YonBuilder是面向企业组织和个人开发者的低代码开发平台,实现可视化、低代码/无代码开发。提供以元数据驱动、点击拖拽+自动化代码生成和多端编译的技术,与开放平台、连接集成平台、DevOps平台无缝整合,形成覆盖业务建模,开发、集成、测试、部署、运行、运维的完整开发构建服务。
今天我们从简单的“入职申请单”带领大家认识一下YonBuilder的使用流程。
能力清单
01
| 编号 | 能力清单 |
| 1 | 审批流 |
| 2 | 页面设计器基本操作、页面增补字段 |
| 3 | 自动编码配置 |
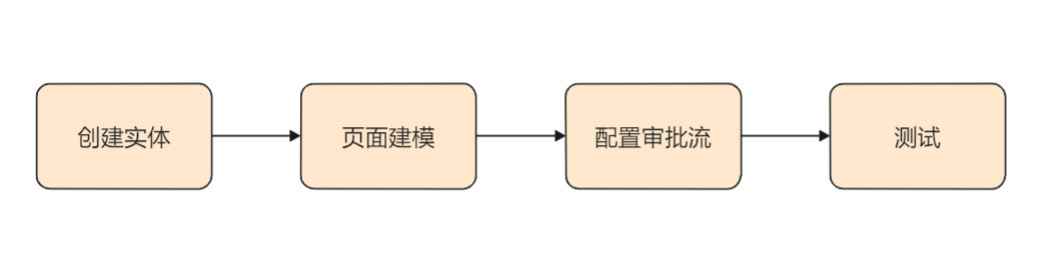
操作流程
02

实体
03
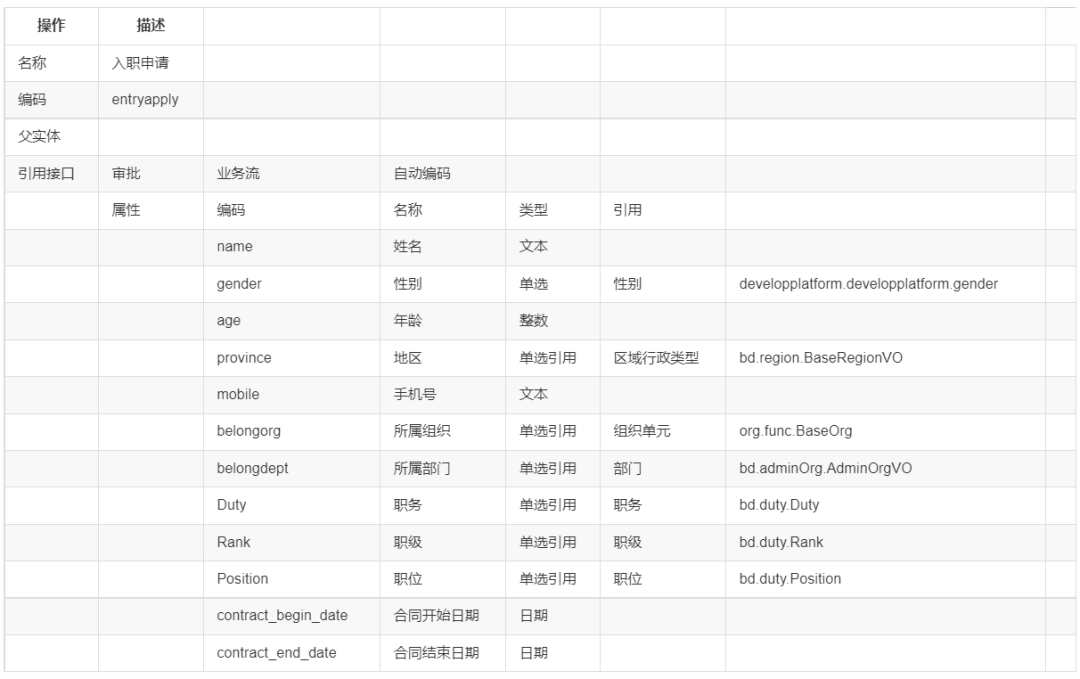
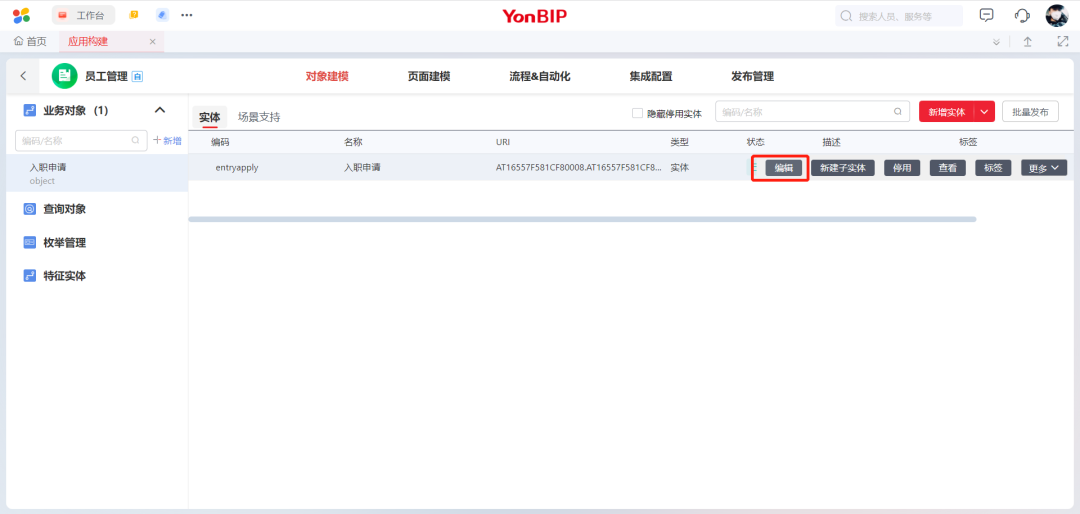
3.1、入职申请

