一、学习目标
- 实现基本的搜索
- 实现页面分页
- 实现结果排序
二、具体实现
2.1、前端(Vue)
添加搜索字段的数据模型:data
key为搜索的关键字
<script type="text/javascript">
var vm = new Vue({
el: "#searchApp",
data: {
key:"",
},
components:{
// 加载页面顶部组件
lyTop: () => import("./js/pages/top.js")
}
});
</script>
通过勾子函数created(){}
在页面加载时获取请求参数,并记录
created(){
// 判断请求参数是否为空
if(!location.search){
return;
}
// 将请求参数转为对象
//好处是将数据以 key=value 的形式传给后台
const search = ly.parse(location.search.substring(1));
// 记录在data的search对象中
this.search = search;
// 发起ajax请求,根据条件搜索
this.loadData();
}
loadData的具体实现
methods: {
loadData(){
ly.stringify(this.search)).then(resp=>{
ly.http.post("/search/page", this.search).then(resp=>{
});
}
}
2.2、后台提供搜索接口
封装了searchrequest实体
以接收前台的搜索参数

Controller层
调用serverice层的search方法
返回数据
@PostMapping("page")
public ResponseEntity<SearchResult> search(@RequestBody SearchRequest request){
SearchResult result = this.searchService.search(request);
if(result == null || CollectionUtils.isEmpty(result.getItems())){
return ResponseEntity.notFound().build();
}
return ResponseEntity.ok(result);
}
Service层
@Service
public class SearchService {
@Autowired
private GoodsRepository goodsRepository;
public PageResult<Goods> search(SearchRequest request) {
String key = request.getKey();
// 判断是否有搜索条件,如果没有,直接返回null。不允许搜索全部商品
if (StringUtils.isBlank(key)) {
return null;
}
// 构建查询条件
NativeSearchQueryBuilder queryBuilder = new NativeSearchQueryBuilder();
// 1、对key进行全文检索查询
queryBuilder.withQuery(QueryBuilders.matchQuery("all", key).operator(Operator.AND));
// 2、通过sourceFilter设置返回的结果字段,我们只需要id、skus、subTitle
queryBuilder.withSourceFilter(new FetchSourceFilter(
new String[]{"id","skus","subTitle"}, null));
// 3、分页
// 准备分页参数
int page = request.getPage();
int size = request.getSize();
queryBuilder.withPageable(PageRequest.of(page - 1, size));
// 4、查询,获取结果
Page<Goods> pageInfo = this.goodsRepository.search(queryBuilder.build());
// 封装结果并返回
return new PageResult<>(goodsPage.getTotalElements(), goodsPage.getTotalPages(), goodsPage.getContent());
}
}
设置SourceFilter,来过滤要返回的结果,否则返回一堆没用到的数据,影响查询效率。
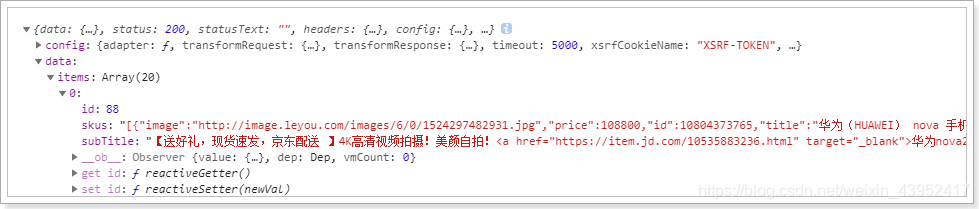
2.3、结果

可以看到,数据已成功返给前台
三、渲染页面
前台拿到数据后,接来下要做的便是展示数据
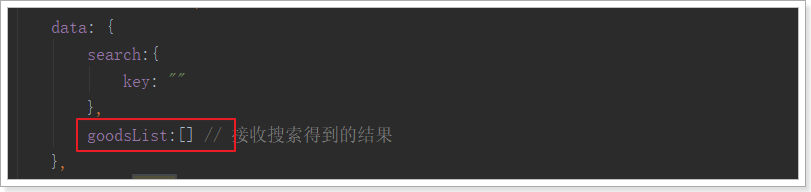
定义数据模型以保存数据

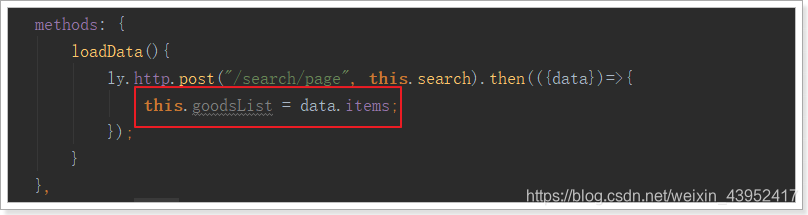
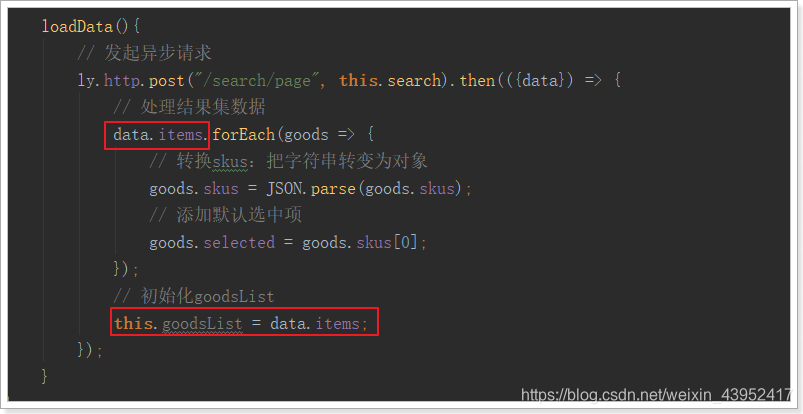
在loadData方法中,将返回结果赋给goodsList

