控制台输入 vue ui 创建项目
手动配置项目 选取自己要的
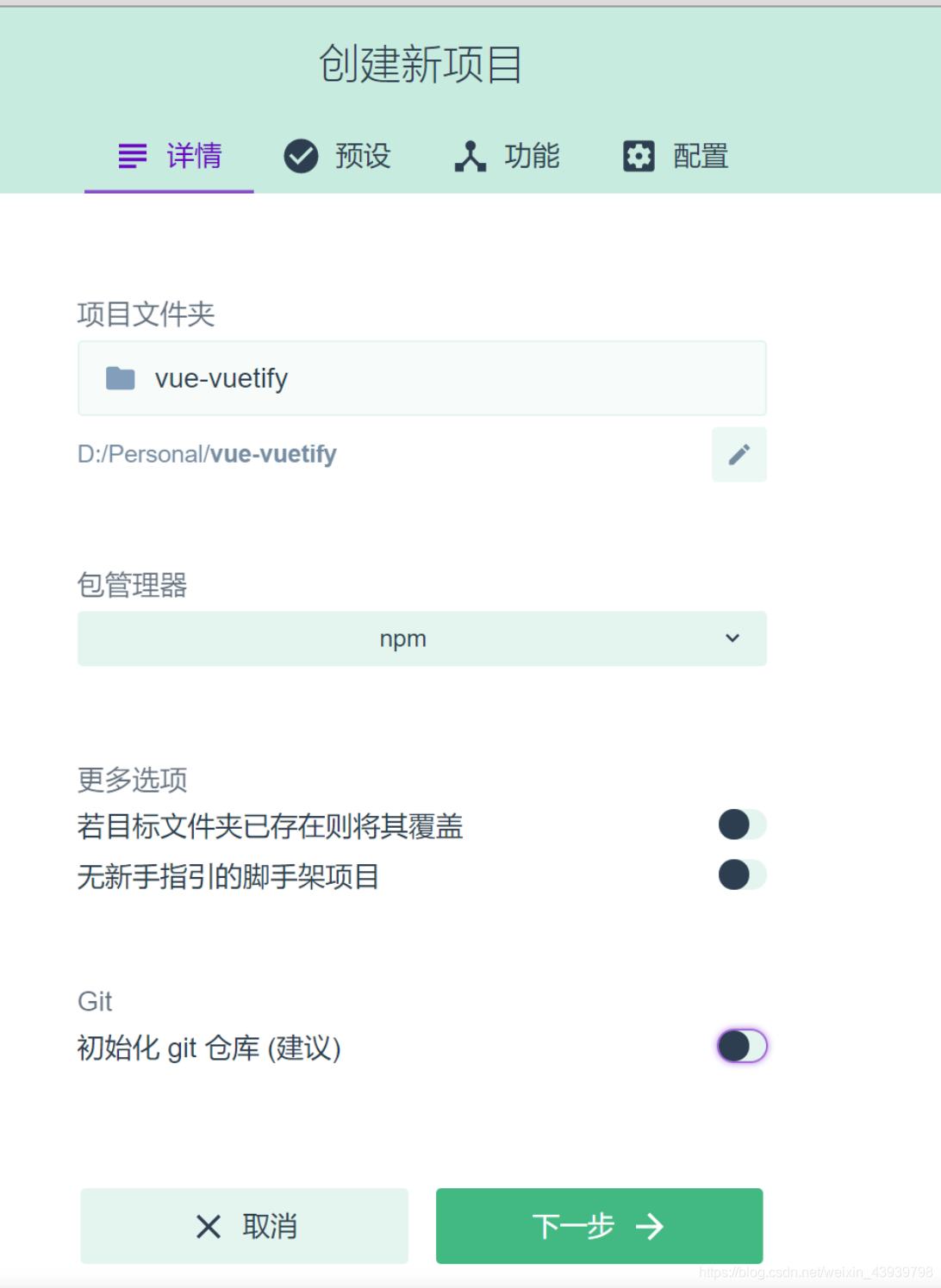
进入 VUE UI 界面
安装依赖


- 等待安装完成
打开项目 找到main.js
import Vuetify from 'vuetify' // 使用vuetify UI框架
import 'vuetify/dist/vuetify.min.css' // 导入 vuetify样式
Vue.use(Vuetify) // 使用 vuetify
export default new Vuetify({}) // 导出vuetify对象 不然会报错

vuetify: new Vuetify(), // 使用它
最后一步

使用 v-app 包裹住
























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