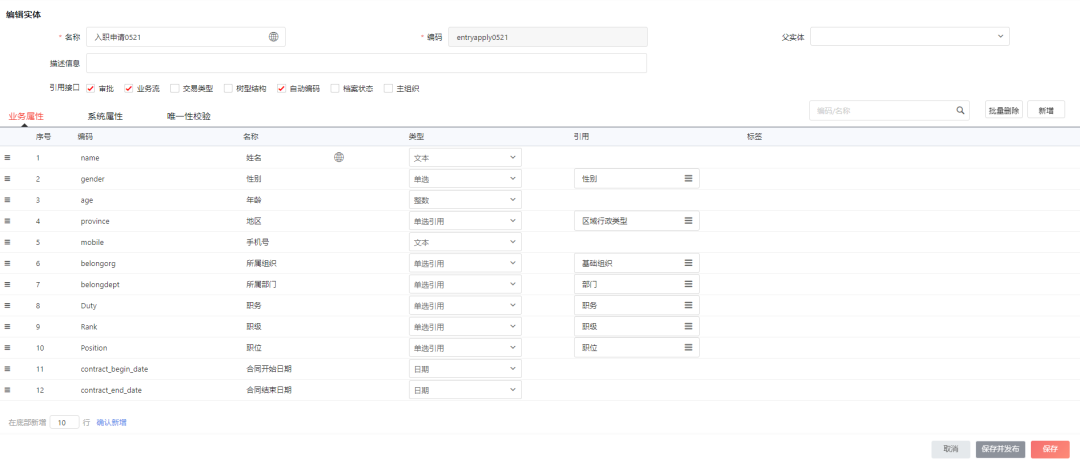
-
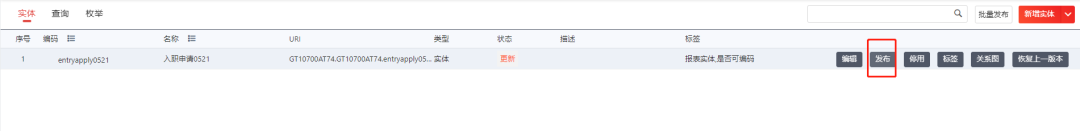
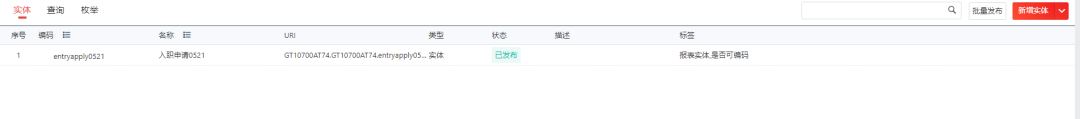
引用接口中勾选自动编码,填写后点击保存,确定没有问题,列表页发布实体


