
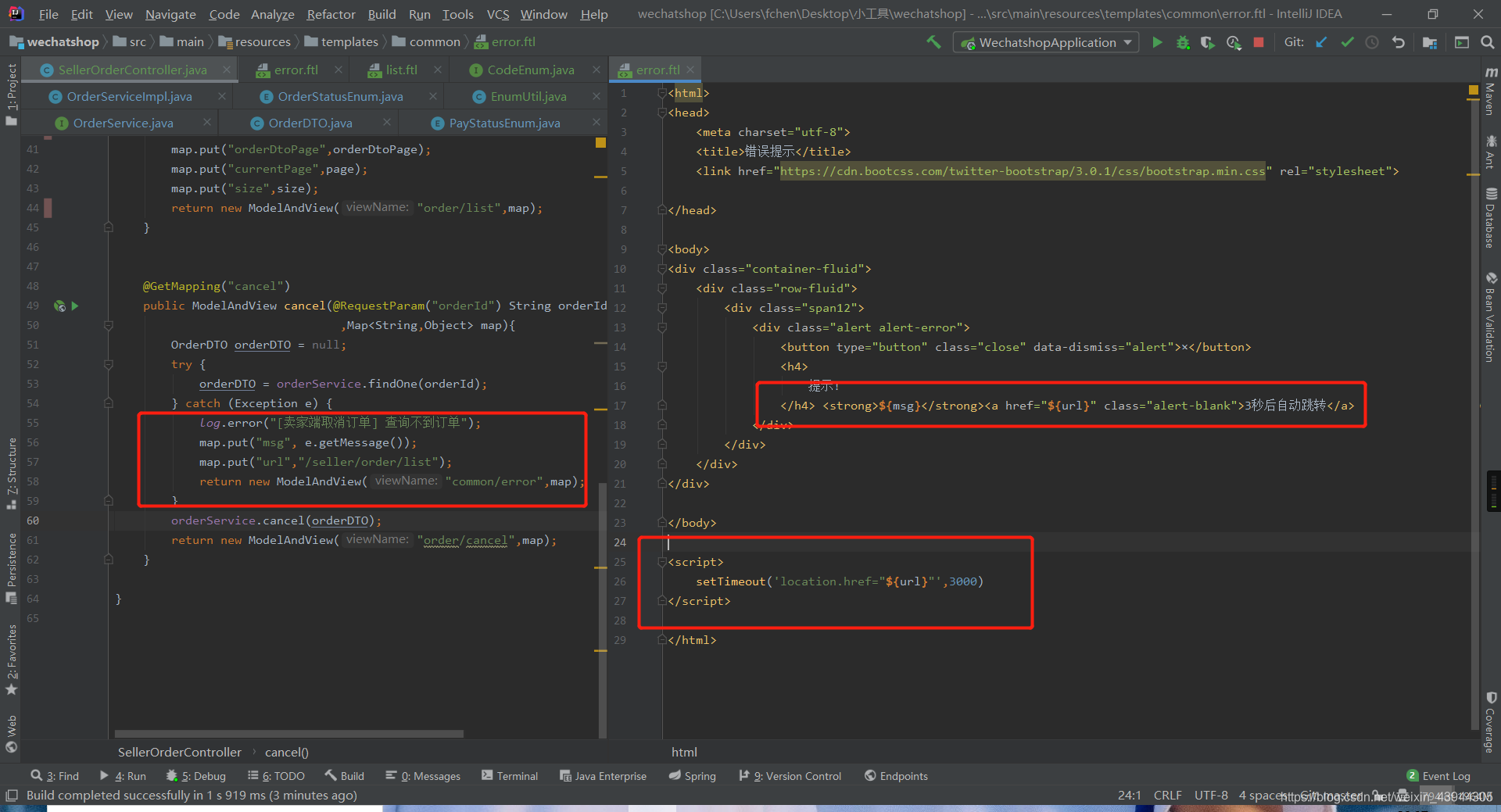
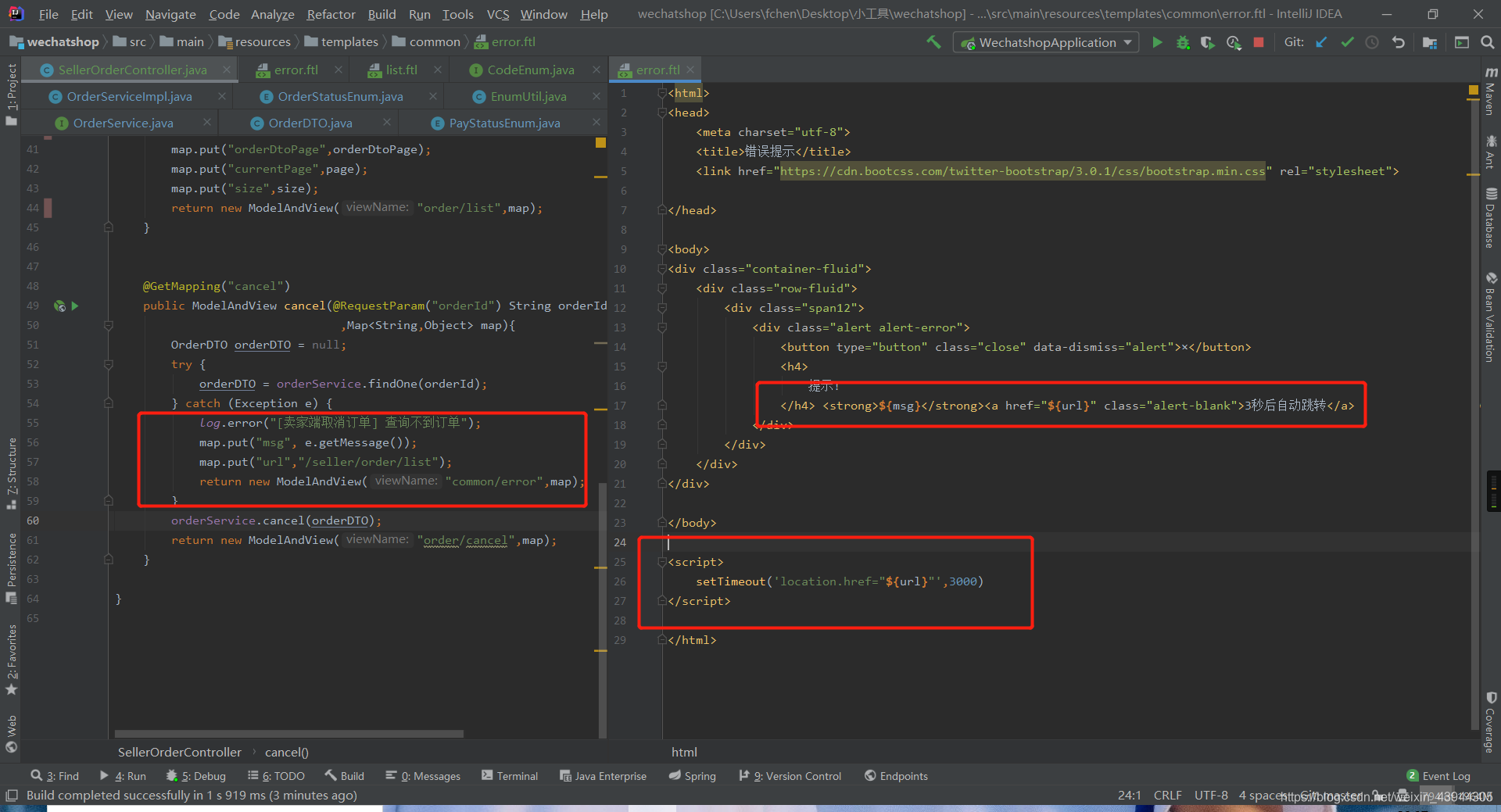
<html>
<head>
<meta charset="utf-8">
<title>错误提示</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<h4>
提示!
</h4> <strong>${msg}</strong><a href="${url}" class="alert-blank">3秒后自动跳转</a>
</div>
</div>
</div>
</div>
</body>
<script>
setTimeout('location.href="${url}"',3000)
</script>
</html>






















 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








