聊天室功能介绍
- 对聊天室内当前在线人数进行统计
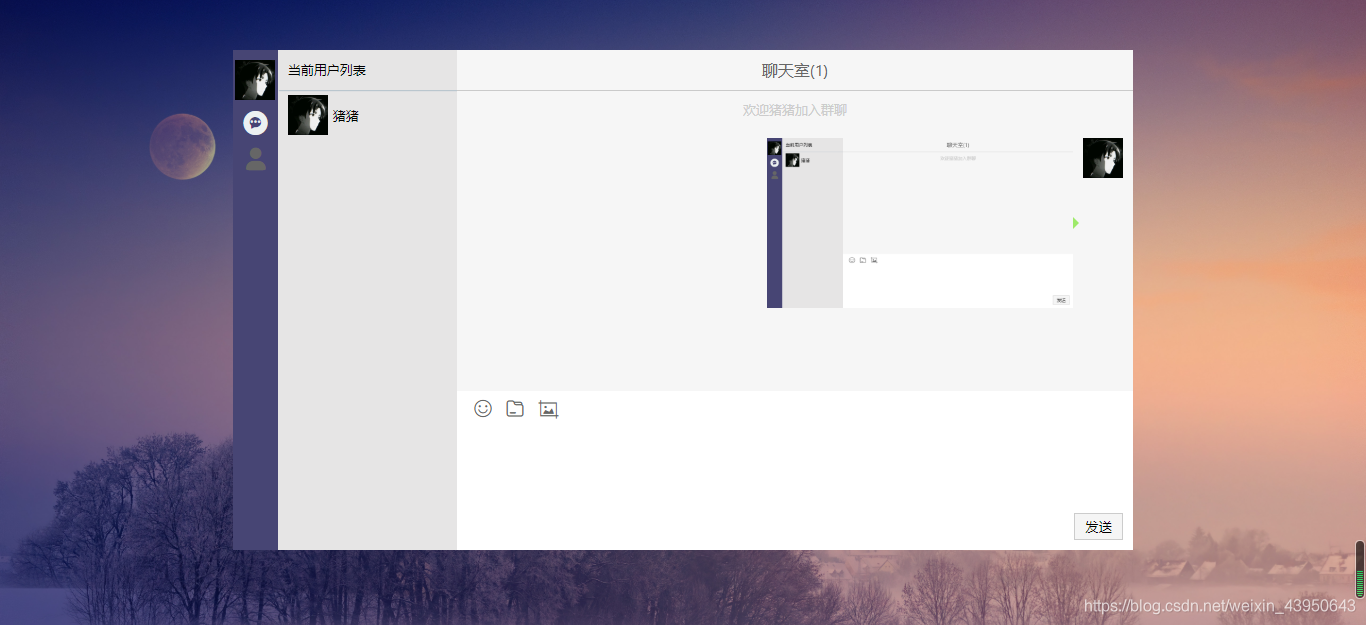
- 新用户加入聊天室会有提示说明
- 用户退出聊天室会有提示说明
- 文件上传功能
- 显示用户在线列表
- 截图功能
- 发表情功能
- 图片的大图预览功能
- 回车发送信息
项目预览地址:http://47.107.149.243/chatroom/
项目地址:https://github.com/aQuanPig/ZZ-chatRoom
如果对您对此项目有兴趣,可以点 “Star” 支持一下 谢谢! _
如有问题请直接在评论中提出,或者您发现问题并有非常好的解决方案,欢迎评论
截图如下:
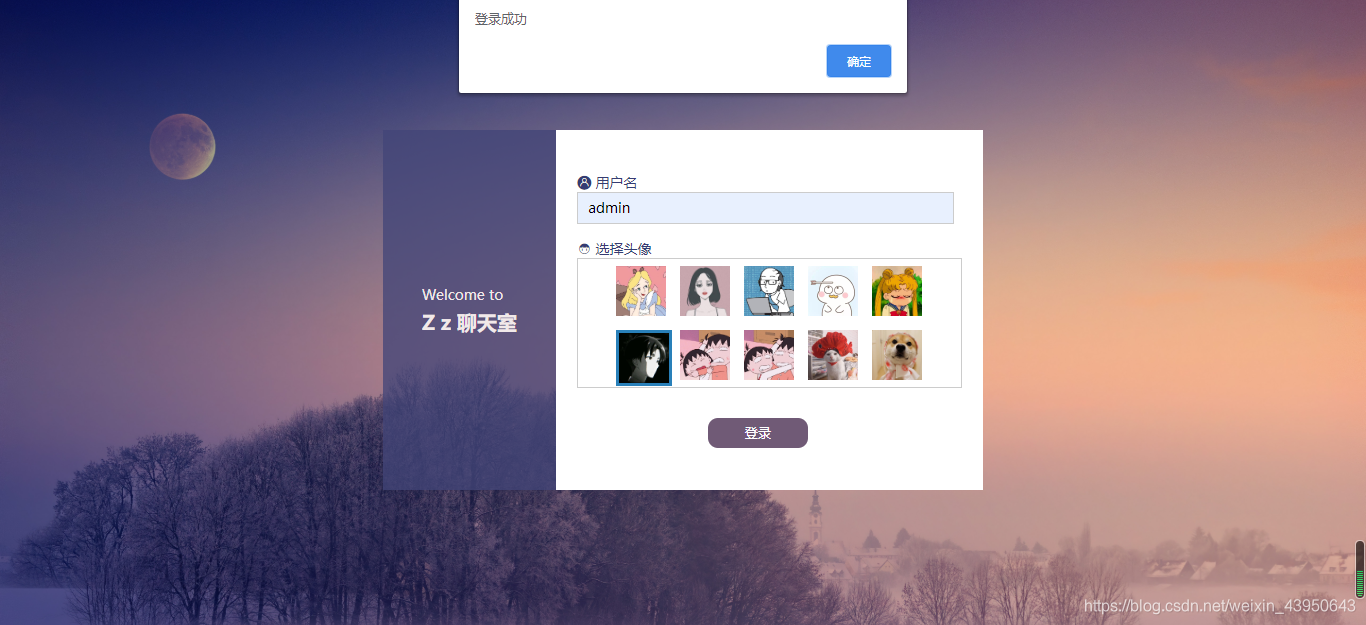
登录:

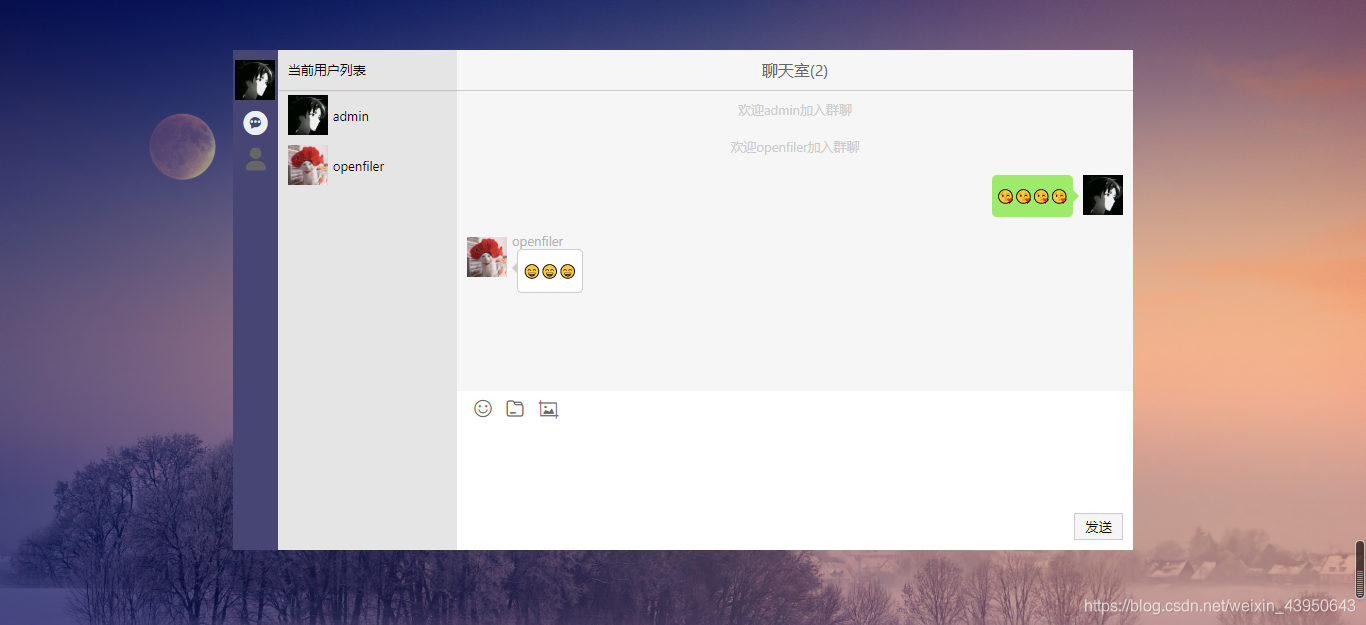
聊天发表情:


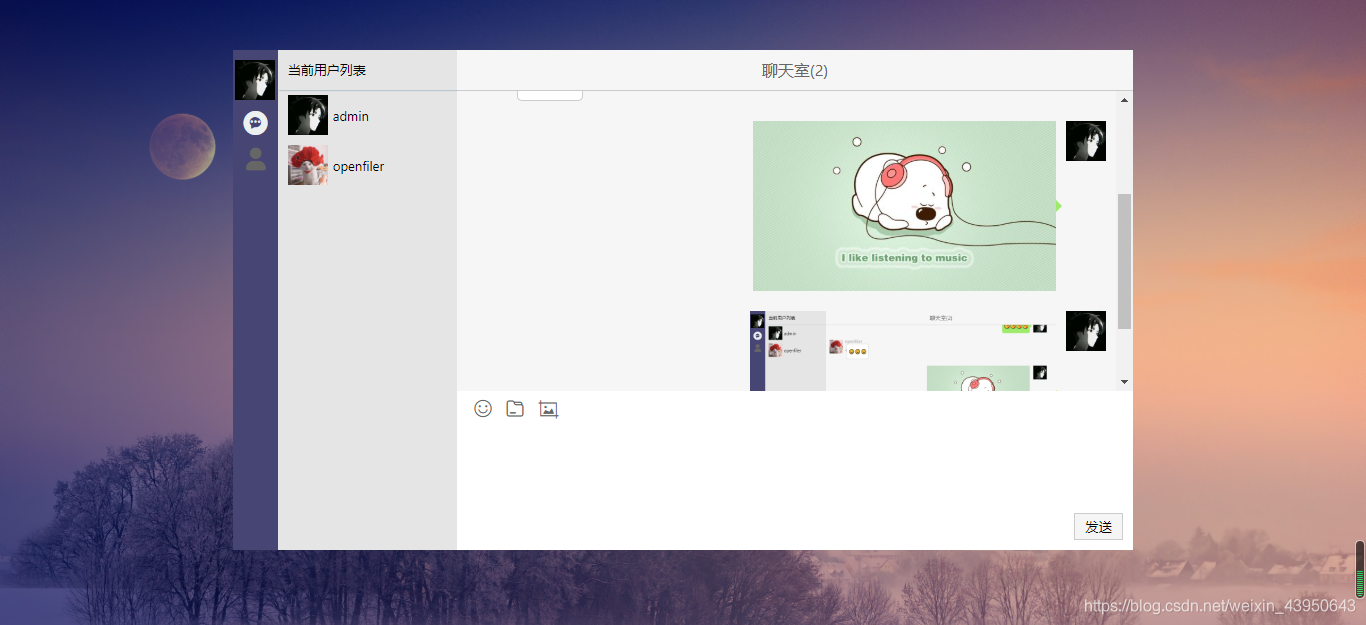
发送图片和截图功能:

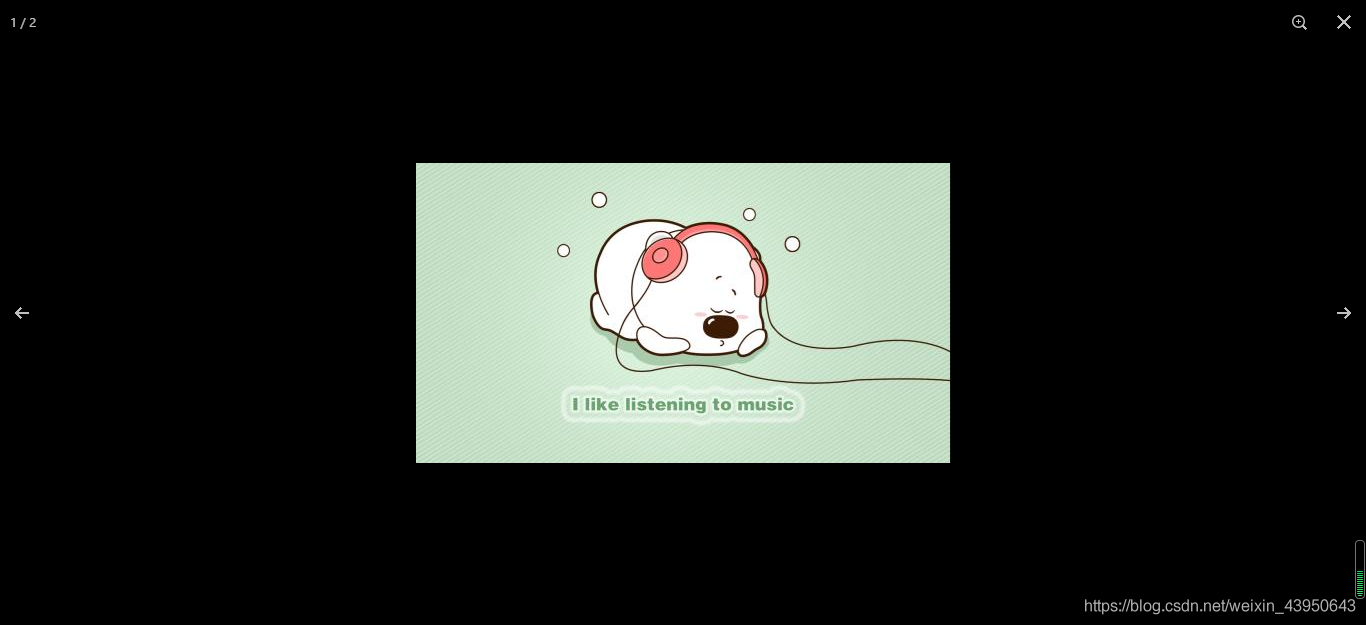
预览功能:

1.安装所需要的依赖
后端:
npm install express --save
npm install socket.io --save
前端:
npm install socket.io-client --save
2.基本的socket.io的demo
server文件夹下新建app.js文件:
// 引入express,并获得express的实例
const express = require('express');
const path = require("path")
const app = express()
// 引入http模块
const http = require('http');
// 用http模块创建一个服务并把express的实例挂载上去