-
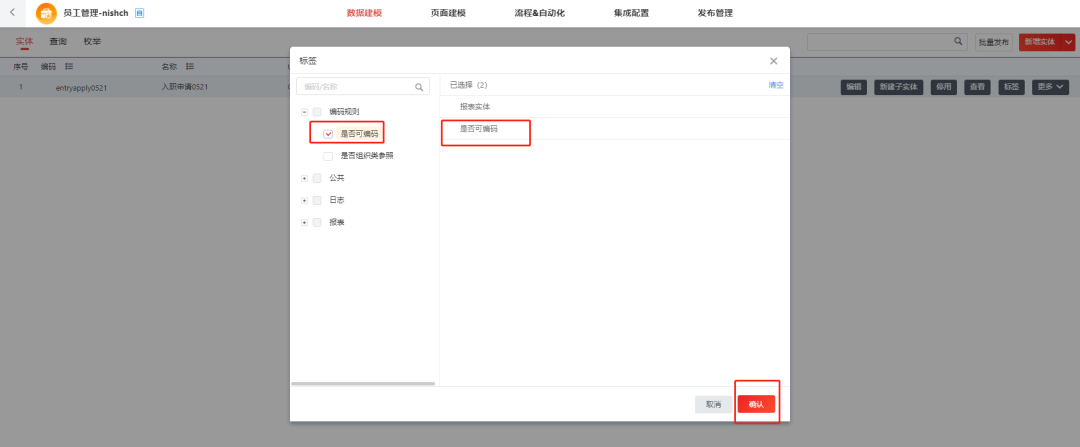
设置编码规则标签




四、页面建模
04
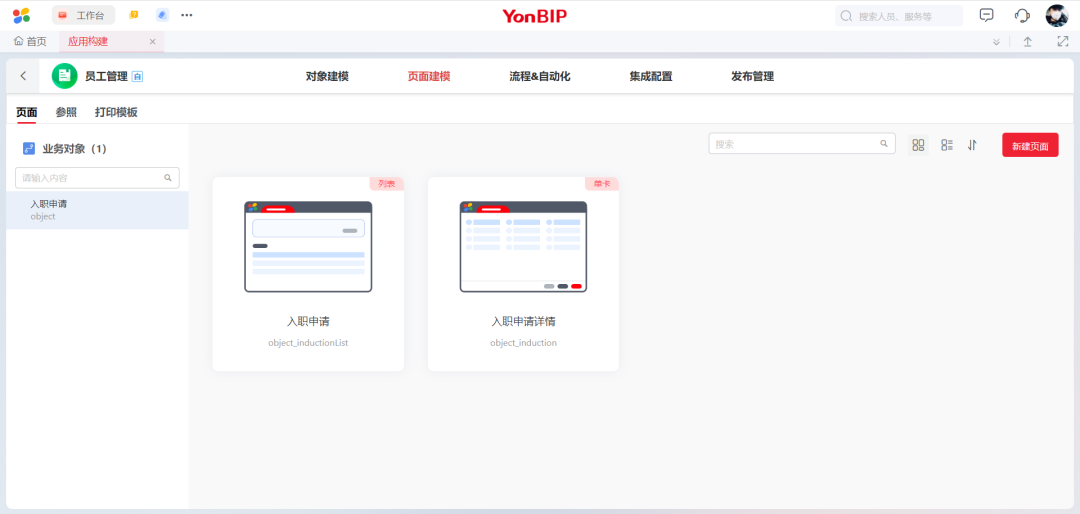
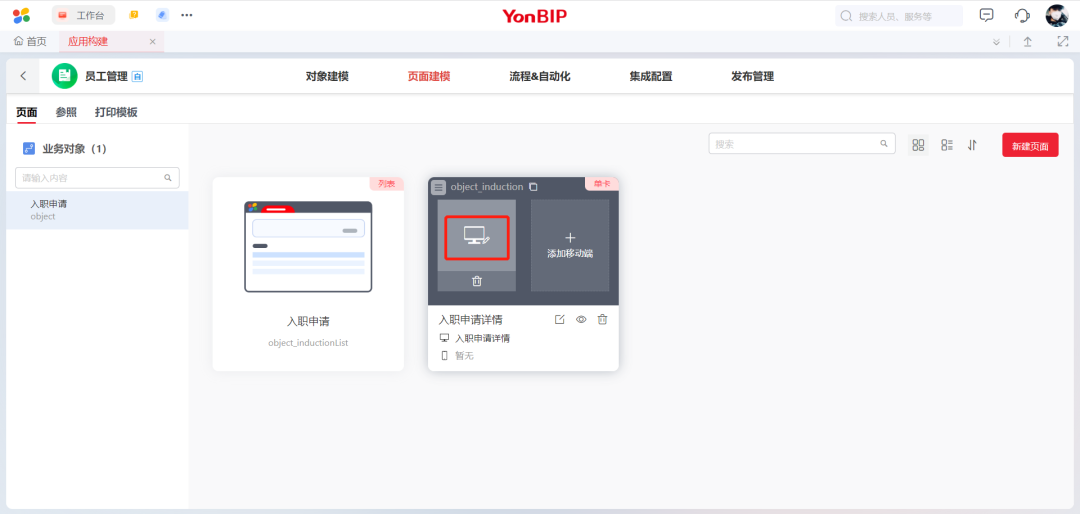
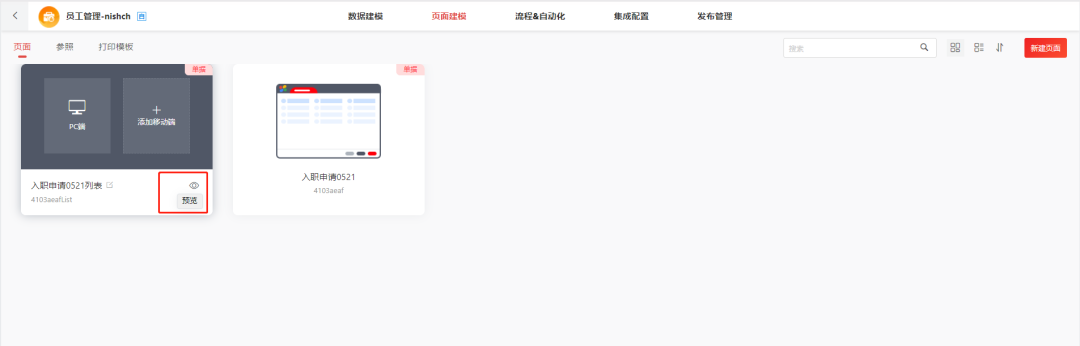
4.1、创建入职申请页面
-
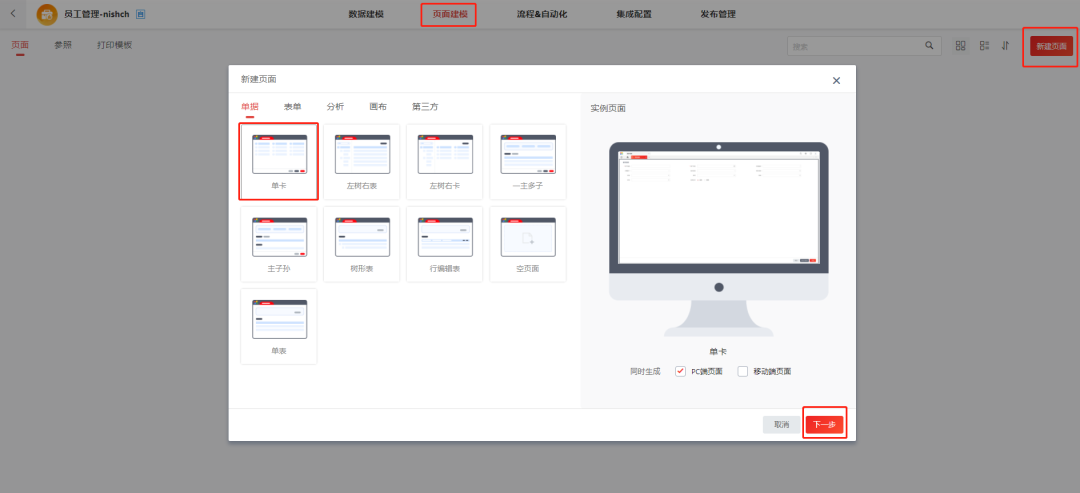
切换至页面建模页签。点击右上角新建页面,选择单卡,点击下一步

