
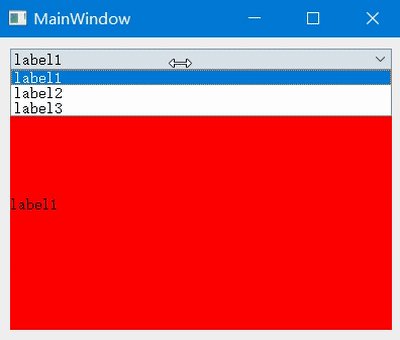
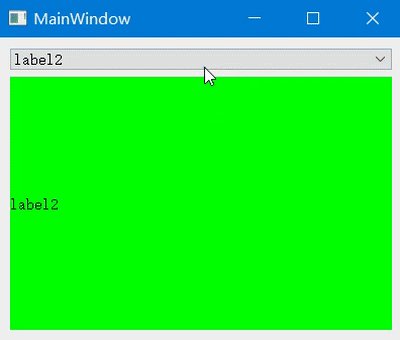
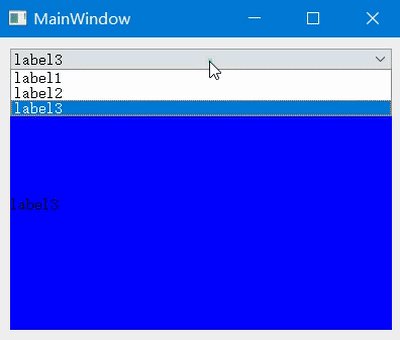
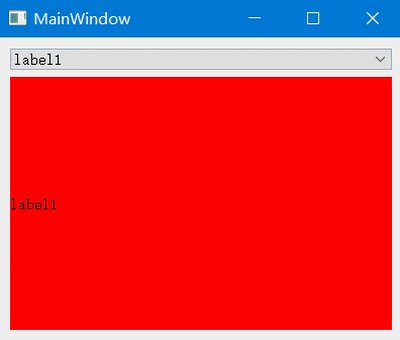
在qt creator中创建一个QT Widgets Application,具体函数如下:
mainwindow.h如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QStackedWidget>
#include <QLabel>
#include <QPalette>
#include <QComboBox>
#include <QVBoxLayout>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QStackedWidget *m_qStackWidget;
public slots:
void changeStackWidgetIndex(int index);
};
#endif // MAINWINDOW_H
mainwindow.cpp如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//实例化一个控件,作为主界面的中心控件
QWidget *centralwidget = new QWidget(this);
//实例化 QStackedWidget对象
m_qStackWidget = new QStackedWidget(this);
QLabel *label1 = new QLabel(this);
QLabel *label2 = new QLabel(this);
QLabel *label3 = new QLabel(this);
QPalette pal;//调色板
pal.setColor(QPalette::Background,QColor(255,0,0));//红色
label1->setPalette(pal);
label1->setAutoFillBackground(true);
label1->setText("label1");
pal.setColor(QPalette::Background,QColor(0,255,0));//绿色
label2->setPalette(pal);
label2->setAutoFillBackground(true);
label2->setText("label2");
pal.setColor(QPalette::Background,QColor(0,0,255));//蓝色
label3->setPalette(pal);
label3->setAutoFillBackground(true);
label3->setText("label3");
//在QStackWidget中添加3个label控件作为3个page
m_qStackWidget->addWidget(label1);
m_qStackWidget->addWidget(label2);
m_qStackWidget->addWidget(label3);
m_qStackWidget->setCurrentIndex(0);
//添加QComboBox下拉控件
QComboBox *combx = new QComboBox(this);
combx->addItem("label1");
combx->addItem("label2");
combx->addItem("label3");
//添加QVBoxLayout垂直布局,并且该布局应用在中心控件centralwidget上
QVBoxLayout *vblayout = new QVBoxLayout(centralwidget);
vblayout->addWidget(combx);//
vblayout->addWidget(m_qStackWidget);
//设置界面上中心控件为centralwidget
this->setCentralWidget(centralwidget);
//添加combx值变换后的响应函数
connect(combx, QOverload<int>::of(&QComboBox::currentIndexChanged),
[=](int index){ m_qStackWidget->setCurrentIndex(index); });//通过Lambda表达式的方式写槽函数
// connect(combx, SIGNAL(currentIndexChanged(int)), this, SLOT(changeStackWidgetIndex(int)));//通过正常方式写槽函数
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::changeStackWidgetIndex(int index)
{
m_qStackWidget->setCurrentIndex(index);
}
main.cpp如下:
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










