一、问题
在vue中直接修改element-ui的默认样式无法生效
二、解决方法
在vue3中需要使用 ::v-deep 来进行样式穿透,找到需要更改的样式。
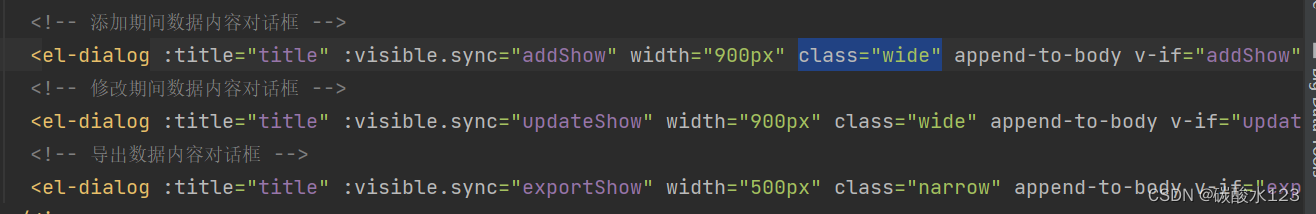
如图更改el-dialog中form表单的位置
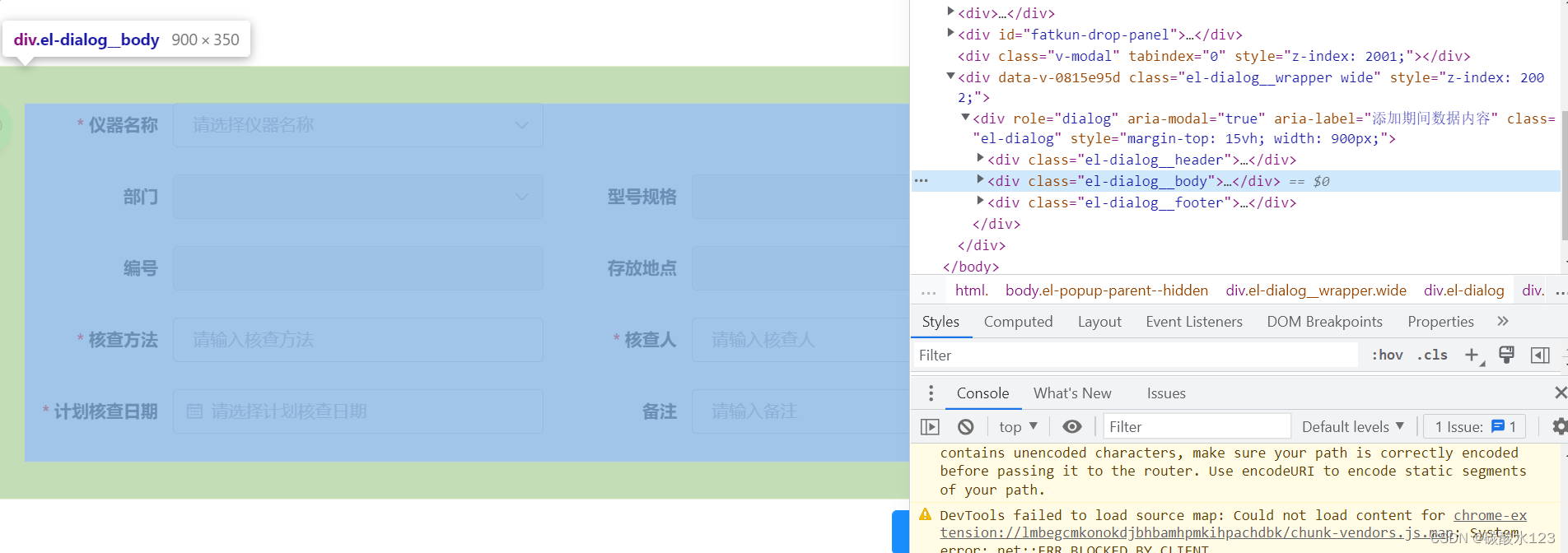
 查看源代码发现form被包裹在.el-dialog__body内
查看源代码发现form被包裹在.el-dialog__body内

代码如下:
<style scoped>
.wide ::v-deep .el-dialog__body{
padding-right: 40px;
}
.narrow ::v-deep .el-dialog__body{
padding-left: 85px;
}
</style>
参考链接:
https://blog.csdn.net/qq_42778001/article/details/108901642





















 4453
4453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