-
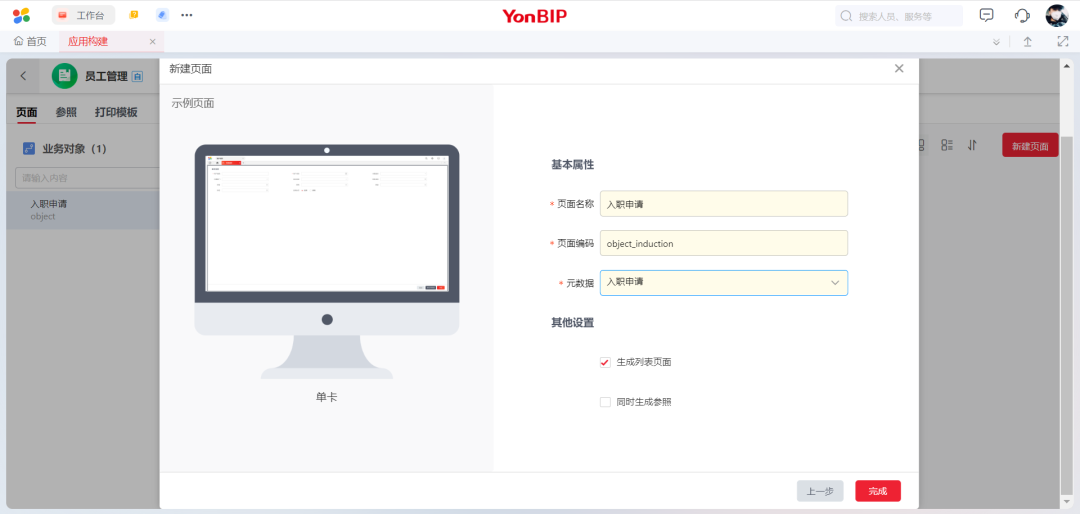
填写页面名称,选择元数据,点击确认按钮

-
页面自动生成

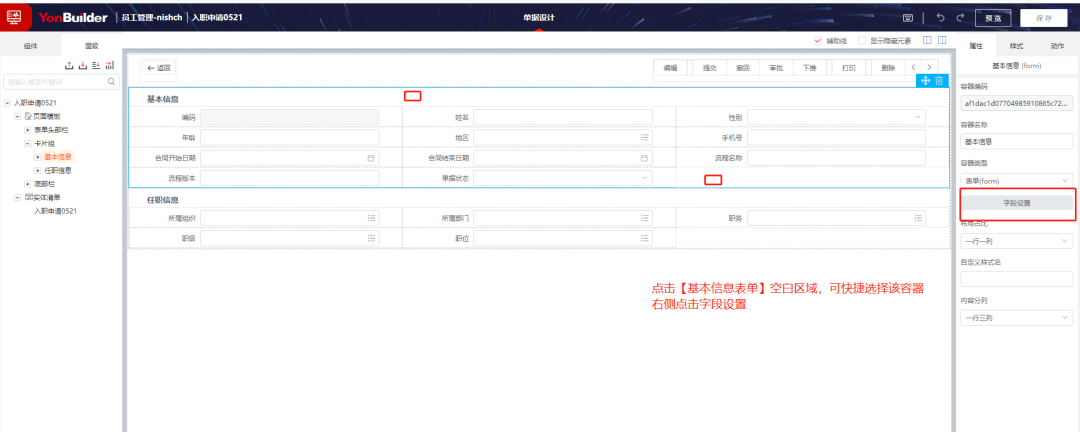
4.2、调整卡片页面布局
-
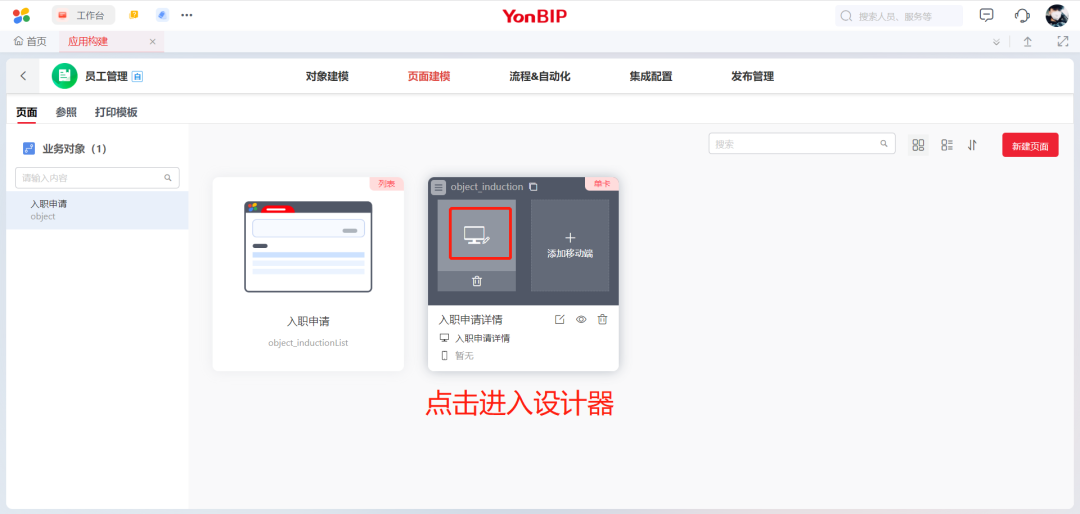
点击进入PC端页面设计器

