<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表格鼠标经过变色</title>
<style type="text/css">
table {
border: 1px solid black;
}
thead {
background-color: rgb(1, 141, 255);
border: 1px solid black;
}
td {
border: 1px solid black;
}
body {
text-align: center;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<!-- 表格 -->
<table>
<!-- 表格头 -->
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>户籍所在地</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>小鱼</td>
<td>23</td>
<td>淮安</td>
</tr>
<tr>
<td>小王</td>
<td>33</td>
<td>南京</td>
</tr>
<tr>
<td>小草</td>
<td>24</td>
<td>上海</td>
</tr>
<tr>
<td>小花</td>
<td>45</td>
<td>云南</td>
</tr>
</tbody>
</table>
<script>
//1.先获取tbody里面的所有tr元素
var trs = document.querySelector('tbody').querySelectorAll('tr');
//2.利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
//3.鼠标经过事件 onmouseover
trs[i].onmouseover = function () {
this.className = 'bg';
};
//4.鼠标离开事件 onmouseout
trs[i].onmouseout = function () {
this.className = '';
};
}
</script>
</body>
</html>
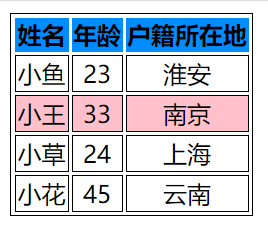
结果:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










