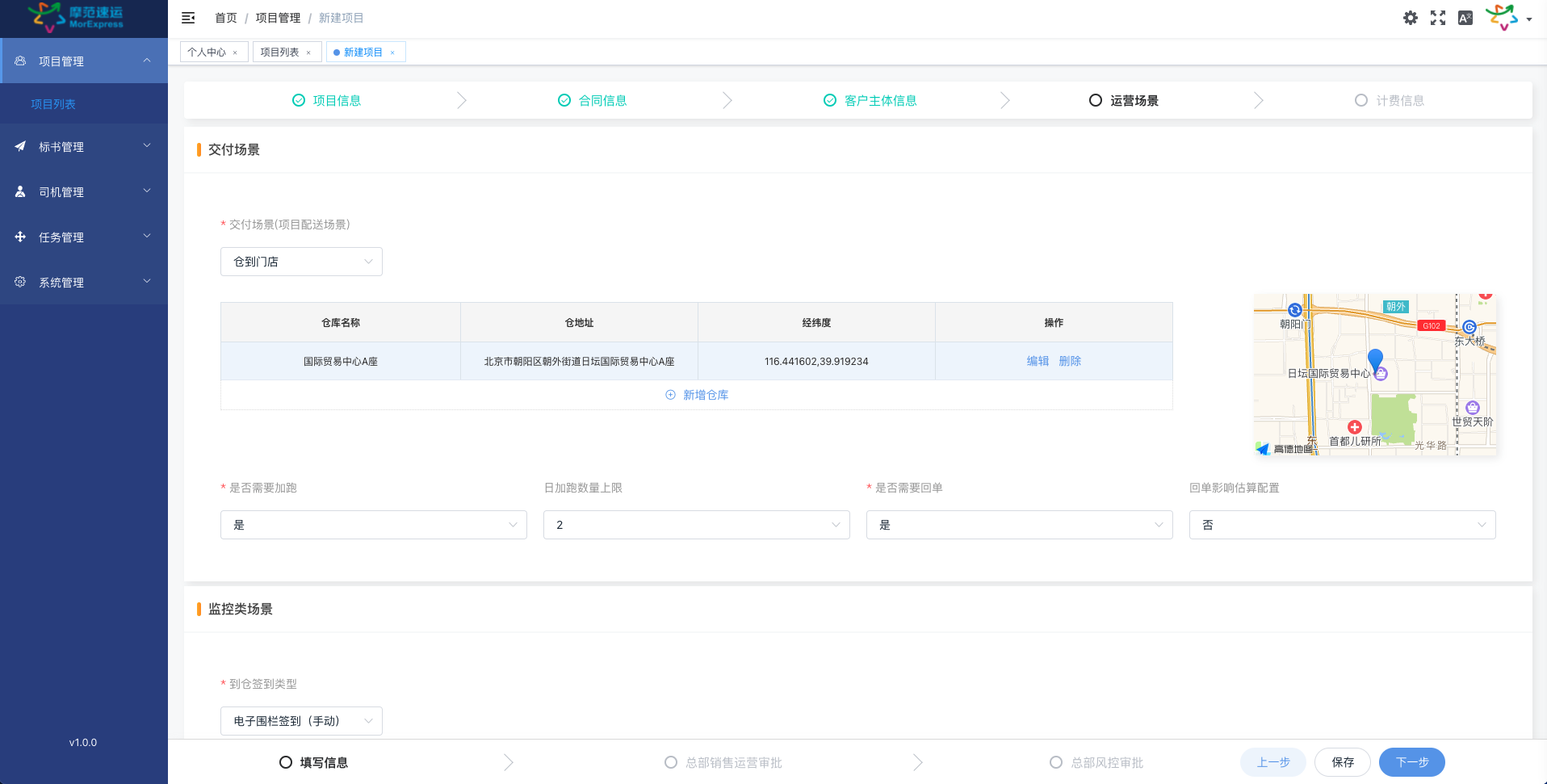
- 灵活使用slot实现表单中的地图展示(实际案例):

- 在Table中快速使用Form表单(实际案例):

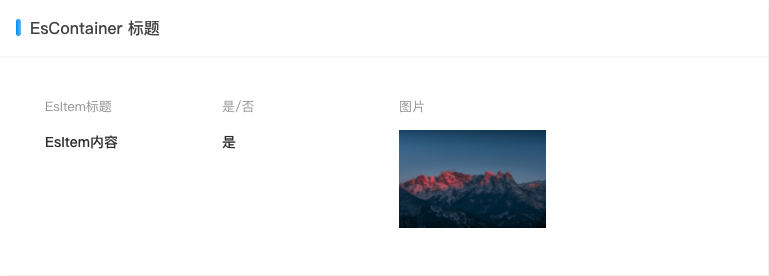
- 几行代码便实现想要的内容展示

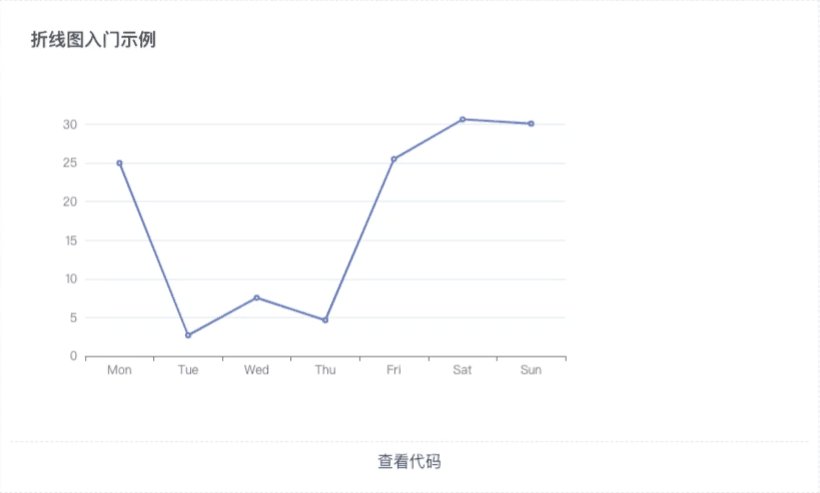
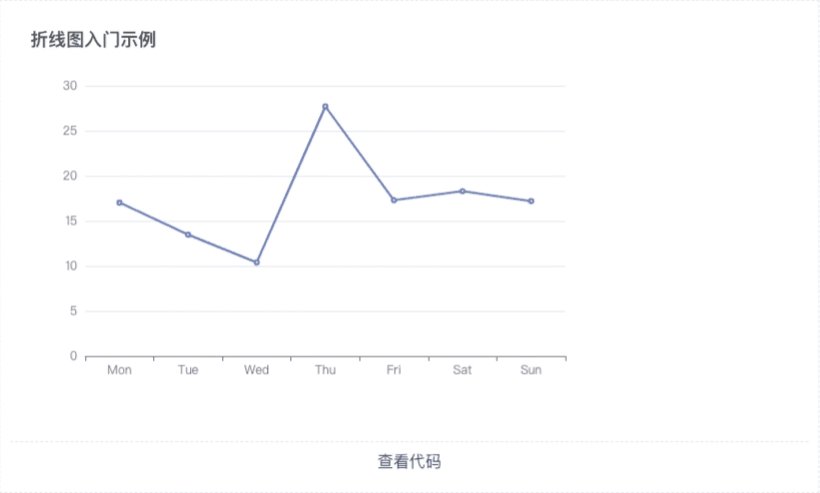
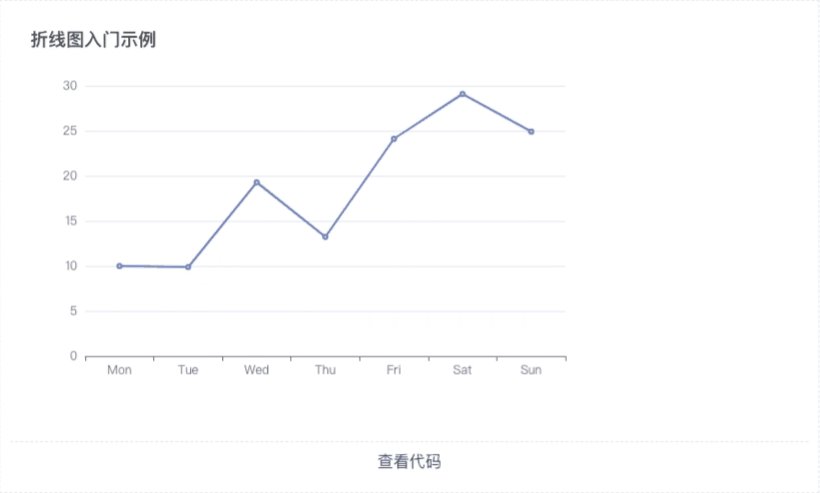
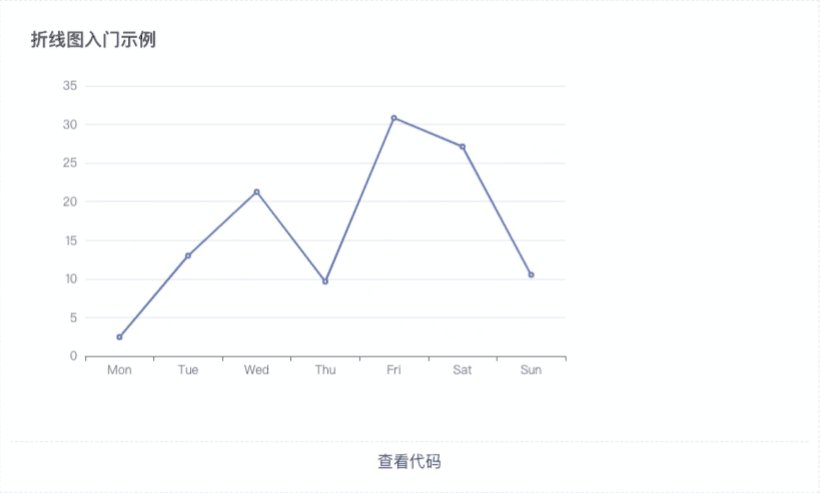