-
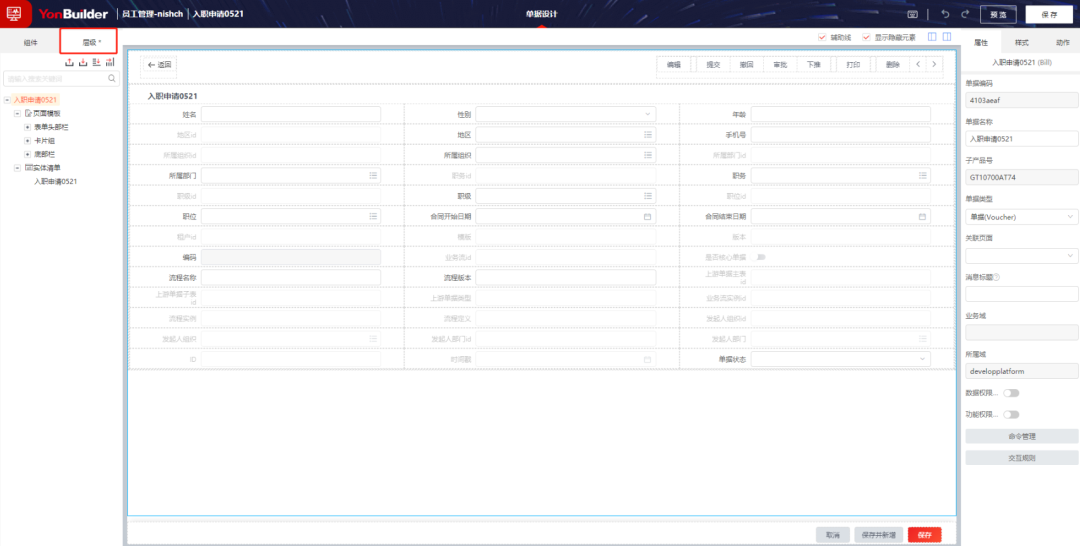
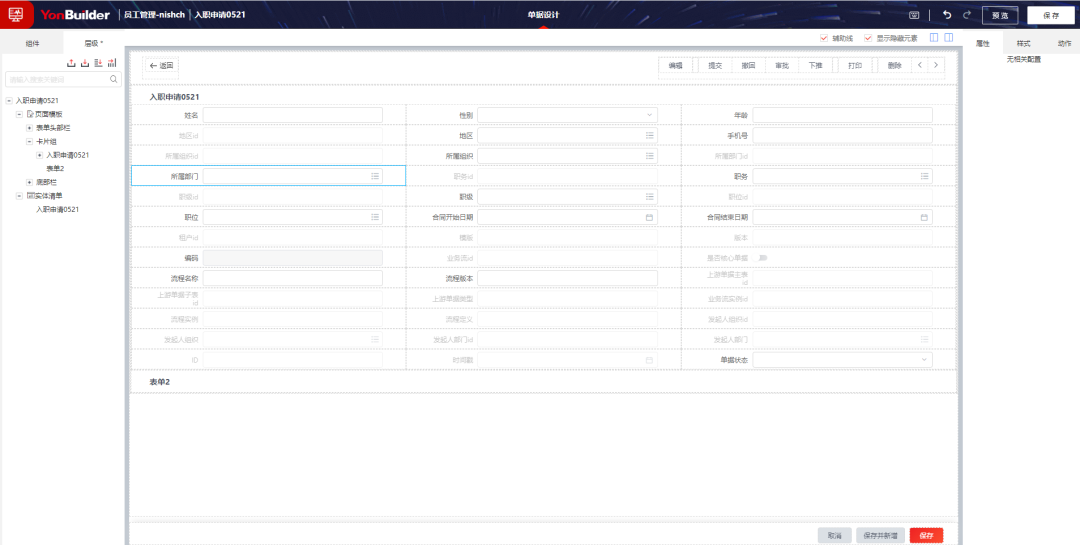
切换层级页面,选择卡片组,右键插入表单


-
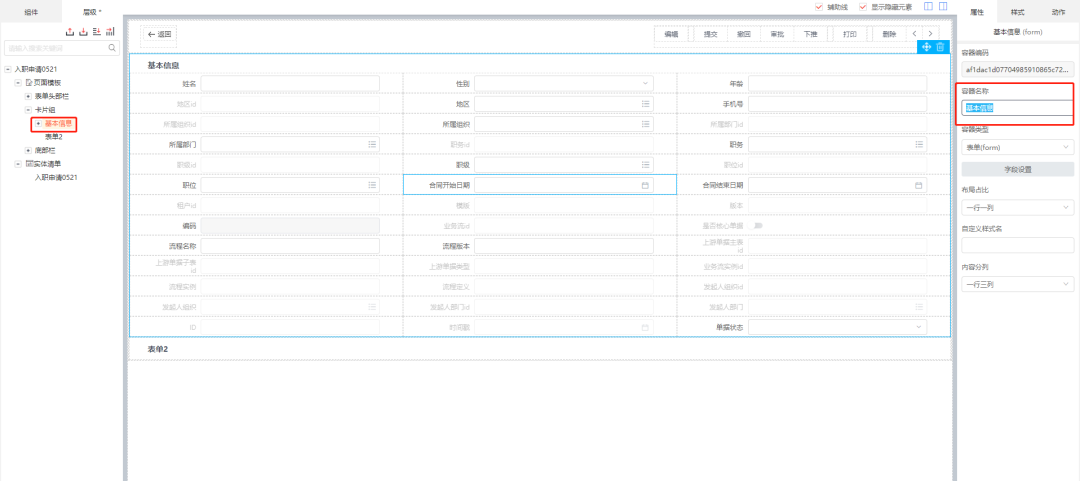
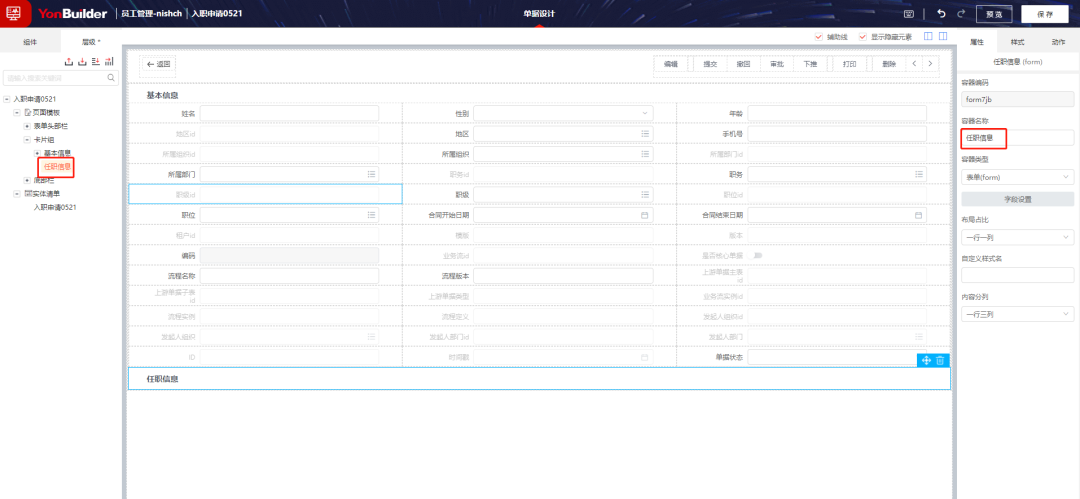
分别选中卡片组下表单,修改其容器名称