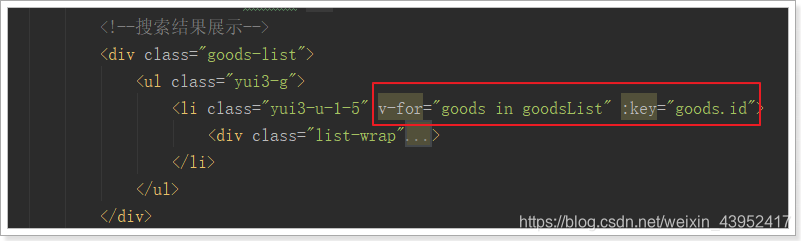
循环展示商品

四、根据鼠标移动 动态渲染sku
因为Vue的自动渲染 是基于对象的属性变化的
当其内部的任何子对象变化时,都会被Vue感知,从而渲染新的页面
但有一个前提:
就是第一次渲染时,对象中有哪些属性,Vue就只监视这些属性,后来添加的属性,则不会被监测到。
所以这里代码要作一些小修改
先初始化selected属性
最后再将data.items赋值给goodslist
这样selected属性的变化便会被Vue监测到了

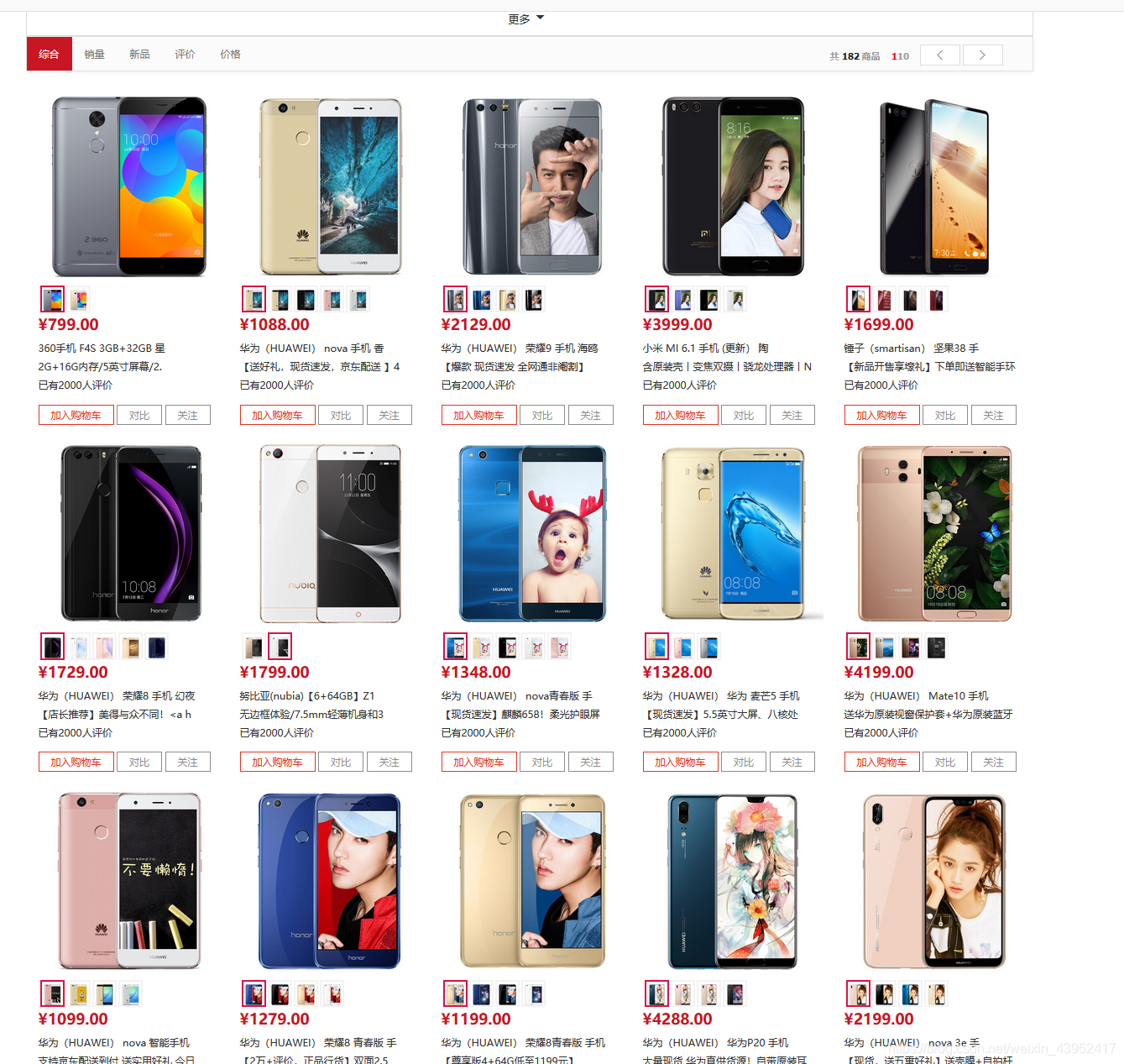
五、最终效果展示























 3041
3041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








