因为习惯使用hbuilderX开发项目了,这次接到的需求是不能前后端分离,也就是只能用jQuery来搞。
但因为写vue项目时用scss写样式习惯了,所以记录一下如何在非vue项目时自动完成scss->css的过程。
首先,html文件中引入的是编译后的css文件,如:
<link rel="stylesheet" href="css/index.css">
然后,在css目录下,实际上你新建的是index.scss文件,内容就和普通的scss文件一样的写法即可。
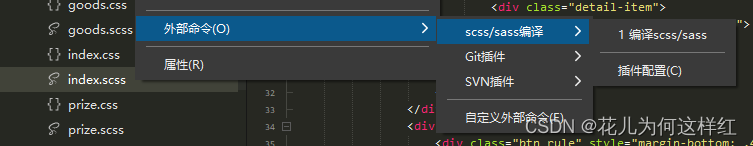
接着,在文件目录这个文件上边右击,如下图所示,依次选择:

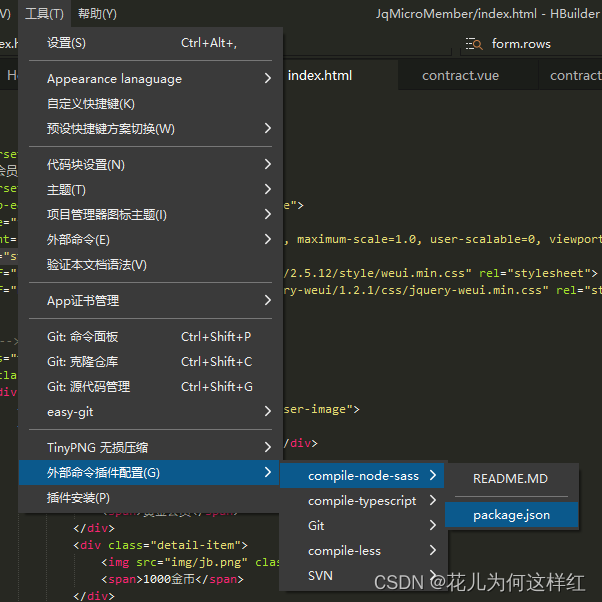
另外,还需要对sass编译进行设置,以实现每次保存scss文件时自动编译为css:

打开的文件中,"onDidSaveExecution"设置为true即可。
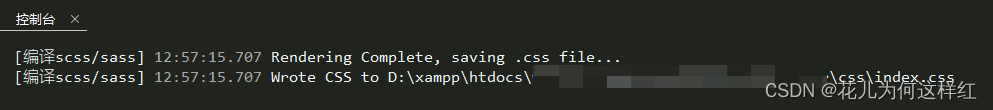
这样,当你修改index.scss文件的内容时,hbuilderX会自动在同级目录下生成css文件。

多说一句,因为node的版本问题,在scss文件上右击编译时,可能会在控制台报错,这时候要么降级node要么重装sass编译器。
好了,开始愉快的写样式吧。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