const server = http.Server(app);
// 引入socket.io并立即实例化,把server挂载上去
const io = require('socket.io')(server);
//每个进网站的人都会触发connection事件
io.on('connection', socket =>{
console.log(socket)
})
server.listen(3000, function () {
console.log('服务端启动成功!端口3000');
});
3.截图功能

前端:
- 1.安装依赖
npm i html2canvas -S
- 2.监听事件(点击截图按钮)
<template>
<span class="iconfont icon-jietu" @click="handleCanvas"></span>
</template>
- 3.子组件methods处理事件
handleCanvas() {
const room = this.$refs.room
html2canvas(room).then((canvas) => {
const imgUrl = canvas.toDataURL()
//发事件让父组件处理,imgUrl是图片的base64编码
this.$emit('handleFile', imgUrl)
})
}
- 4.父组件处理子组件传递的事件(methods中)
handleFile(file) {
this.socket.emit('sendImage', { ...this.user, file })
}
- 5.后端处理(io.on(‘connection’)中)
// 接受图片信息
socket.on("sendImage",data => {
//广播给所有用户
io.emit("receiveImage",data)
})
- 6.父组件处理后端广播的receiveImage事件
// 监听图片的消息
this.socket.on('receiveImage', (data) => {
//this.$refs.chatroom指的是子组件,调用子组件的handleImage来处理
// 把接收到的图片显示到聊天窗口中
this.$refs.chatroom.handleImage(data)
})
- 7.子组件中的handleImage事件
handleMessageBox(newValue) {
//判断是自己发出的信息,还是别人发出的信息
if (newValue.username === this.user.username) {
//是自己发的信息
this.messageContent.push({ ...newValue, type: 1 })
} else {
//是别人发的信息
this.messageContent.push({ ...newValue, type: 2 })
}
},
- 8.子组件渲染
<div class="chatcontent">
<ul class="join" ref="joinUs">
<li v-for="item in joinRoom" :key="item.username">欢迎{{item.username}}加入群聊</li>
<!-- <li v-show="leaveRoom.username">{{leaveRoom.username}}离开了群聊</li> -->
<li
v-for="(item1,index) in messageContent"
:key="index"
:class="{'my-message':item1.type===1?true:false,'other-message':item1.type===2?true:false}"
>
<div v-if="item1.type === 3">
{{item1.username}}离开了群聊
</div>
<div v-if="item1.type === 1">
<img
:src="item1.file"
alt
class="file"
v-if="item1.file"
@load="loadOverImg"
preview="1"
/>
<span v-else>{{item1.msg}}</span>
<img :src="require('@/assets/avatar/' + item1.avatar)" class="avatar" />
</div>
<div v-if="item1.type ===2">
<img :src="require('@/assets/avatar/' + item1.avatar)" alt class="avatar" />
<p class="username">{{item1.username}}</p>
<img
:src="item1.file"
alt
class="file"
v-if="item1.file"
@load="loadOverImg"
preview="1"
/>
<p class="content" v-else>{{item1.msg}}</p>
</div>
</li>
</ul>
</div>
有时候vue动态拼接地址时,使用本地的图片不显示
//动态拼接地址,使用本地的图片不显示
<img src="'../../assets/img/'+item.imgUrl)" alt="">
//使用以下这个方法
<img :src="require('../../assets/img/'+item.imgUrl)" alt="">
其余功能,有空的时候再补充























 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








