好吧,刚刚写了一个恰饭的内容,结果被审核拒了,
咱这篇就分享一个免费的吧。
这也是个uniapp的插件(理论上你改改的话,vue的移动端都能用),非常简单,功能就只有一个,
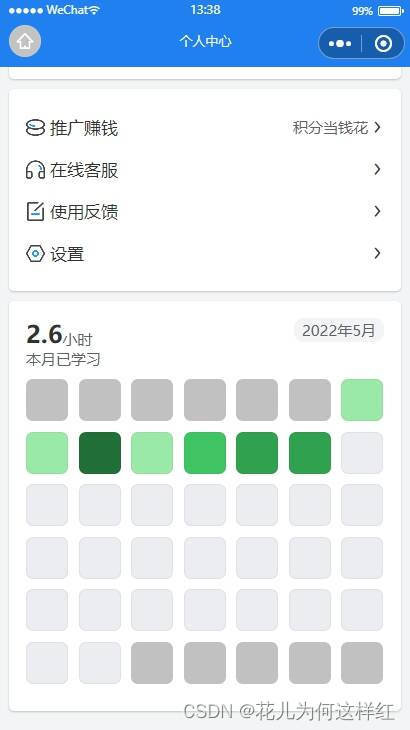
就是在你的页面上也加上一个github的热力图

当然,移动端的屏幕尺寸原因,咱们这个插件只能展示1个月的。
大致效果如下图:

话说发uniapp插件市场的链接不行的话,gitee的链接可以么?
https://gitee.com/imboya/bwin-hot-calendar
主要功能
-
仿Github/Gitee的贡献度热力图,不过只显示1个月(多了手机也放不下不是);
-
支持各种自定义,如模块整体尺寸、默认格子背景颜色、是否展示内容等;
基本用法:
<template>
<view>
<bwin-hot-calendar :dataList="list"></bwin-hot-calendar>
</view>
</template>
<script>
export default {
data() {
return {
list: [
{
date: '2022-5-6', // 通过date匹配格子
hot: 'little', // 可传入less,little,some,many,much,颜色从浅到深
content: '√' // 非必传,同时需要配合showContent才能显示
}
]
}
}
}
</script>
全部支持参数
| 参数名 | 类型 | 默认值 | 作用 | 注意事项 |
|---|---|---|---|---|
| width | String | 750rpx | 模块整体宽度,字号、边距等自动计算 | H5端请改用px |
| currentMonth | Number | 当前月份 | 传入后自动改变所有内容 | |
| emptyBgColor | String | #c1c1c1 | 上月末和下月初格子背景色 | 此部分格子不会显示热度 |
| fillBgColor | String | #eee | 本月所有格子初始背景色 | |
| showContent | Boolean | false | 是否在格子中展示内容 | |
| contentColor | String | #262626 | 格子内容的默认颜色 | |
| contentFontSize | String | 28rpx | 格子内容的字号 | |
| dataList | Array | [] | 传入格子的热度hot | 元素为对象,如[{date: ‘2022-5-6’,hot: ‘little’,content: ‘√’}] |
码云地址
https://gitee.com/imboya/bwin-hot-calendar
其他作品
算了,这部分删掉不发了























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