-
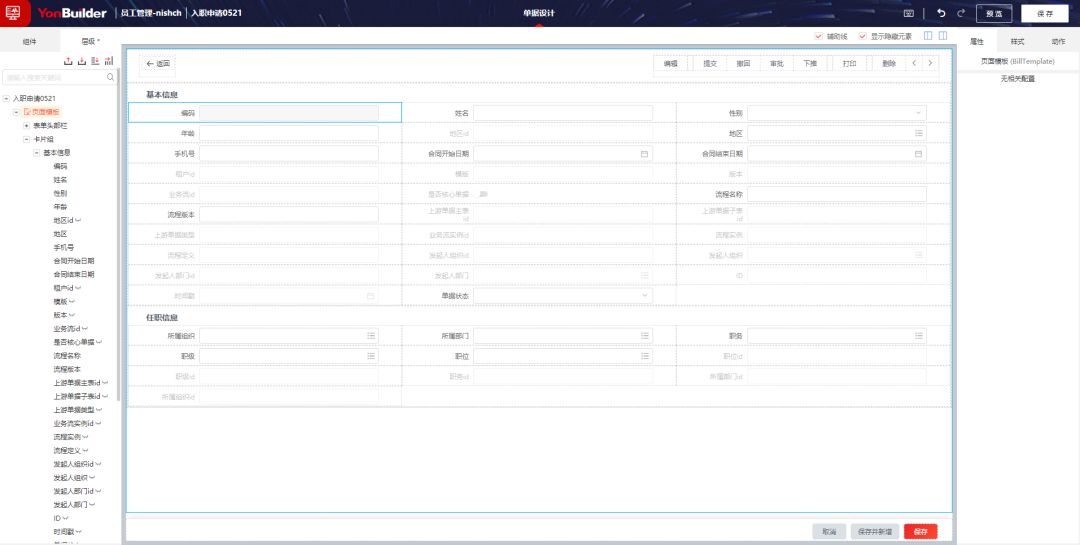
拖拽操作台基础控件至各个表单容器内,形成以下布局

-
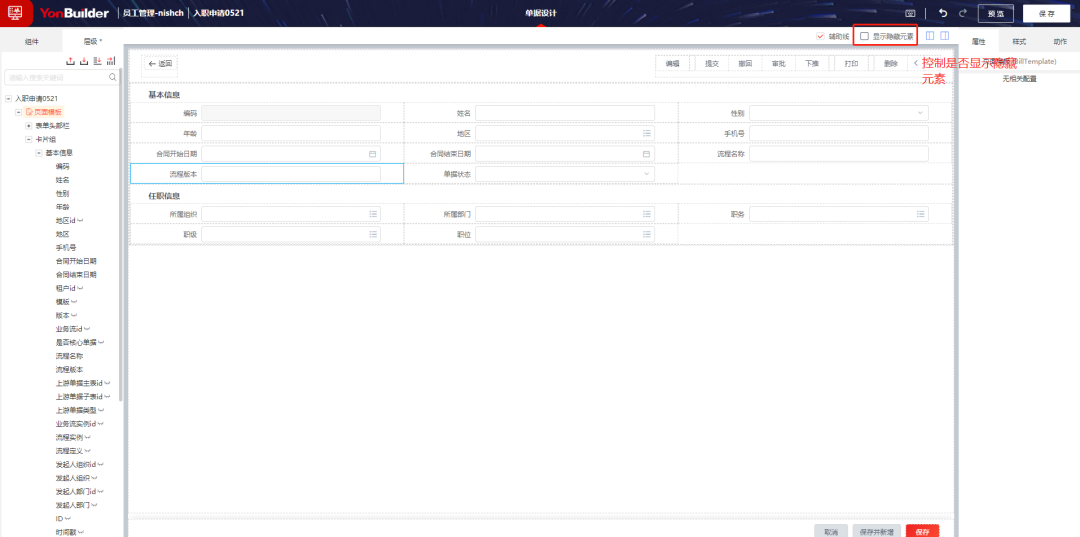
常用技巧,控制是否显示隐藏元素

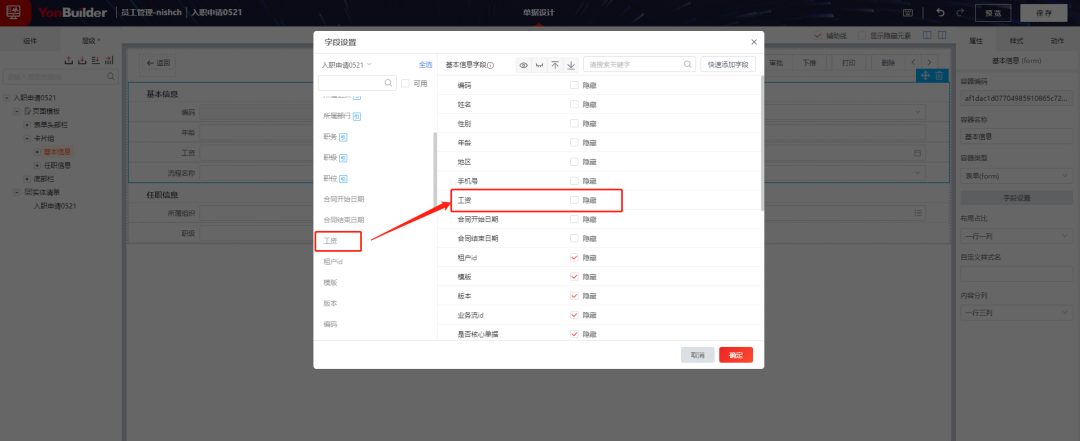
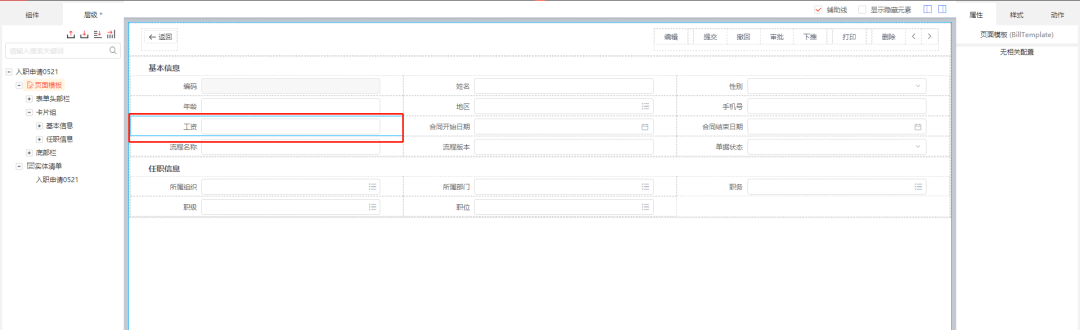
4.3、增补字段
-
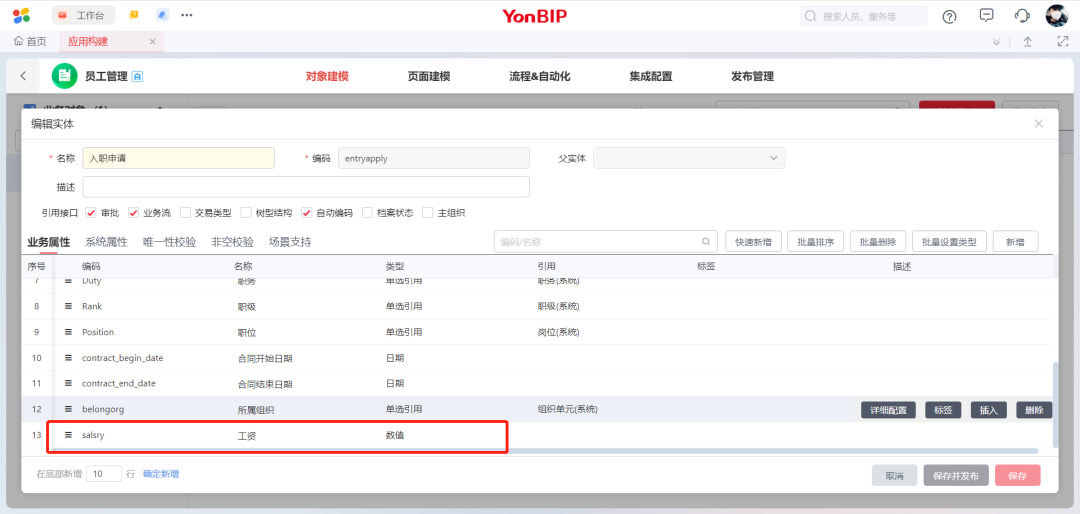
例如我们我们要增加一个工资字段
-
实体增加字段

