报错信息忘记截图了
'caller', 'callee', and 'arguments' properties may not be accessed on strict
后面还有一大堆的
抱着个错误 是因为vue-cli3的严格模式 只要设置严格模式忽略掉ue的文件就行了或者关闭严格模式
方案一:如果需要全部移除则使用
npm i babel-plugin-transform-remove-strict-mode -D
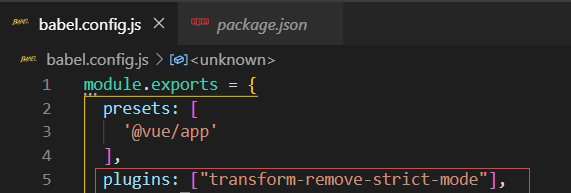
然在 babel.config.js配置如下

方案二:如果只需要排除个别目录或js文件则:
在babel.config.js 中配置

ignore:[
"./public/static/ue/*.js"
]
方案三:把文件移动这两个目录下/node_modules/* and /bower_components/*
我用的第二个方法忽略掉ue的文件解决的






















 1755
1755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