- 更方便的实现Echarts图表 📈

对比Element plus的开发
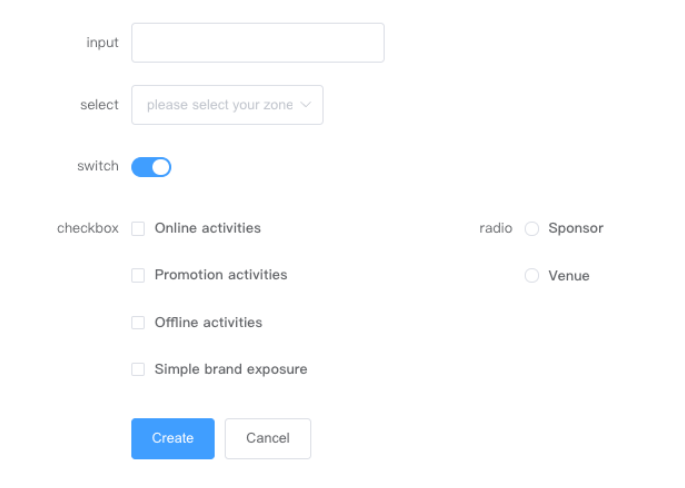
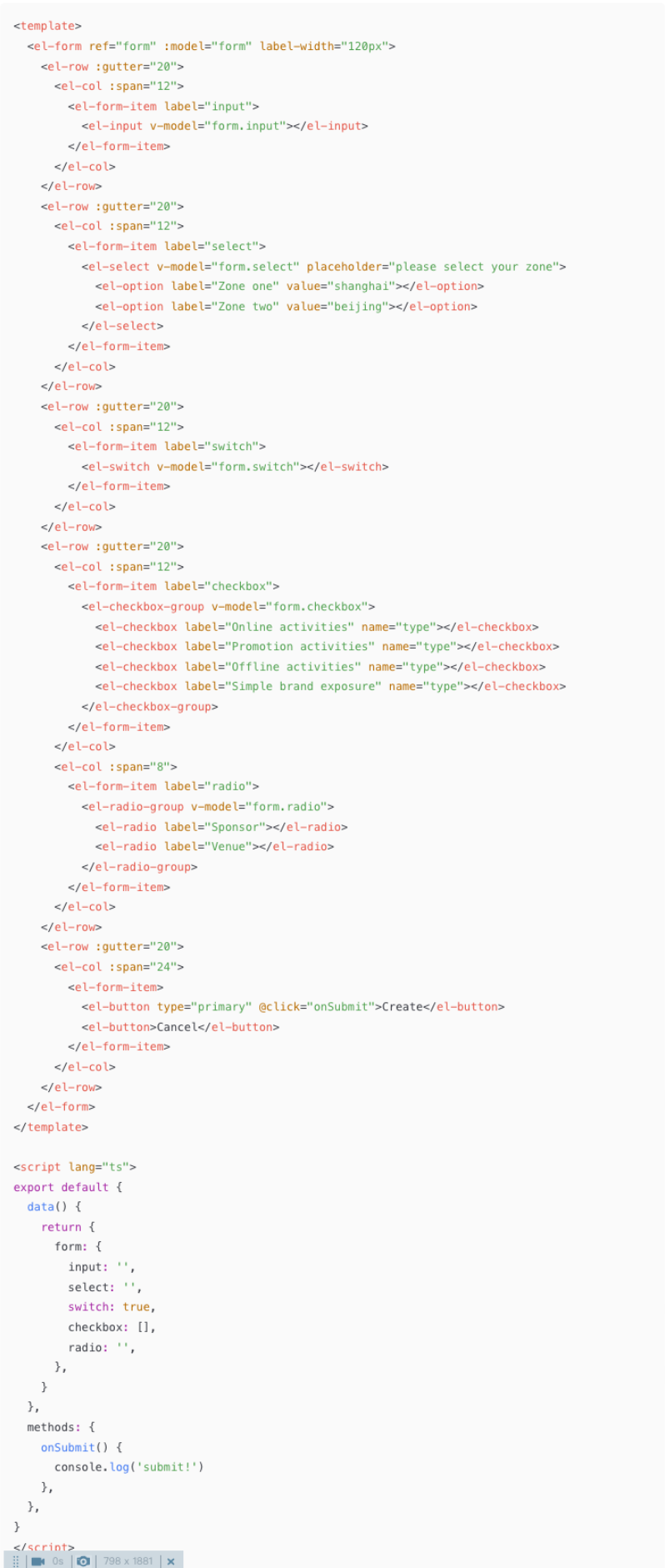
当我们想完成这样的一个form表单:

用elemenet plus开发我们需要这样做:

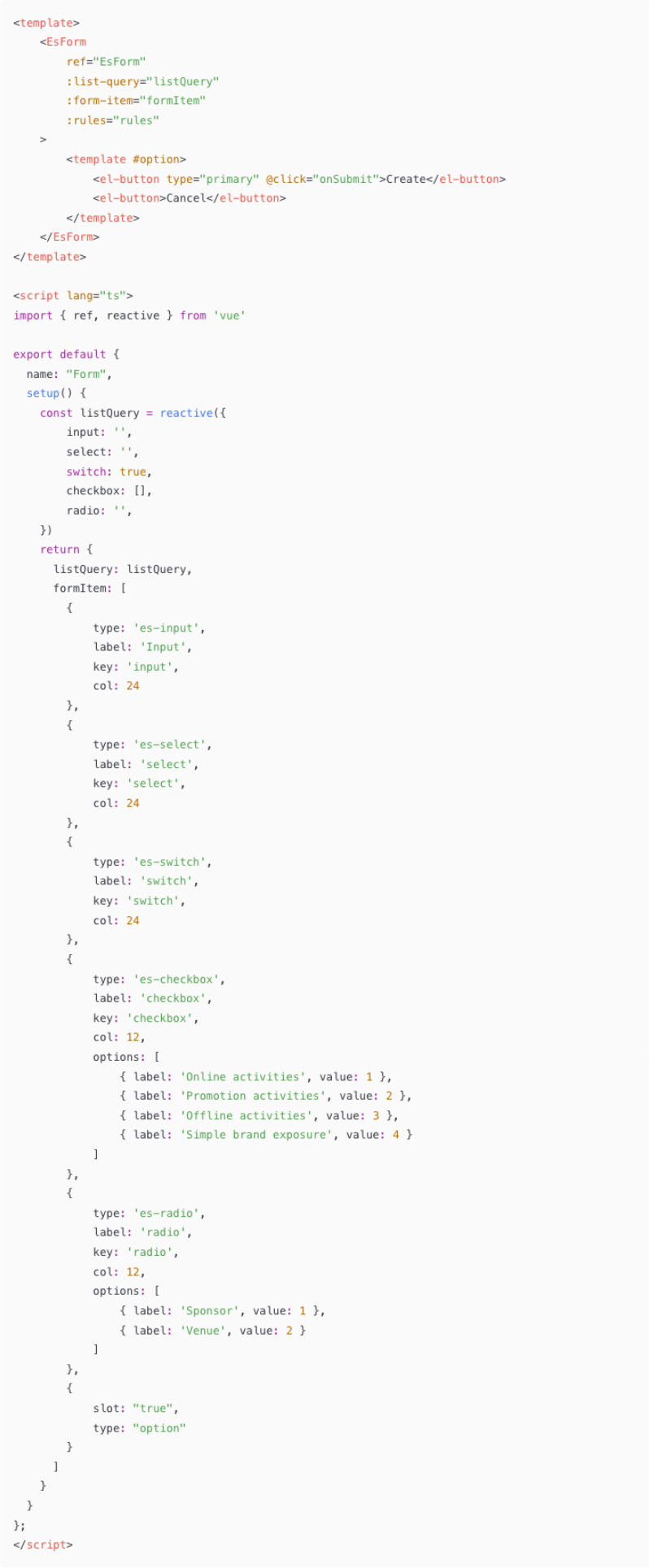
这样已经可以很快速的开发一个表单,但是如果我们表单内容越来越多,我们就需要写更多的view层现在使用Essential,我们只需要这样做:
 这样对比可以很清晰的看出Essential编译更简单、更方便,只需要通过json 就可以实现目前element plus的现有表单组件。
这样对比可以很清晰的看出Essential编译更简单、更方便,只需要通过json 就可以实现目前element plus的现有表单组件。
快速上手
Step 1先搭建vue3环境,推荐安装最新Vite (全局安装过旧版本的请先卸载它)npm init @vitejs/app或yarn create @vitejs/app
Step 2新建项目、选择模版(本项目推荐使用 Vue3 + TypeScript,所以我们选择 vue-ts,会自动安装 Vue3 和 TypeScript。)
npm init vite <project-name>
enter之后,根据项目提示,接下来会让你选择预设, npm install初始化, 这里就不展开赘述,大家可以到官网查看相关文档。
Step 3构建完成后,安装Essential!
npm install es-com --save
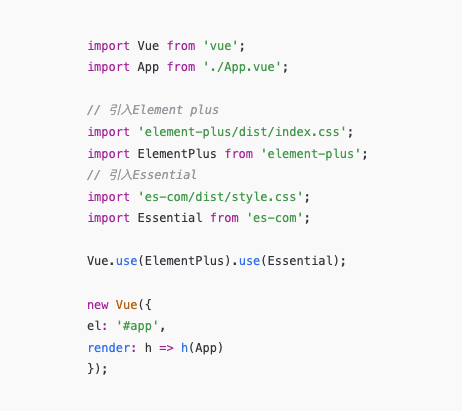
Step 4引入 Essential你可以引入整个 Essential,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Essential。完整引入 在 main.js 中写入以下内容:
接下来,就开始享受Essential的开发之旅啦~
Github- 👉 ESSENTIAL (github地址)
npm- 👉 ESSENTIAL (npm地址)
开发维护人员
乔宇、张慧慧、王云芳
未来规划:
目前只是Essential的开始,它还有许多不够完善的地方,接下来我们将在持续的迭代中完善它,这是我们的下一步计划
- 组件文档的完善与补充
- 视觉优化以及设计指南完善与补充
- 国际化语言的支持- 它目前组件数量有限,我们会逐渐完善
- 正在开发移动端Vue3项目组件库和小程序组件库,形成多平台生态






















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