-
点击保存并发布

-
进入【入职申请卡片】页面设计器,添加工资字段




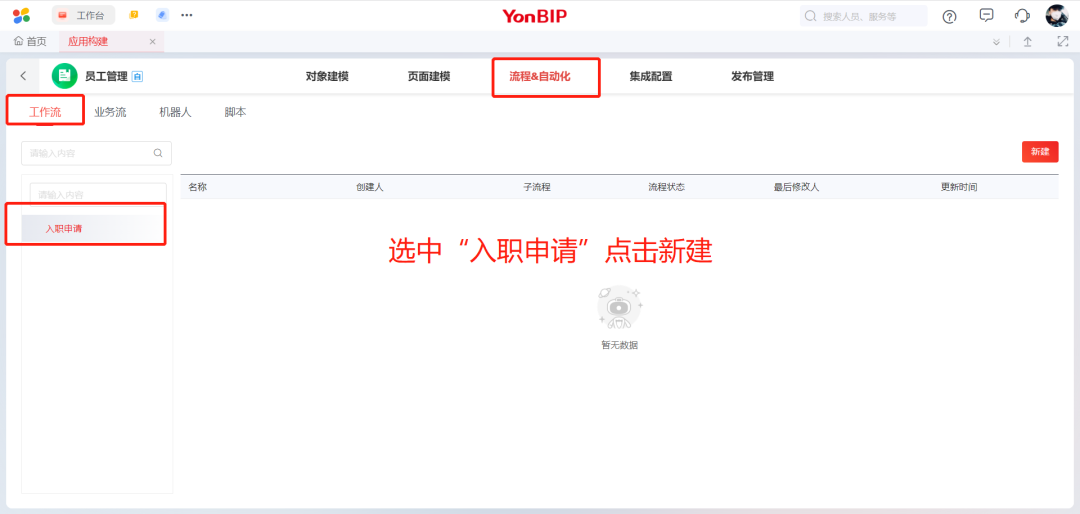
五、配置审批流
05
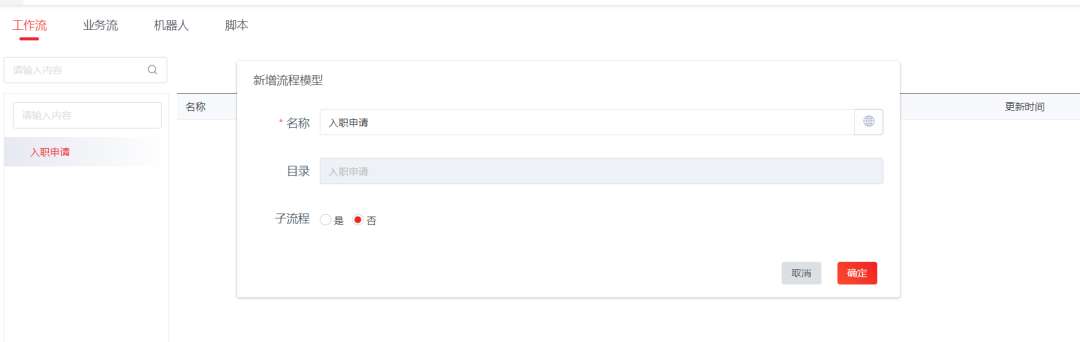
5.1、创建审批流


5.2、配置审批流
-
点击进入流程设计器
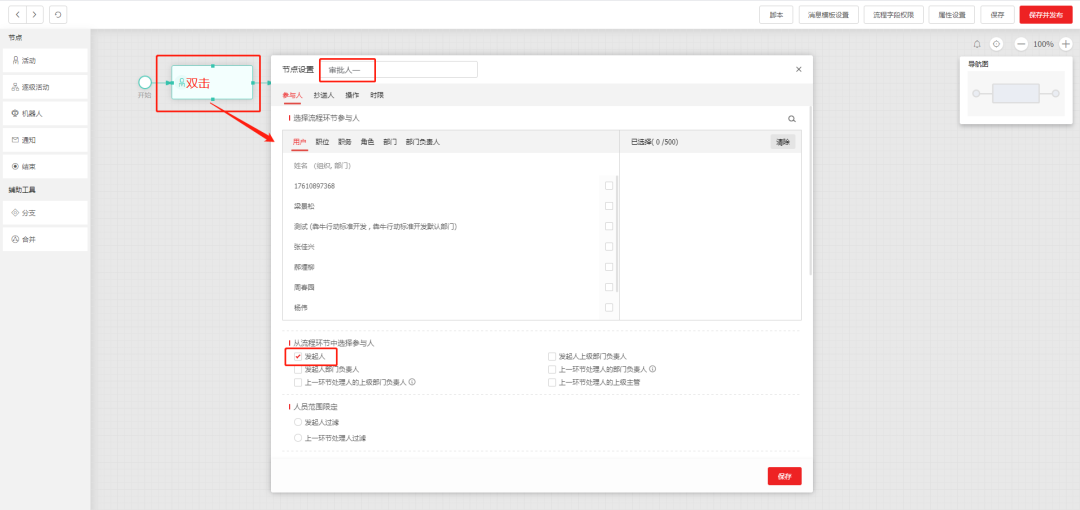
-
配置审批人一(为方便测试,设置为发起人)

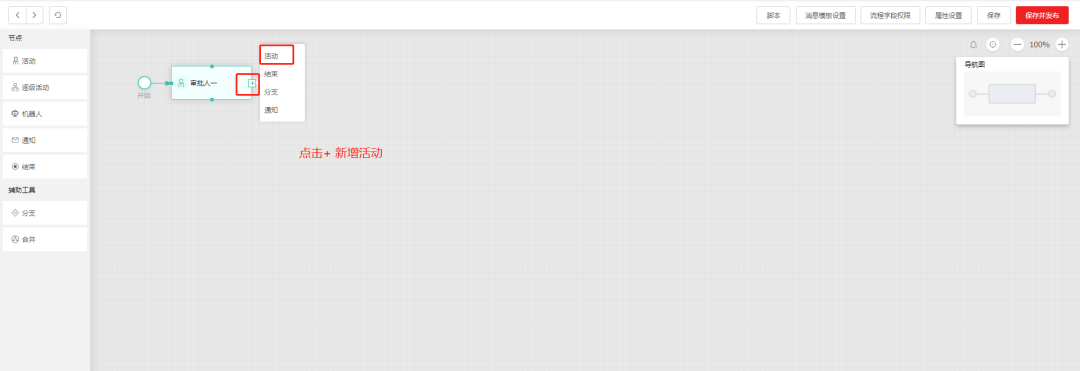
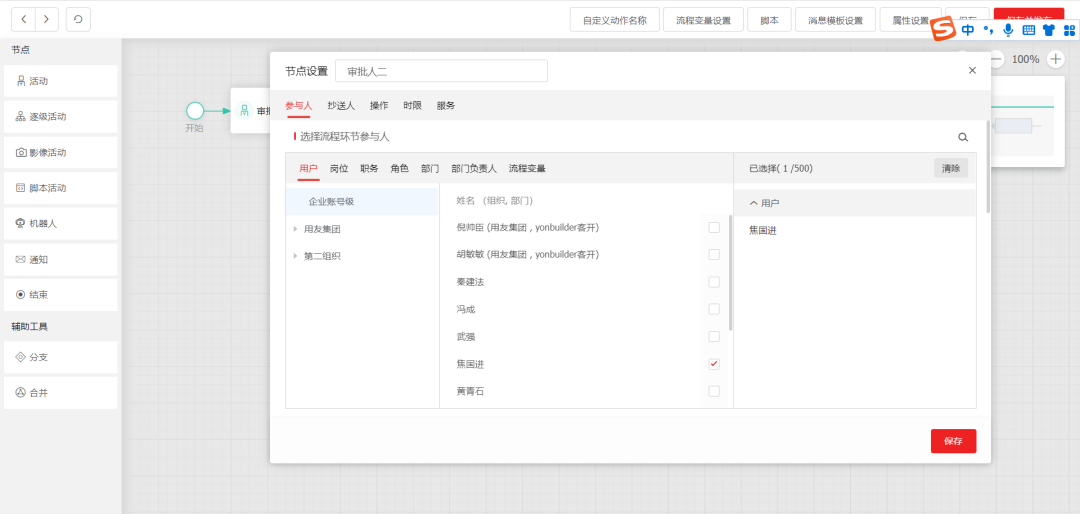
-
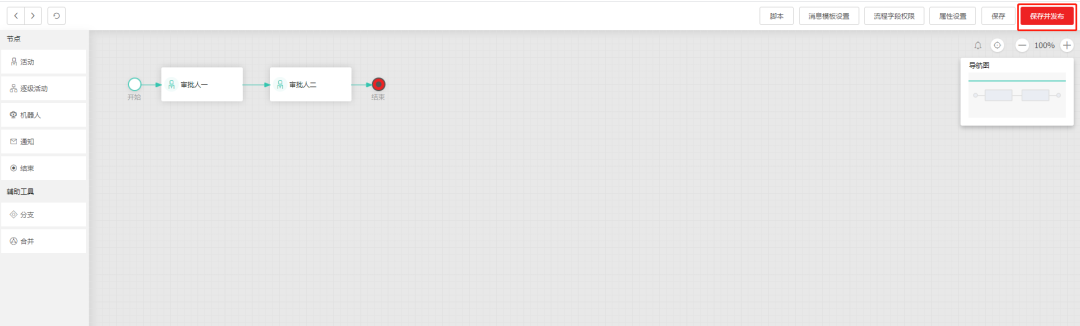
配置审批人二(为方便测试,设置为发起人)



六、测试
06



看了整篇文章后,是否也想动手试试,移步用友开发者中心网站,点击应用构建,即可开启低代码开发旅程。






















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








